您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“echarts鼠標覆蓋高亮顯示節點的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“echarts鼠標覆蓋高亮顯示節點的示例分析”這篇文章吧。
本文在echart自帶的focusNodeAdjacency屬性上進行修改。
1、效果
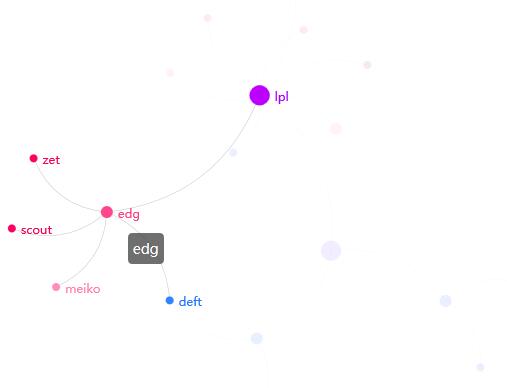
先上效果,原來是鼠標覆蓋之后只顯示節點名稱不顯示關系名稱。


修改之后可以既顯示節點名稱又顯示(自定義的)關系名稱。

2、代碼
html部分就這樣。
<div id="main"></div>
js代碼,使用了jquery和echarts.js,用的是源代碼那版,因為待會要進源代碼里修改……
echarts.js下載地址
其實js代碼和echart官網demo的代碼完全沒區別……
普通的力圖設置,只要加上focusNodeAdjacency : true即可。
$(function() {
showChart();
});
var myChart;
option = {
title : {
text : '示例'
},
animationDurationUpdate : 1500,
animationEasingUpdate : 'quinticInOut',
series : [ {
type : 'graph',
layout : 'force',
//data和edges里的內容在之后動態添加
data : [],
edges : [],
//這個label管的是data的label
label : {
emphasis : {
position : 'right',
show : true
}
},
force : {
repulsion : 1000
},
roam : true,
//將指定的節點以及其所有鄰接節點高亮。
focusNodeAdjacency : true,
lineStyle : {
normal : {
width : 0.5,
curveness : 0.3,
opacity : 0.7
}
},
draggable : true
} ]
};
function showChart() {
myChart = echarts.init(document.getElementById('main'));
myChart.showLoading();
$.ajax({
//我用struts2做了個小后臺,這個url就是里面的一個action
url : 'echartsDisplay',
type : 'POST',
data : "{}",
dataType : 'json',
success : function(data) {
myChart.hideLoading();
//data的結構在下面有截圖,可以一一對應
option.series[0].data = data.nodes.map(function(node) {
return {
name : node.name,
itemStyle : {
normal : {
color : node.color
}
},
symbolSize : node.size,
};
});
option.series[0].edges = data.links.map(function(edge) {
return {
source : edge.source,
target : edge.target,
attribute : edge.value
//除了api中規定的參數,也可以使用一些自定義的參數,這里的attribute就是自定義的。這個參數在改源碼時會用到。
};
});
myChart.setOption(option, true);
},
error : function(errorMsg) {
alert("請求數據失敗!");
}
});
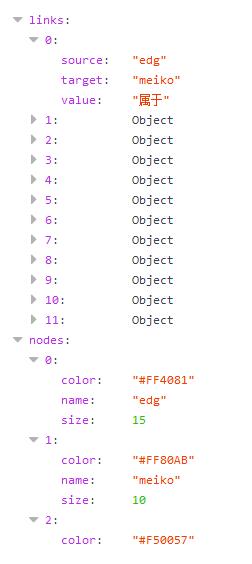
};調用接口返回的data結構和內容如下:

nodes表示節點,放到option.series[0].data里。
nodes有三個參數,color表示節點的顏色,name為節點的名稱(標簽),size為節點的大小。
links表示關系,放到option.series[0].edges里。
links有三個參數source為關系的起點(吧),target為關系的終點(吧),value是關系名稱(標簽),在edges里放到attribute參數里。
要注意的是,要實現這種效果,一定不能在edges里給關系設置label參數。
3、修改源碼中的focusNodeAdjacency方法
很慚愧,因為我沒在echart的api里找到能直接實現那種效果的方法,只能去echarts的源碼里改了。
在echarts.js里搜一下focusNodeAdjacency很快就能找到以下內容,然后只要添加下面有注釋的三行代碼,就能實現本文顯示節點和關系名稱的效果了。
focusNodeAdjacency: function (seriesModel, ecModel, api, payload) {
var data = this._model.getData();
var dataIndex = payload.dataIndex;
var el = data.getItemGraphicEl(dataIndex);
if (!el) {
return;
}
var graph = data.graph;
var dataType = el.dataType;
function fadeOutItem(item, opacityPath) {
var opacity = getItemOpacity(item, opacityPath);
var el = item.getGraphicEl();
if (opacity == null) {
opacity = 1;
}
el.traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity * 0.1);
}
});
}
function fadeInItem(item, opacityPath) {
var opacity = getItemOpacity(item, opacityPath);
var el = item.getGraphicEl();
el.traverse(function (child) {
child.trigger('emphasis');
/**
* 如果當前child是關系,顯示標簽,標簽內容自定。
* 使用item.getModel().get('xxx'),將xxx修改為對應的參數名稱,
* 可獲得自帶及自定義的所有內容。
* 這里get('attribute')的attribute為edge中自定義的參數。
*/
if(child.type =='ec-line'){
child.setStyle('text',item.getModel().get('attribute'));
}
/**
* 結束,這里就增加上面兩句。
*/
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
}
});
}
if (dataIndex !== null && dataType !== 'edge') {
graph.eachNode(function (node) {
fadeOutItem(node, nodeOpacityPath);
});
graph.eachEdge(function (edge) {
fadeOutItem(edge, lineOpacityPath);
});
var node = graph.getNodeByIndex(dataIndex);
fadeInItem(node, nodeOpacityPath);
zrUtil.each(node.edges, function (edge) {
if (edge.dataIndex < 0) {
return;
}
fadeInItem(edge, lineOpacityPath);
fadeInItem(edge.node1, nodeOpacityPath);
fadeInItem(edge.node2, nodeOpacityPath);
});
}
},
unfocusNodeAdjacency: function (seriesModel, ecModel, api, payload) {
var graph = this._model.getData().graph;
graph.eachNode(function (node) {
var opacity = getItemOpacity(node, nodeOpacityPath);
node.getGraphicEl().traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
}
});
});
graph.eachEdge(function (edge) {
var opacity = getItemOpacity(edge, lineOpacityPath);
edge.getGraphicEl().traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
/**
* 增加下面這一句話。
* 這個方法是鼠標從節點上移開時調用,取消高亮和標簽顯示的功能。
* 在這里會把關系的標簽清空。
* 所以如果對關系直接設置了label的話,在這一步也會被清掉。
*/
child.setStyle('text','');
}
});
});
},以上是“echarts鼠標覆蓋高亮顯示節點的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。