您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
我們都知道JavaScript是一門弱類型(或稱動態類型)的語言,即變量的類型是不確定的。
var num = 123 ; //123 var num = 'HAHAHA' + num ; // "HAHAHA123"
上面的代碼中,變量num起初是一個數值,后來又變成一個字符串。變量類型完全由當前值決定。這種類型就叫弱類型。
我們知道,在編程語言中,數據本身和運算之間都是有類型的。
在強類型的編程語言中,不同類型的變量是不能直接進行運算的。
但是在弱類型語言中不同類型的變量卻是可以直接相加,因此在運算中就需要轉換數據的類型。這種數據類型的轉換大多數情況下都是自動轉換的,但有時卻是需要手動強制轉換,
在進行數據類型轉換之前,我們先來了解一下JavaScript的數據類型有哪些。
有時候我們需要知道一個變量的數據類型時,可以通過typeof()來操作。返回值的類型為:string 。
<script>
var arr = [undefined , true , 'world' , 123 , null , new Object , function () {}]
for ( i = 0; i < arr.length; i ++) {
console.log(typeof(arr[i]));
}
</script>
輸出的結果為:undefined , boolean , string , number , object , object , function
null明明是基本數據類型呀,為什么輸出的結果是Object.這是因為null被認為是空的對象引用。記住即可。
函數不是數據類型,但是調用typeof后為什么會出現function類型呢。從技術的角度看,函數是對象。但是也有一些特殊的屬性,因此利用typeof來區分函數和對象是有必要的。
顯式轉換的數據類型
1、將非數值轉換為數值類型的函數
有3個函數可以把非數值轉換為數值:Number()、parseInt()、parseFloat()。
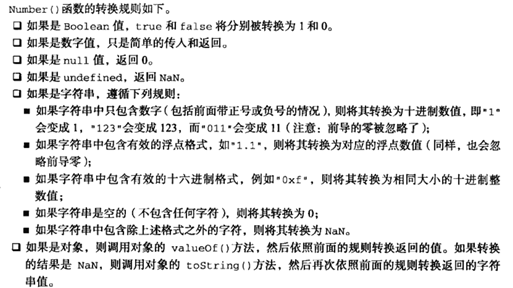
第一個函數Number(mix),可以用于任何數據類型,該函數先將mix的數據類型轉換為number類型,然后再將mix的值轉換為數值。
若mix的值能直接轉換成數字,則直接顯示。若不能則顯示0或NaN.

而另兩個函數則專門用于把字符串轉換成數值。
parseInt(string)函數:將字符串轉換為數值,不遵循四舍五入。這里的string必須是數字類型的開頭字符串,一直遍歷到非數值的那個字符才停止。若不是數字開頭,則會顯示NaN.
<script>
var num = ["123" , "124.4" , "234asd" , "asf456"] ;
for (i = 0; i < num.length; i++) {
console.log(parseInt(num[i]));
}
</script>
執行結果為:123 , 124 , 234 , NaN .
parseFloat(string):將string轉換為浮點數。從數字位開始看,直到非數字位結束,用法與parseInt(string)一致。
parseInt()函數還有另一種用法。parseInt(string,radix):以radix為基底,將string轉換成十進制的整數。radix的取值為2-32。
2、將其它類型的數據轉換為字符串類型的函數
有兩個函數可以把其他數據類型轉換為字符串。toString() 和 string() 。
String(mix):將mix轉換成字符串類型。該函數可以將任何數據類型的值轉換為字符串。
toString()函數有兩種用法。,
注:不能寫成123.toString(8) . 因為瀏覽器解析的時候會解析成小數。
//例題:把一個二進制的數10001000轉換成十六進制的數。
//思路:先把二進制轉換成十進制,再由十進制轉換成十六進制。
var num1 = parseInt('10001000',2); //136
var num2 = num1.toString(16); //'88'
3、將值轉換成布爾值類型
Boolean(變量):將一個值轉換成其對應的布爾值。
(1)原始類型值的轉換方法
以下六個值的轉化結果為false,其他的值全部為true。
(2)對象的轉換規則
所有對象的布爾值都是true,甚至連false對應的布爾對象也是true。
Boolean(new Boolean(false)) // true
請注意,空對象{}和空數組[]也會被轉成true。
Boolean([]); // true
Boolean({}); // true
隱式的數據類型轉換
隱式類型的轉換是系統進行運算時自動進行的,但是調用的方法都是顯式類型轉換的方法。
1、遞增和遞減操作符
a++ ,a-- ,++a , --a
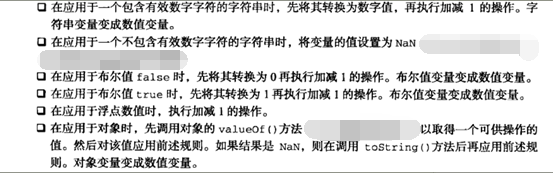
這4個操作符對任何值都適用,也就是他們不僅適用于整數,還可以用于字符串、布爾值、浮點數值和對象,此時伴隨著隱式的數據類型轉換。
即先將變量通過Number()轉換成number的數據類型,然后再進行遞增、遞減操作。

2、(+)(-),即正負號
不僅適用于整數,還可以用于字符串、布爾值、浮點數值和對象。將變量通過Number()轉換成number的數據類型。
3、isNaN(變量)
執行過程為:即先將變量通過Number轉換,再進行isNaN() 。
4、(+) 加號
先看下面的一段代碼
<script> var str = 1 + "1"; var num = 1 + 1; var num1 = 1 + false; document.write(str , "<br>" , num , "<br>" , num1); </script>
執行結果為:11 , 2 ,1
所以加法有兩個作用。如果沒有運算過程中沒有字符串時,就將變量通過Number()轉換為number類型后,再進行運算。如果有字符串的話,加號兩邊起的就是字符串連接作用。
5、- * / % 減號,乘號,除號,取余
運算時把數據轉換成number類型后,再進行運算。
6、&& || ! 與或非運算
將運算符兩邊的值轉換成通過Boolean()函數轉換成布爾類型,然后再進行運算。不同的是,&& || 返回的是比較后自身的原值,而 !運算返回的是布爾值.
看一個例子。
<script> console.log(5 && 3); //從左往右判斷,如果全都為真,則返回最后一個為真的值,只要有一個判斷為假,就返回為假的那個值 console.log(0 || 2); //從左往右判斷,返回第一個為真的值,若完成了全部的判斷且所有的值都為假,就返回最后為假的那個值 console.log(!3); </script>
返回的結果為:3 , 2 , false.
7、 < > <= >= == != 比較運算符
當數字和字符串比較大小時,會隱示將字符串轉換成number類型進行比較。而當字符串和字符串比較大小時,則比較的是ascii碼的大小。最后返回的則是布爾值
<script> //1)純數字之間比較
alert(1<3);//true
//2)數字字符串比較,會將其先轉成數字
alert("1"<"3");//true
alert("123"<"123");//false
//3)純字符串比較,先轉成ascii碼
alert("a"<"b");//true
alert("abc"<"aad");//false,多純字母比較,會依次比較ascii碼
//4)漢字比較
alert("我".charCodeAt());//25105
alert("的".charCodeAt());//30340
alert("我"<"的");//true,漢字比較,轉成ascii碼
//5)當數字和字符串比較,且字符串為數字。則將數字字符串轉為數字
alert(123<"124");//true,下面一句代碼得出124的ascii碼為49,所以并不是轉成 ascii比較
alert("124".charCodeAt());//49
//6)當數字和字符串比較,且字符串為非純數字時,則將非數字字符串轉成數字的時候會轉換為NaN,當NaN和數字比較時不論大小都返回false.
alert(13>"abc");//false
</script>
下面看一種特殊情況。
<script> //undefined不發生類型轉換 console.log(undefined == undefined); //true console.log(undefined == 0); //false console.log(undefined > 0); //false console.log(undefined < 0); //false //null不發生類型轉換 console.log(null == null); //true console.log(null == 0); //false console.log(null > 0); //false console.log(null < 0); //false console.log(undefined == null); //true console.log(NaN == NaN); //false. not a number 不等于任何東西,包括它自己 </script>
關于 == 的隱式類型轉換,可以看博客:https://www.jb51.net/article/136521.htm
在項目工程中,如果用 == 來判斷兩個數值是否相等,由于會發生隱式類型轉換。所以是非常存在非常大的漏洞的。為了解決這一問題。引入了 === (絕對等于)和 !==(絕對不等于)。
<script> console.log(1 === "1"); //false console.log(1 === 1); //true </script>
總結
以上所述是小編給大家介紹的JavaScript的數據類型轉換小結,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。