溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
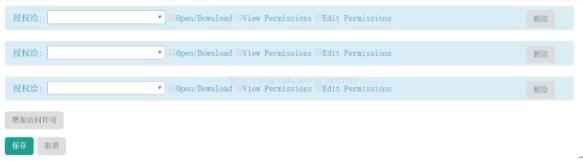
要實現的功能類似下圖,動態添加或者刪除div
點擊 增加可添加一條div 點擊刪除可刪除一條div

HTML代碼如下:(省略CSS樣式代碼了大笑)
<div class="accordion-inner">
<div class="alert alert-info fade in" ng-repeat="permission in permissions">授權給:
<select id="" class="grantees" disabled="" ng-model="permission.grantee">
<option value="everyone">所有人</option>
<option value="authenUsers">已認證的用戶</option>
<option value="me" selected="">我自己</option>
</select>
<input type="checkbox" checked="" class="permissions" disabled="" ng-model="permission.port1">Open/Download
<input type="checkbox" checked="" class="permissions" disabled="" ng-model="permission.port2">View Permissions
<input type="checkbox" checked="" class="permissions" disabled="" ng-model="permission.port3">Edit Permissions
<button class="btn" type="button" ng-click="delPermission($index)">刪除</button>
</div>
<div>
<button class="btn" type="button" ng-click="addPermission($index)">增加訪問許可</button>
</div>
<br>
<div>
<button class="btn btn-primary" type="button">保存</button>
<button class="btn" type="button">取消</button>
</div>
</div>
添加和刪除的JS代碼分別如下:
//增加許可訪問div
$scope.permissions = [{grantee: "",port1:"",port2:"",port3:""}];
$scope.addPermission = function($index){
$scope.permissions.splice($index + 1, 0,
{grantee:"", port1:"",port2:"",port3:""});
}
//刪除許可訪問div
$scope.delPermission = function($index){
$scope.permissions.splice($index, 1);
}
以上這篇angularJS實現動態添加,刪除div方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。