溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“vue-cli中vuex的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“vue-cli中vuex的示例分析”這篇文章吧。
1.vue-cli搭建好項目之后,使用npm安裝vuex
npm install vuex --save
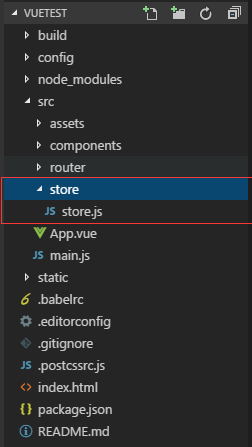
2.在項目目錄中構建vuex目錄(這里我新建了store的文件夾,里面新建了store.js文件)

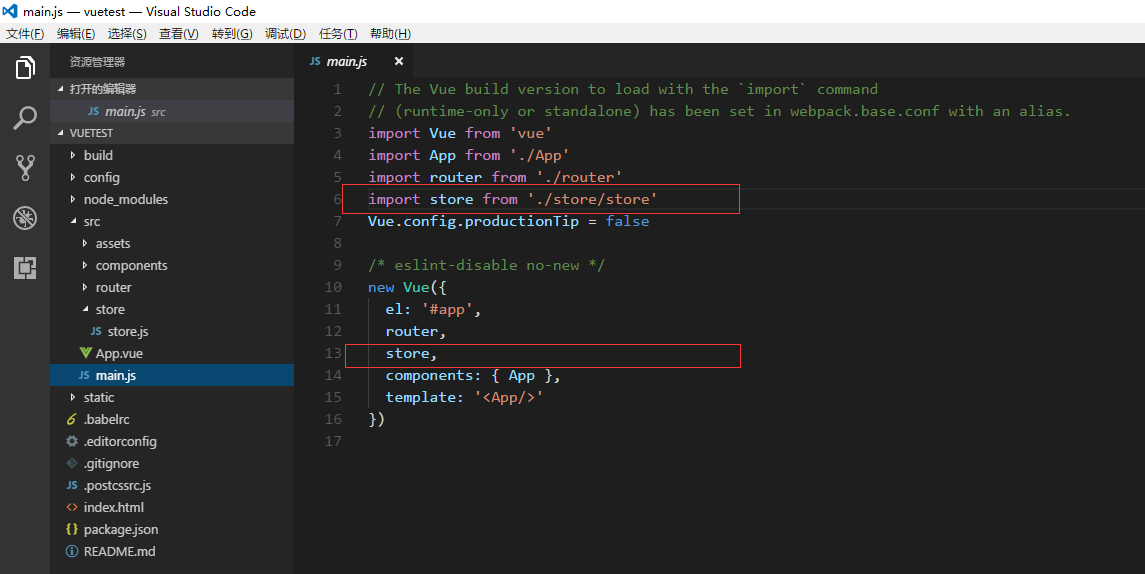
3.在vue項目中的入口文件main.js中,為實例化的 Vue對象添加 store對象

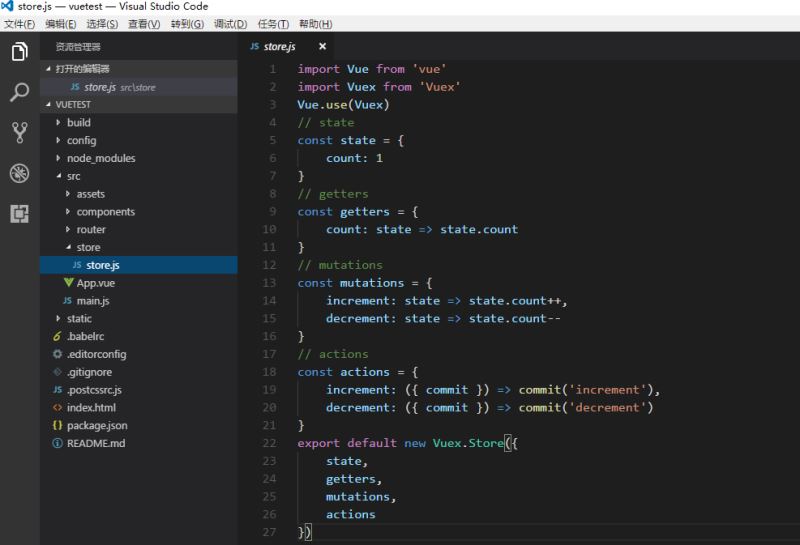
4.配置和編寫store.js文件

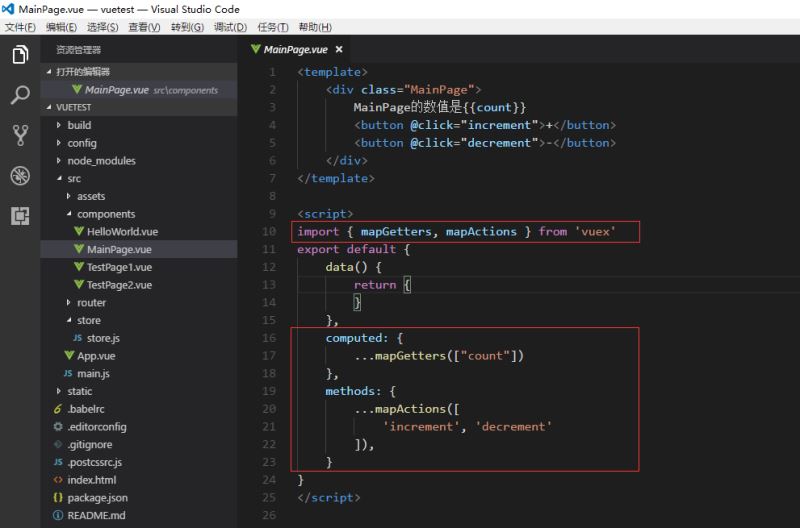
5.組件中使用vuex中存放的數據

6.實現效果


以上是“vue-cli中vuex的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。