您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關mpvue中如何配置vuex并持久化到本地Storage的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
# 配置vuex和在vue中相同,只是mpvue有一個坑,就是不能直接在new Vue的時候傳入store。
步驟:
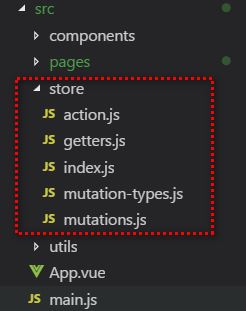
1.在src目錄下新建一個store目錄,結構如下(官方推薦: vuex.vuejs.org/zh-cn/struc… )

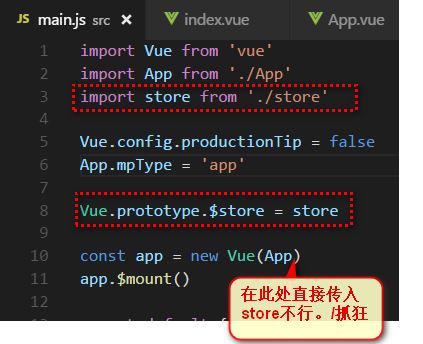
2. 在main.js中引入你的store, 并綁定到Vue構造函數的原型上,這樣在每個.vue的組件都可以通過this.$store訪問store對象。

3. ok,可以使用了。我說一下vuex官方推薦的使用方案(可適應大型應用)。
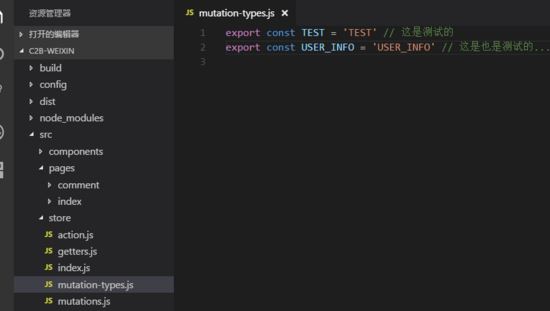
首先在mutation-types.js中定義你的Mutation的名字

為什么要先定義名稱常量?(下圖截取自vuex文檔)

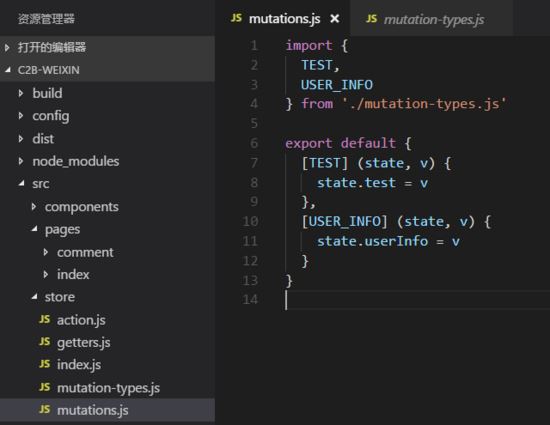
然后在mutations.js中寫處理方法

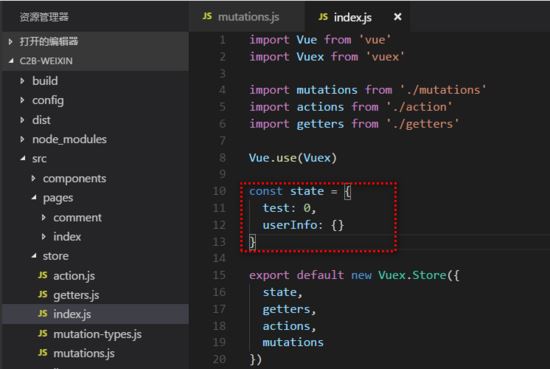
接著在index.js中定義變量:

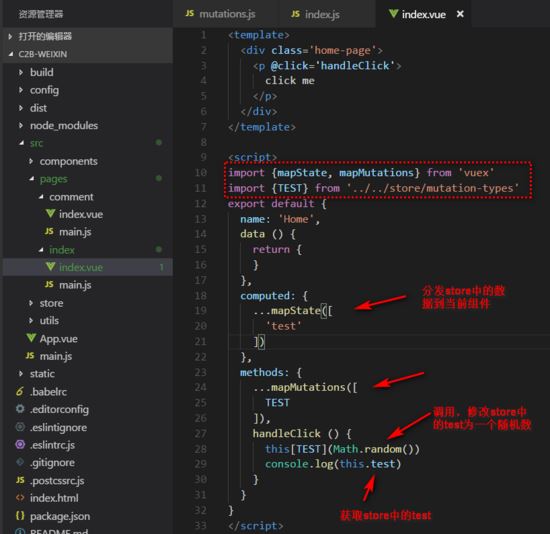
ok,下面在組件中使用

ok了。
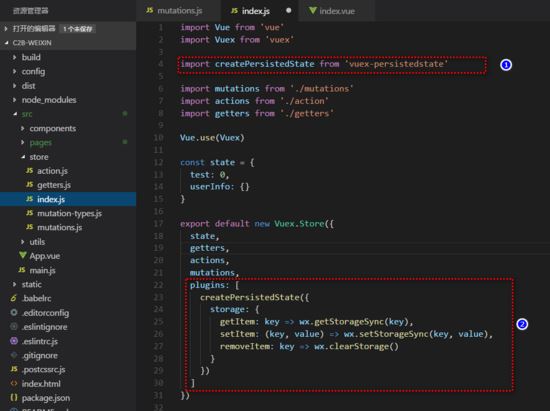
# 將vuex中的數據持久化到本地 (使用vuex-persistedstate)( github.com/robinvdvleu… )
安裝插件后在store中引入(配置如下):

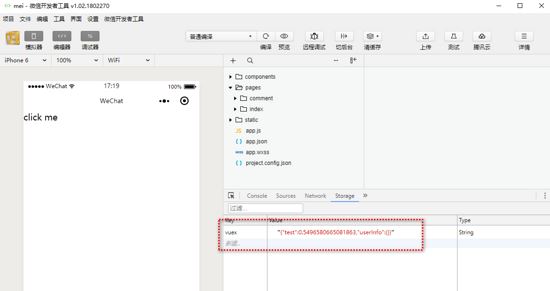
ok 了(vuex中的數據已經實時的同步到本地)。
( tips: 提示,小程序每次進入都會執行removeItem方法,導致數據存儲不下來,所以暫時把上圖的removeItem后面的函數寫為一個空函數!! )

感謝各位的閱讀!關于“mpvue中如何配置vuex并持久化到本地Storage”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。