您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這兩天在看webpack,今天卡在webpack-dev-server上了,折騰了一下午,一直無法正常運行,每次服務器也提示正常啟動了,但是瀏覽器一輸入localhose:8080/admin就提示Get/...,反正就是無法打開頁面。最后找到一個帖子,發現原來是我啟動服務器的代碼有問題。
先安裝webpack相關組件
cnpm i webpack-dev-server --save-dev cnpm i webpack --save-dev
代碼如下:
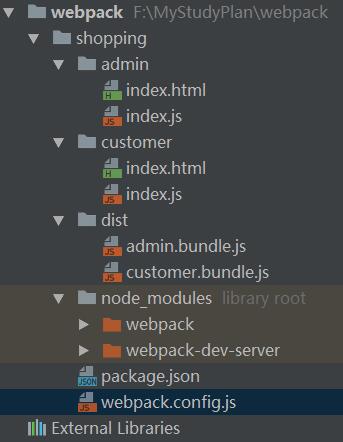
1.項目結構如下:

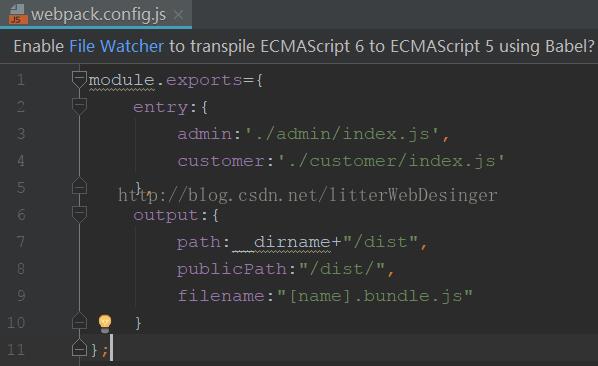
2.webpack.config.js配置文件
因為我定義了兩個js,所以入口這邊要定義兩個名稱分別打包成兩個bundle.js。。。。。
因為動態生成的文件都是放在dist文件夾的,所以下面publicPath:"/dist/"就是用來監聽該文件夾中文件變化的,只要這里面文件內容變化了(其實是手動更新admin和customer文件夾下的index.js,它會自動更新對應的bundle.js),頁面也會自動更新。

3.package.json配置
這邊只要注意一下"server":"webpack-dev-server --inline --content-base"才是啟動服務器的正確代碼,
我之前是用的下面這三種方式(這種方式應該是之前老版本的,現在2.0以上版本好像不支持了,沒有去查閱這方面),
"server":"webpack-dev-server --inline --hot", "server":"webpack-dev-server --inline", "server":"webpack-dev-server"

4.執行命令
首先輸入 “npm start” 生成兩個bundle.js
其次輸入 “npm run server”或者“webpack-dev-server --inline --content-base”
最后打開瀏覽器輸入localhose:8080/admin或者localhose:8080/customer就可以打開對應的頁面

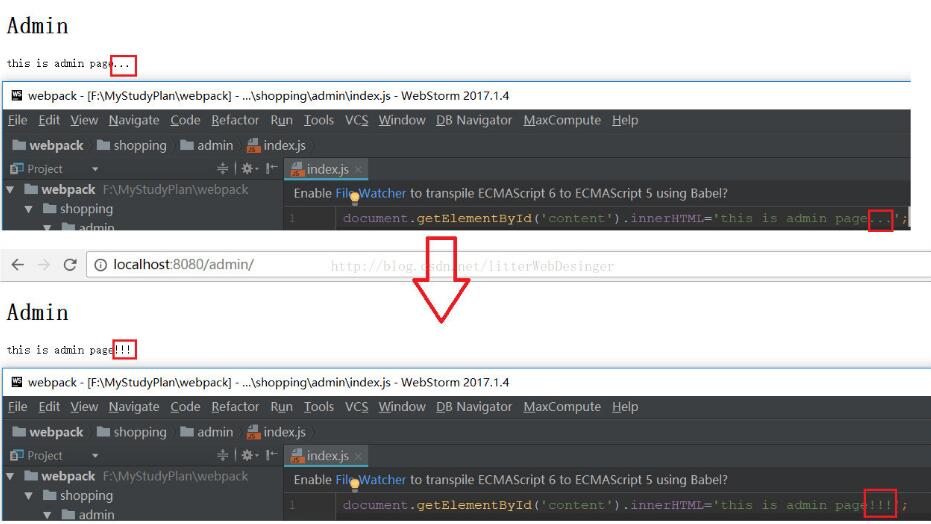
5.最后修改對應頁面的js代碼,頁面也會自動同步立即更新

以上這篇webpack-dev-server自動更新頁面方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。