溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
問題描述:
在vue2.0的以上的版本,vue-cli的build的文件夾下沒有dev-server.js文件,那怎么配置mock數據
Vue2.x在build下的webpack.dev.conf.js配置就行
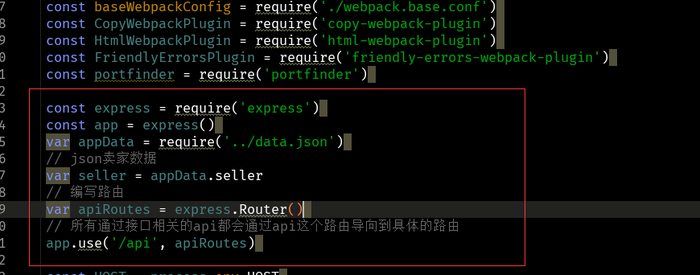
//在const portfinder = require(‘portfinder')后添加
const express = require('express') // nodejs開發框架express,用來簡化操作
const app = express() // 創建node.js的express開發框架的實例
var appData = require('../mock/goods.json') //加載本地數據文件
var seller = appData.seller
var apiRoutes = express.Router() // 編寫路由
app.use('/api', apiRoutes) // 所有通過接口相關的api都會通過api這個路由導向到具體的路由
如圖

在找到devServer對象,在里面添加相關路由設置
before (app) {
app.get('/api/seller', function (req, res) {
// 服務端收到請求后返回給客戶端一個json數據
res.json({
// 當我們數據正常時,我們通過傳遞errno字符為0表示數據正常
errno: 0,
// 返回json中的賣家數據
data: seller
})
})
}

接下來只需重新 npm run dev 就可以的數據
總結
以上所述是小編給大家介紹的vue2.0在沒有dev-server.js下的本地數據配置方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。