您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
vue框架推薦使用axios來發送ajax請求,之前我還寫過一篇博客來講解如何在vue組件中使用axios。但之前做著玩用的都是get請求,現在我自己搭博客時使用了post方法,結果發現后臺(node.js)完全拿不到前臺傳來的參數。后來進過一番探索,終于發現問題所在。
post提交數據的四種編碼方式
1.application/x-www-form-urlencoded
這應該是最常見的post編碼方式,一般的表單提交默認以此方式提交。大部分服務器語言對這種方式都有很好的支持。在PHP中,可以用$_POST[“key”]的方式獲取到key的值,在node中我們可以使用querystring中間件對參數進行分離
app.post("/server",function(req,res){
req.on("data",function(data){
let key=querystring.parse(decodeURIComponent(data)).key;
console.log("querystring:"+key)
});
});
2.multipart/form-data
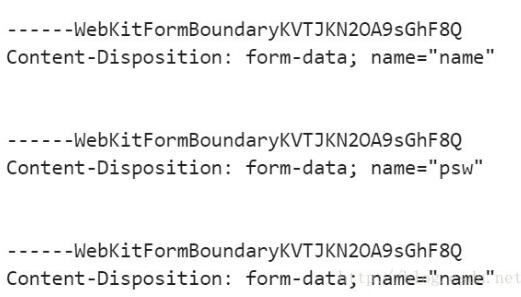
這也是一種比較常見的post數據格式,我們用表單上傳文件時,必須使form表單的enctype屬性或者ajax的contentType參數等于multipart/form-data。使用這種編碼格式時發送到后臺的數據長得像這樣子

不同字段以--boundary開始,接著是內容描述信息,最后是字段具體內容。如果傳輸的是文件,還要包含文件名和文件類型信息
3.application/json
axios默認提交就是使用這種格式。如果使用這種編碼方式,那么傳遞到后臺的將是序列化后的json字符串。我們可以將application/json與application/x-www-form-urlencoded發送的數據進行比較
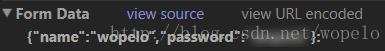
首先是application/json:

接著是application/x-www-form-urlencoded:

這里可以明顯看出application/x-www-form-urlencoded上傳到后臺的數據是以key-value形式進行組織的,而application/json則直接是個json字符串。如果在處理application/json時后臺還是采用對付application/x-www-form-urlencoded的方式將會產生問題。
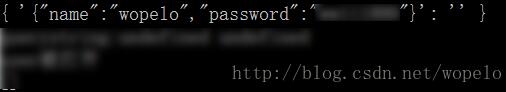
例如后臺node.js依然采用之前對付application/x-www-form-urlencoded的方法,那么querystring.parse(decodeURIComponent(data))之后得到的數據是這樣子的

這個時候再querystring.parse(decodeURIComponent(data)).key只能獲取到undefined
4.text/xml
剩下的一種編碼格式是text/xml,這種格式我沒有怎么使用過
解決方法
既然我們知道axios post方法默認使用application/json格式編碼數據,那么解決方案就有兩種,一是后臺改變接收參數的方法,另一種則是將axios post方法的編碼格式修改為application/x-www-form-urlencoded,這樣就不需要后臺做什么修改了。
先來看第一種解決方法
vue組件中,axios發送post請求的代碼如下
this.$axios({
method:"post",
url:"/api/haveUser",
data:{
name:this.name,
password:this.password
}
}).then((res)=>{
console.log(res.data);
})
此時控制臺Network Headers里面的信息是這樣子的

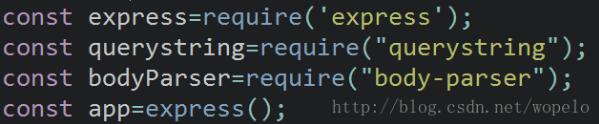
后臺接收數據需要依賴body-parser中間件,我們事先裝好,接著在后臺代碼中引用body-parser

這張截圖中,發揮作用的代碼僅僅是const bodyParser=require("body-parser");
接下來在路由中使用body-parser
app.post("/api/haveUser",bodyParser.json(),function(req,res){
console.log(req.body);
let haveUser=require("../api/server/user.js");
haveUser(req.body.name,req.body.password,res);
});
這時,當前臺發送post請求之后,后臺控制臺中就會打印出req.body

這時,通過req.body.name或者req.body.password就能拿到對應的值。
這種方法比較簡單,也不需要前臺做過多修改,推薦使用這種方法。
第二種解決方法,具體操作如下
前端
this.$axios({
method:"post",
url:"/api/haveUser",
headers:{
'Content-type': 'application/x-www-form-urlencoded'
},
data:{
name:this.name,
password:this.password
},
transformRequest: [function (data) {
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
return ret
}],
}).then((res)=>{
console.log(res.data);
})
其中發揮關鍵作用的是headers與transformRequest。其中 headers 是設置即將被發送的自定義請求頭。 transformRequest 允許在向服務器發送前,修改請求數據。這樣操作之后,后臺querystring.parse(decodeURIComponent(data))獲取到的就是類似于{ name: 'w', password: 'w' }的對象。
后臺代碼如下
app.post("/api/haveUser",function(req,res){
let haveUser=require("../api/server/user.js");
req.on("data",function(data){
let name=querystring.parse(decodeURIComponent(data)).name;
let password=querystring.parse(decodeURIComponent(data)).password;
console.log(name,password)
haveUser(name,password,res);
});
});
這種方法明顯就要比第一種麻煩一點,但不需要后臺做過多處理。所以具體操作還是得根據實際情況決定。
以上這篇axios post提交formdata的實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。