您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
常見方法
查了一下萬能的Google,現在常見的方法主要是以下兩種:
第三方庫:clipboard.js
原生方法:document.execCommand()
分別來看看這兩種方法是如何使用的。
clipboard.js
這是clipboard的官網:https://clipboardjs.com/,看起來就是這么的簡單。
引用
直接引用:
<script src="dist/clipboard.min.js"></script>
包: npm install clipboard --save ,然后 import Clipboard from 'clipboard';
使用
從輸入框復制
現在頁面上有一個 <input> 標簽,我們需要復制其中的內容,我們可以這樣做:
<input id="demoInput" value="hello world"> <button class="btn" data-clipboard-target="#demoInput">點我復制</button>
import Clipboard from 'clipboard';
const btnCopy = new Clipboard('btn');
注意到,在 <button> 標簽中添加了一個 data-clipboard-target 屬性,它的值是需要復制的 <input> 的 id,顧名思義是從整個標簽中復制內容。
直接復制
有的時候,我們并不希望從 <input> 中復制內容,僅僅是直接從變量中取值。如果在 Vue 中我們可以這樣做:
<button class="btn" :data-clipboard-text="copyValue">點我復制</button>
import Clipboard from 'clipboard';
const btnCopy = new Clipboard('btn');
this.copyValue = 'hello world';
事件
有的時候我們需要在復制后做一些事情,這時候就需要回調函數的支持。
在處理函數中加入以下代碼:
// 復制成功后執行的回調函數
clipboard.on('success', function(e) {
console.info('Action:', e.action); // 動作名稱,比如:Action: copy
console.info('Text:', e.text); // 內容,比如:Text:hello word
console.info('Trigger:', e.trigger); // 觸發元素:比如:<button class="btn" :data-clipboard-text="copyValue">點我復制</button>
e.clearSelection(); // 清除選中內容
});
// 復制失敗后執行的回調函數
clipboard.on('error', function(e) {
console.error('Action:', e.action);
console.error('Trigger:', e.trigger);
});
小結
文檔中還提到,如果在單頁面中使用 clipboard ,為了使得生命周期管理更加的優雅,在使用完之后記得 btn.destroy() 銷毀一下。
clipboard 使用起來是不是很簡單。但是,就為了一個 copy 功能就使用額外的第三方庫是不是不夠優雅,這時候該怎么辦?那就用原生方法實現唄。
document.execCommand()方法
先看看這個方法在 MDN 上是怎么定義的:
which allows one to run commands to manipulate the contents of the editable region.
意思就是可以允許運行命令來操作可編輯區域的內容,注意,是可編輯區域。
定義
bool = document.execCommand(aCommandName, aShowDefaultUI, aValueArgument)
方法返回一個 Boolean 值,表示操作是否成功。
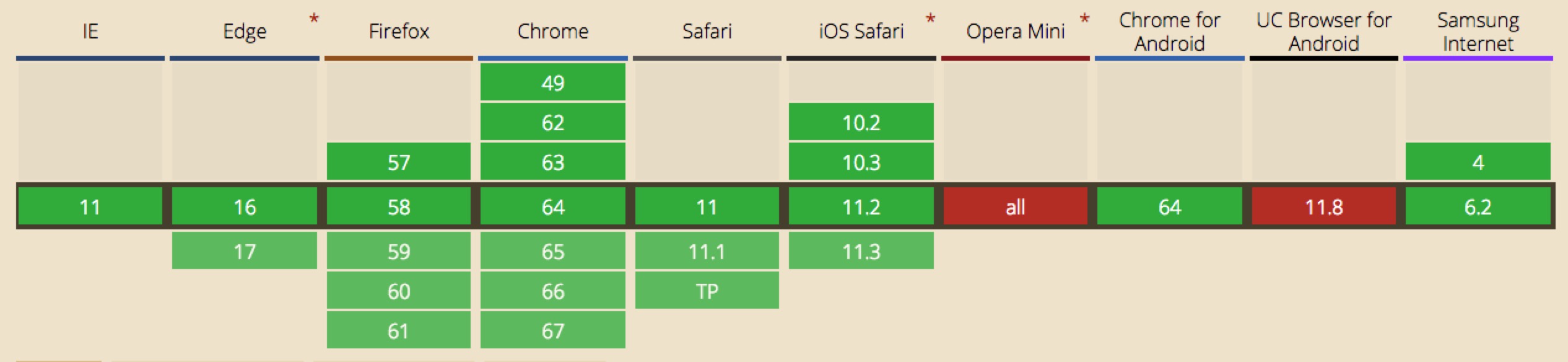
兼容性
這個方法在之前的兼容性其實是不太好的,但是好在現在已經基本兼容所有主流瀏覽器了,在移動端也可以使用。

使用
從輸入框復制
現在頁面上有一個 <input> 標簽,我們想要復制其中的內容,我們可以這樣做:
<input id="demoInput" value="hello world"> <button id="btn">點我復制</button>
js代碼
const btn = document.querySelector('#btn');
btn.addEventListener('click', () => {
const input = document.querySelector('#demoInput');
input.select();
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('復制成功');
}
})
其它地方復制
有的時候頁面上并沒有 <input> 標簽,我們可能需要從一個 <div> 中復制內容,或者直接復制變量。
還記得在 execCommand() 方法的定義中提到,它只能操作可編輯區域,也就是意味著除了 <input>、<textarea> 這樣的輸入域以外,是無法使用這個方法的。
這時候我們需要曲線救國。
<button id="btn">點我復制</button>
js代碼
const btn = document.querySelector('#btn');
btn.addEventListener('click',() => {
const input = document.createElement('input');
document.body.appendChild(input);
input.setAttribute('value', '聽說你想復制我');
input.select();
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('復制成功');
}
document.body.removeChild(input);
})
算是曲線救國成功了吧。在使用這個方法時,遇到了幾個坑。
遇到的坑
在Chrome下調試的時候,這個方法時完美運行的。然后到了移動端調試的時候,坑就出來了。
對,沒錯,就是你,ios。。。
1、點擊復制時屏幕下方會出現白屏抖動,仔細看是拉起鍵盤又瞬間收起
知道了抖動是由于什么產生的就比較好解決了。既然是拉起鍵盤,那就是聚焦到了輸入域,那只要讓輸入域不可輸入就好了,在代碼中添加 input.setAttribute('readonly', 'readonly'); 使這個 <input> 是只讀的,就不會拉起鍵盤了。
2、無法復制
這個問題是由于 input.select() 在ios下并沒有選中全部內容,我們需要使用另一個方法來選中內容,這個方法就是 input.setSelectionRange(0, input.value.length);。
完整代碼如下:
const btn = document.querySelector('#btn');
btn.addEventListener('click',() => {
const input = document.createElement('input');
input.setAttribute('readonly', 'readonly');
input.setAttribute('value', 'hello world');
document.body.appendChild(input);
input.setSelectionRange(0, 9999);
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('復制成功');
}
document.body.removeChild(input);
})
總結
以上就是關于JavaScript如何實現復制內容到剪貼板,附上幾個鏈接:
execCommand MDN
execCommand兼容性
clipboard.js
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。