您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關基于D3.js如何繪制動態進度條的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
D3 是什么
D3 的全稱是(Data-Driven Documents),顧名思義可以知道是一個被數據驅動的文檔。聽名字有點抽象,說簡單一點,其實就是一個 JavaScript 的函數庫,使用它主要是用來做數據可視化的。
JavaScript 文件的后綴名通常為 .js,故 D3 也常使用 D3.js 稱呼。D3 提供了各種簡單易用的函數,大大簡化了 JavaScript 操作數據的難度。由于它本質上是 JavaScript ,所以用 JavaScript 也是可以實現所有功能的,但它能大大減小你的工作量,尤其是在數據可視化方面,D3 已經將生成可視化的復雜步驟精簡到了幾個簡單的函數,你只需要輸入幾個簡單的數據,就能夠轉換為各種絢麗的圖形。有過 JavaScript 基礎的朋友一定很容易理解它。
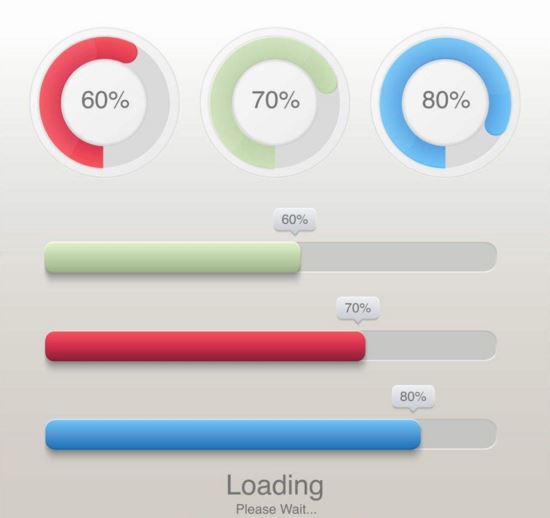
在網站頁面加載以及表單提交時,常使用進度條表達加載過程來優化用戶體驗,常見的進度條有矩形進度條和圓形進度條,如下圖所示:

我們經常使用svg或canvas來實現動態圖形的繪制,但繪制過程相對較繁瑣。對于直觀漂亮的進度條,社區也有提供成熟的方案例如highcharts/ECharts等等,但基于配置的開發方式終究無法實現100%的自定義繪制。本文將帶你使用D3.js從零一步一步實現動態進度條,并分享代碼邏輯原理。
基礎要求
了解svg如何繪制基礎圖形
了解D3.js v4版本
了解如何使用D3.js (v4)繪制svg的基礎圖形
繪制圓形進度條
對于一個圓形進度條,我們先對其進行任務拆分:
繪制嵌套圓弧
圓心處的實時數據展示
展現動畫
美化
1.繪制嵌套圓弧
對于圓形,svg提供現成的 circle 標簽供使用,但是其劣勢在于,對于圓形進度條使用 circle 可以滿足,但對圖形進一步擴展時比如繪制半圓, circle 的處理就棘手了。D3.js提供 arc 相關API對圓形的繪制方法進行了封裝:
var arc = d3.arc() .innerRadius(180) .outerRadius(240) //.startAngle(0) //.endAngle(Math.PI) arc(); // "M0,-100A100,100,0,0,1,100,0L0,0Z"
上述代碼實現了對兩個嵌套圓的繪制邏輯, d3.arc() 返回一個圓弧構造函數,并通過鏈式調用設置內圓與外圓的半徑大小,起始角度與結束角度。執行 arc() 構造函數即可獲得用于綁定在 <path> 上的路徑數據。完整代碼如下:
<!--html-->
<svg width="960" height="500"></svg>
<script>
var arcGenerator = d3.arc().innerRadius(80).outerRadius(100).startAngle(0);
var picture = d3.select('svg').append('g').attr('transform','translate(480,250)');
</script>上述代碼實現了2個步驟:
1.生成將0度作為起點的圓弧構造器 arcGenerator
2.設置 transform 圖形偏移量,令圖形在畫布中央
目前畫布上還沒有任何元素,接下來我們實際圖形的繪制。
var backGround = picture.append("path")
.datum({endAngle: 2 * Math.PI})
.style("fill", "#FDF5E6")
.attr("d", arcGenerator);我們對畫布 picture 添加 <path> 元素,依據 endAngle() 特性,使用 datum() 方法將 {endAngle:Math.PI} 也就是終點角度 2π 綁定到 <path> 元素上,并將圓弧構造器賦值給 path 路徑 d 。這樣就生成了指定背景顏色的圓弧,實際圖形如下:

第一個圓弧畫好了,那么依據svg的層級關系 z-index ,所謂的進度條其實就是覆蓋在第一層圓弧之上的第二層圓弧。同理可得:
var upperGround = picture.append('path')
.datum({endAngle:Math.PI / 2})
.style('fill','#FFC125')
.attr('d',arcGenerator)代碼運行后可得:

2.圓心處的實時數據展示
第一部分我們已經實現了基于兩個 path 的嵌套圓。第二部分我們來實現圓心處的實時數據展示。 在進度條進行加載時,我們在圓心處添加數據來表達當前的加載進度,使用 <text> 標簽做展示即可:
var dataText = g.append('text')
.text(12)
.attr('text-anchor','middle')
.attr('dominant-baseline','middle')
.attr('font-size','38px')暫時將數據設置為12,并設置水平居中和垂直居中,效果如下圖:

3.展現動畫
通過1,2兩部分內容我們已經知道了:
繪制進度條的實質是改變上層弧的角度
當弧度是 2π 時為整圓,當弧度是 π 時為半圓
圓形中的數據即為當前弧度相對 2π 的百分比
綜上我們只要改變弧度值和數值同時設定改變過程所需時長即可實現所謂"動畫"。在ECharts提供的官方實例中,通過 setInterval 來實現每隔固定一段時間進行數據更新,其實在D3.js中同樣提供了類似方法來實現類似 setInterval 的功能:
d3.interval(function(){
foreground.transition().duration(750).attrTween('d',function(d){
var compute = d3.interpolate(d.endAngle,Math.random() * Math.PI * 2);
return function(t){
d.endAngle = compute(t);
return arcGenerator(d);
}
})
},1000)對這段代碼進行拆解:
d3.interval() 方法提供了 setInterval() 的功能
selection.transition.duration() 設置了當前DOM屬性過渡變化為指定DOM屬性的過程所需時間,毫秒為單位
transation.attrTween 為插值功能API,那么何謂插值?
概括來說,在給定的離散數據中補插函數,可以使這條連續函數通過全部數據點。舉個例子,給定一個div,想實現其背景顏色的從左邊紅(red)到右邊綠(green)的線性漸變,每一區域的色值該如何計算呢?只需:
var compute = d3.interpolate(d3.rgb(255,0,0),d3.rgb(0,255,0));
compute 即為插值函數,參數范圍為[0,1],只要你輸入該范圍內的數字,那么 compute 函數將返回對應的顏色值。這樣的插值有什么用呢?可看下圖:

假設上圖的div長度width為100,那么將[0,100]依比例關系轉化為[0,10]的范圍數據并輸入 compute 函數中,即可得到某一區域對應的顏色。當然,對于線性面積的處理我們不應該使用離散數據作為輸入和輸出,所以D3.js提供更方便的線性漸變API d3.linear 等,這里就不展開描述了。
言歸正傳,代碼 d3.interpolate(d.endAngle,Math.random() * Math.PI * 2); 實現了如下插值范圍:
["當前角度值","隨機角度值"] //表達區間而非數組
而后返回一個參數為 t 的函數,那么該函數的作用是什么呢?
t 參數與 d 類似,是D3.js內部實現的插值,其范圍為[0,1]。 t 參數根據設置的 duration() 時長自動計算在[0,1]內合適的插值數量,并返回插值結果,實現線性平穩的過渡動畫效果。
完成滾動條的動畫加載效果,我們接下來寫圓心實時數據的變化邏輯,只要實現簡單的賦值即可,完整代碼如下:
d3.interval(function(){
foreground.transition().duration(750).attrTween('d',function(d){
var compute = d3.interpolate(d.endAngle,Math.random() * Math.PI * 2);
return function(t){
d.endAngle = compute(t);
var data = d.endAngle / Math.PI / 2 * 100;
//設置數值
d3.select('text').text(data.toFixed(0) + '%');
//將新參數傳入,生成新的圓弧構造器
return arcGenerator(d);
}
})
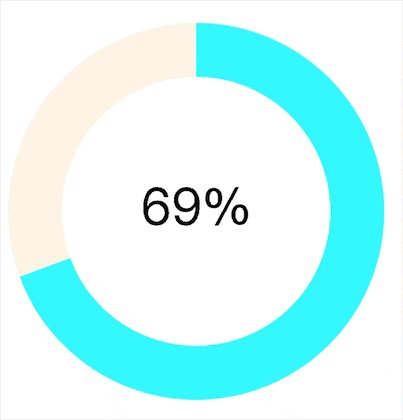
},2000)最終效果如下:

4.美化
1,2,3部分我們實現了最基本的進度條樣式和功能,但樣式看起來還是很單調的,我們接下來我們對進度條進行線性漸變處理。我們使用D3.js提供的線性插值API:
var colorLinear = d3.scaleLinear().domain([0,100]).range(["#EEE685","#EE3B3B"]);
colorLinear 同樣是一個插值函數,我們輸入[0,100]區間中的數值,就會返回對應["#EEE685","#EE3B3B"]區間內的顏色值。比如當進度條顯示進度為"80%"時:
var color = colorLinear(80); //color即為"80%"對應的色值
實現了顏色取值后,我們只需在進度條變化時,將原有顏色改變即可:
d3.interval(function(){
foreground.transition().duration(750).attrTween('d',function(d){
var compute = d3.interpolate(d.endAngle,Math.random() * Math.PI * 2);
return function(t){
d.endAngle = compute(t);
var data = d.endAngle / Math.PI / 2 * 100;
//設置數值
d3.select('text').text(data.toFixed(0) + '%');
//將新參數傳入,生成新的圓弧構造器
return arcGenerator(d);
}
})
.styleTween('fill',function(d){
return function(t){
var data = d.endAngle / Math.PI / 2 * 100;
//返回數值對應的色值
return colorLinear(data);
}
})
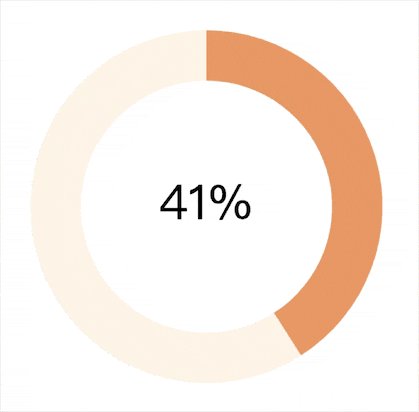
},2000)styleTween 與 attrTween 類似,是實現改變樣式的插值函數。采用鏈式調用的形式同時對進度條數值和顏色的設置即可。最終實現的效果如下:

綜上我們實現了在不同數值下顏色變化的圓形進度條,可常用于告警,提醒等業務場景。
繪制矩形進度條
矩形進度條相比圓形進度條簡單了很多,同樣基于插值原理,平滑改變矩形的長度即可。直接上代碼:
<head>
<style>
#slider {
height: 20px;
width: 20px;
background: #2394F5;
margin: 15px;
}
</style>
</head>
<body>
<div id='slider'></div>
<script>
d3.interval(function(){
d3.select("#slider").transition()
.duration(1000)
.attrTween("width", function() {
var i = d3.interpolate(20, 400);
var ci = d3.interpolate('#2394F5', '#BDF436');
var that = this;
return function(t) {
that.style.width = i(t) + 'px';
that.style.background = ci(t);
};
});
},1500)
</script>
</body>實現的效果如下:

總結
基于D3.js繪制進度條的關鍵點在于插值,從而正確地使圖形平滑過渡。如果一定要使用svg或純css實現矩形和圓形的進度條當然也是可行的,但對于路徑和動畫的處理,以及css的書寫要求都復雜了不少。我們觀察到使用D3.js繪制上述兩種進度條的邏輯代碼幾乎完全使用js實現,同時代碼量可以控制在20行左右并可封裝復用,已經非常精煉了,在自定義圖表開發上非常有優勢。
對于進度條的衍生版儀表盤圖表,相比基礎進度條增加了刻度描述和指針計算,但萬變不離其宗,只要掌握插值原理和使用,處理類似圖表都將得心應手。
1.JavaScript主要用來向HTML頁面添加交互行為。 2.JavaScript可以直接嵌入到HTML頁面,但寫成單獨的js文件有利于結構和行為的分離。 3.JavaScript具有跨平臺特性,在絕大多數瀏覽器的支持下,可以在多種平臺下運行。
感謝各位的閱讀!關于“基于D3.js如何繪制動態進度條”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。