您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何使用Vue.js開發微信小程序開源框架mpvue,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
前言
mpvue是一款使用Vue.js開發微信小程序的前端框架。使用此框架,開發者將得到完整的 Vue.js 開發體驗,同時為H5和小程序提供了代碼復用的能力。如果想將 H5 項目改造為小程序,或開發小程序后希望將其轉換為H5,mpvue將是十分契合的一種解決方案。
目前,mpvue已經在美團點評多個實際業務項目中得到了驗證,因此我們決定將其開源,希望更多技術同行一起開發,應用到更廣泛的場景里去。github項目地址請參見mpvue 。使用文檔請參見 http://mpvue.com/。
為了幫助大家更好的理解mpvue的架構,接下來我們來解析框架的設計和實現思路。文中主要內容已經發表在《程序員》雜志2017年第9期小程序專題封面報道,內容略有修改。
小程序開發特點
微信小程序推薦簡潔的開發方式,通過多頁面聚合完成輕量的產品功能。小程序以離線包方式下載到本地,通過微信客戶端載入和啟動,開發規范簡潔,技術封裝徹底,自成開發體系,有Native和H5的影子,但又絕不雷同。
小程序本身定位為一個簡單的邏輯視圖層框架,官方并不推薦用來開發復雜應用,但業務需求卻難以做到精簡。復雜的應用對開發方式有較高的要求,如組件和模塊化、自動構建和集成、代碼復用和開發效率等,但小程序開發規范較大的限制了這部分能力。為了解決上述問題,提供更好的開發體驗,我們創造了mpvue,通過使用Vue.js來開發微信小程序。
mpvue是什么
mpvue是一套定位于開發小程序的前端開發框架,其核心目標是提高開發效率,增強開發體驗。使用該框架,開發者只需初步了解小程序開發規范、熟悉Vue.js基本語法即可上手。框架提供了完整的 Vue.js 開發體驗,開發者編寫Vue.js代碼,mpvue 將其解析轉換為小程序并確保其正確運行。此外,框架還通過 vue-cli 工具向開發者提供quick start 示例代碼,開發者只需執行一條簡單命令,即可獲得可運行的項目。
為什么做mpvue
在小程序內測之初,我們計劃快速迭代出一款對標 H5 的產品實現,核心訴求是:快速實現、代碼復用、低成本和高效率… 隨后經歷了多個小程序建設,結合業務場景、技術選型和小程序開發方式,我們整理匯總出了開發階段面臨的主要問題:
組件化機制不夠完善
代碼多端復用能力欠缺
小程序框架和團隊技術棧無法有機結合
小程序學習成本不夠低
組件機制:小程序邏輯和視圖層代碼彼此分離,公共組件提取后無法聚合為單文件入口,組件需分別在視圖層和邏輯層引入,維護性差;組件無命名空間機制,事件回調必須設置為全局函數,組件設計有命名沖突的風險,數據封裝不強。開發者需要友好的代碼組織方式,通過 ES 模塊一次性導入;組件數據有良好的封裝。成熟的組件機制,對工程化開發至關重要。
多端復用:常見的業務場景有兩類,通過已有 H5 產品改造為小程序應用或反之。從效率角度出發,開發者希望通過復用代碼完成開發,但小程序開發框架卻無法做到。我們嘗試過通過靜態代碼分析將 H5 代碼轉換為小程序,但只做了視圖層轉換,無法帶來更多收益。多端代碼復用需要更成熟的解決方案。
引入 Vue.js:小程序開發方式與 H5 近似,因此我們考慮和 H5 做代碼復用。沿襲團隊技術棧選型,我們將 Vue.js 確定為小程序開發規范。使用 Vue.js 開發小程序,將直接帶來如下開發效率提升:
H5 代碼可以通過最小修改復用到小程序
使用 Vue.js 組件機制開發小程序,可實現小程序和 H5 組件復用
技術棧統一后小程序學習成本降低,開發者從 H5 轉換到小程序不需要更多學習
Vue.js 代碼可以讓所有前端直接參與開發維護
為什么是 Vue.js?這取決于團隊技術棧選型,引入新的選型與統一技術棧和提高開發效率相悖,有違開發工具服務業務的初衷。
mpvue 的演進
mpvue的形成,來源于業務場景和需求,最終方案的確定,經歷了三個階段。
第一階段:我們實現了一個視圖層代碼轉換工具,旨在提高代碼首次開發效率。通過將H5視圖層代碼轉換為小程序代碼,包括 HTML 標簽映射、Vue.js 模板和樣式轉換,在此目標代碼上進行二次開發。我們做到了有限的代碼復用,但組件化開發和小程序學習成本并未得到有效改善。
第二階段:我們著眼于完善代碼組件化機制。參照 Vue.js 組件規范設計了代碼組織形式,通過代碼轉換工具將代碼解析為小程序。轉換工具主要解決組件間數據同步、生命周期關聯和命名空間問題。最終我們實現了一個 Vue.js 語法子集,但想要實現更多特性或跟隨 Vue.js 版本迭代,工作量變得難以估計,有永無止境之感。
第三階段:我們的目標是實現對 Vue.js 語法全集的支持,達到使用 Vue.js 開發小程序的目的。并通過引入 Vue.js runtime 實現了對 Vue.js 語法的支持,從而避免了人肉語法適配。至此,我們完成了使用 Vue.js 開發小程序的目的。較好地實現了技術棧統一、組件化開發、多端代碼復用、降低學習成本和提高開發效率的目標。
mpvue設計思路
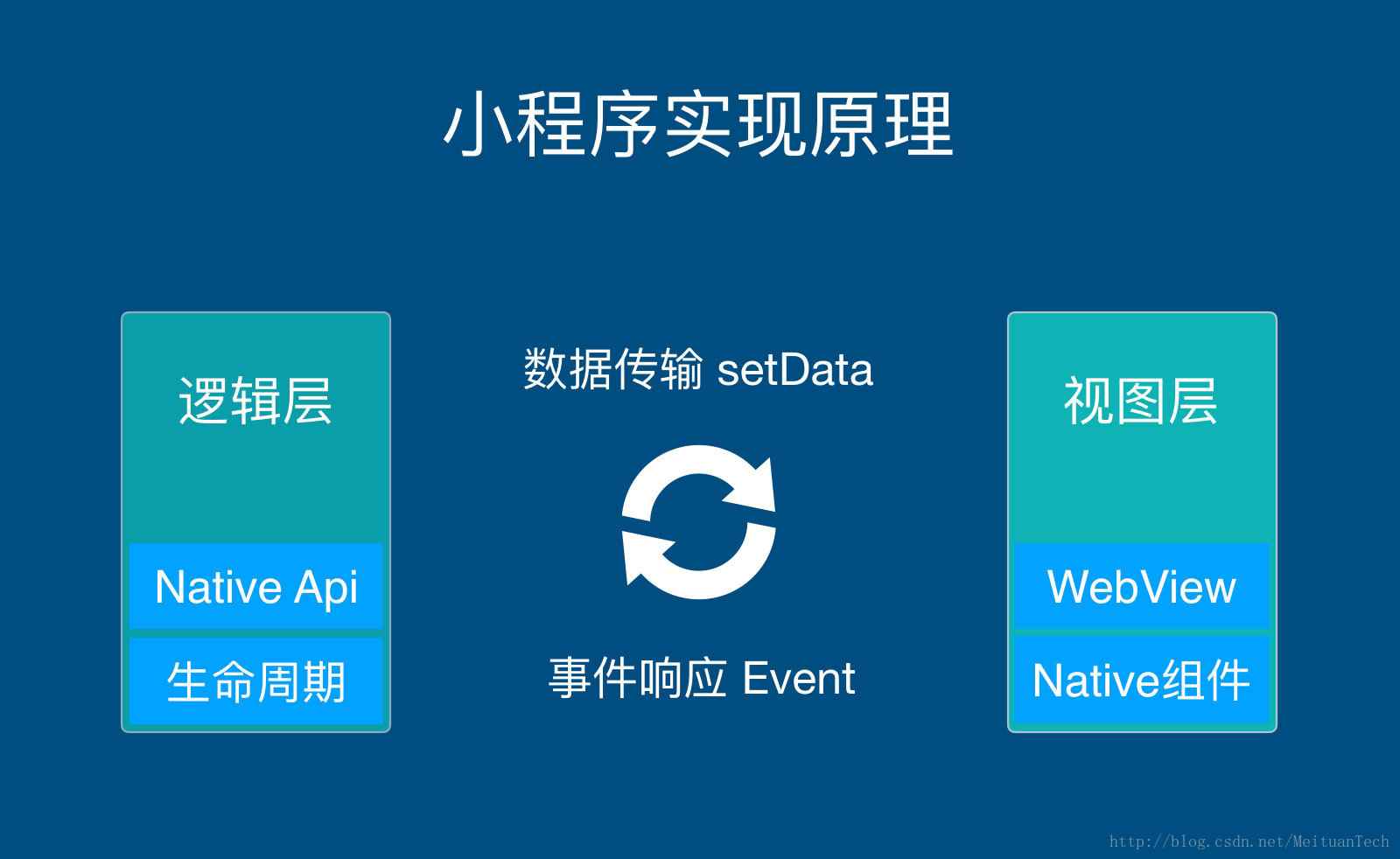
Vue.js 和小程序都是典型的邏輯視圖層框架,邏輯層和視圖層之間的工作方式為:數據變更驅動視圖更新;視圖交互觸發事件,事件響應函數修改數據再次觸發視圖更新,如圖1所示。

圖1: 小程序實現原理
鑒于 Vue.js 和小程序一致的工作原理,我們思考將小程序的功能托管給 Vue.js,在正確的時機將數據變更同步到小程序,從而達到開發小程序的目的。這樣,我們可以將精力聚焦在 Vue.js 上,參照 Vue.js 編寫與之對應的小程序代碼,小程序負責視圖層展示,所有業務邏輯收斂到 Vue.js 中,Vue.js 數據變更后同步到小程序,如圖2所示。如此一來,我們就獲得了以 Vue.js 的方式開發小程序的能力。
Vue代碼
- 將小程序頁面編寫為 Vue.js 實現
- 以 Vue.js 開發規范實現父子組件關聯
小程序代碼
- 以小程序開發規范編寫視圖層模板
- 配置生命周期函數,關聯數據更新調用
- 將 Vue.js 數據映射為小程序數據模型
并在此基礎上,附加如下機制
- Vue.js 實例與小程序 Page 實例建立關聯
- 小程序和 Vue.js 生命周期建立映射關系,能在小程序生命周期中觸發 Vue.js 生命周期
- 小程序事件建立代理機制,在事件代理函數中觸發與之對應的 Vue.js 組件事件響應
這套機制總結起來非常簡單,但實現卻相當復雜。在揭秘具體實現之前,讀者可能會有這樣一些疑問:
要同時維護 Vue.js 和小程序,是否需要寫兩個版本的代碼實現?
小程序負責視圖層展現,Vue.js的視圖層是否還需要,如果不需要應該如何處理?
生命周期如何打通,數據同步更新如何實現?
上述問題包含了 mpvue 框架的核心內容,下文將仔細為你道來。首先,mpvue 為提高效率而生,本身提供了自動生成小程序代碼的能力,小程序代碼根據 Vue.js 代碼構建得到,并不需要同時開發兩套代碼。
Vue.js 視圖層渲染由 render 方法完成,同時在內存中維護著一份虛擬 DOM,mpvue 無需使用 Vue.js 完成視圖層渲染,因此我們改造了 render 方法,禁止視圖層渲染。熟悉源代碼的讀者,都知道 Vue runtime 有多個平臺的實現,除了我們常見的 Web 平臺,還有 Weex。從現在開始,我們增加了新的平臺 mpvue。
生命周期關聯:生命周期和數據同步是 mpvue 框架的靈魂,Vue.js 和小程序的數據彼此隔離,各自有不同的更新機制。mpvue 從生命周期和事件回調函數切入,在 Vue.js 觸發數據更新時實現數據同步。小程序通過視圖層呈現給用戶、通過事件響應用戶交互,Vue.js 在后臺維護著數據變更和邏輯。可以看到,數據更新發端于小程序,處理自 Vue.js,Vue.js 數據變更后再同步到小程序。為實現數據同步,mpvue 修改了 Vue.js runtime 實現,在 Vue.js 的生命周期中增加了更新小程序數據的邏輯。
事件代理機制:用戶交互觸發的數據更新通過事件代理機制完成。在 Vue.js 代碼中,事件響應函數對應到組件的 method, Vue.js 自動維護了上下文環境。然而在小程序中并沒有類似的機制,又因為 Vue.js 執行環境中維護著一份實時的虛擬 DOM,這與小程序的視圖層完全對應,我們思考,在小程序組件節點上觸發事件后,只要找到虛擬 DOM 上對應的節點,觸發對應的事件不就完成了么;另一方面,Vue.js 事件響應如果觸發了數據更新,其生命周期函數更新將自動觸發,在此函數上同步更新小程序數據,數據同步也就實現了。
mpvue如何使用
mpvue框架本身由多個npm模塊構成,入口模塊已經處理好依賴關系,開發者只需要執行如下代碼即可完成本地項目創建。
# 安裝 vue-cli $ npm install --global vue-cli # 根據模板項目創建本地項目,目前為內網地址 $ vue init ‘bitbucket:xxx.meituan. com:hfe/mpvue-quickstart' --clone my- project # 安裝依賴和啟動自動構建 $ cd my-project $ npm install $ npm run dev
執行完上述命令,在當前項目的 dist 子目錄將構建出小程序目標代碼,使用小程序開發者工具載入 dist 目錄即可啟動本地調試和預覽。示例項目遵循 Vue.js 模板項目規范,通過Vue.js 命令行工具vue-cli創建。代碼組織形式與 Vue.js 官方實例保持一致,我們為小程序定制了 Vue.js runtime 和 webpack 加載器,此部分依賴也已經內置到項目中。
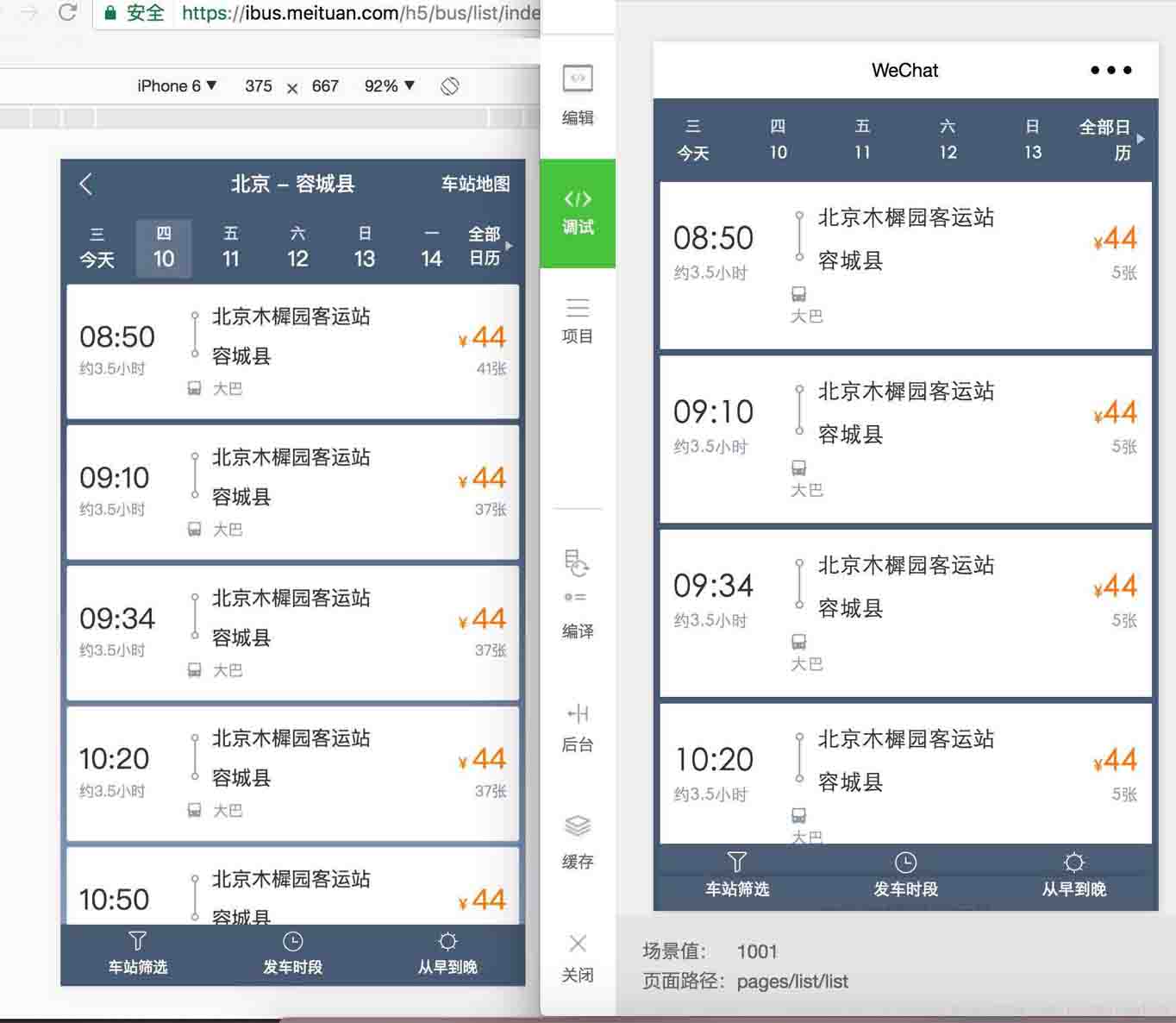
針對小程序開發中常見的兩類代碼復用場景,mpvue 框架為開發者提供了解決思路和技術支持,開發者只需要在此指導下進行項目配置和改造。我們內部實踐了一個將 H5 轉換為小程序的項目,下圖為使用 mpvue 框架的轉換效果:

圖3: H5 和小程序轉換效果
將小程序轉換為H5:直接使用 Vue.js 規范開發小程序,代碼本身與H5并無不同,具體代碼差異會集中在平臺 Api 部分。此外并不需明顯改動,改造主要分如下幾部分:
將小程序平臺的 Vue.js 框架替換為標準 Vue.js
將小程序平臺的 vue-loader 加載器替換為標準 vue-loader
適配和改造小程序與 H5 的底層 Api 差異
將H5轉換為小程序:已經使用 Vue.js 開發完 H5,我們需要做的事情如下:
將標準 Vue.js 替換為小程序平臺的 Vue.js 框架
將標準 vue-loader 加載器替換為小程序平臺的 vue-loader
適配和改造小程序與 H5 的底層 Api 差異
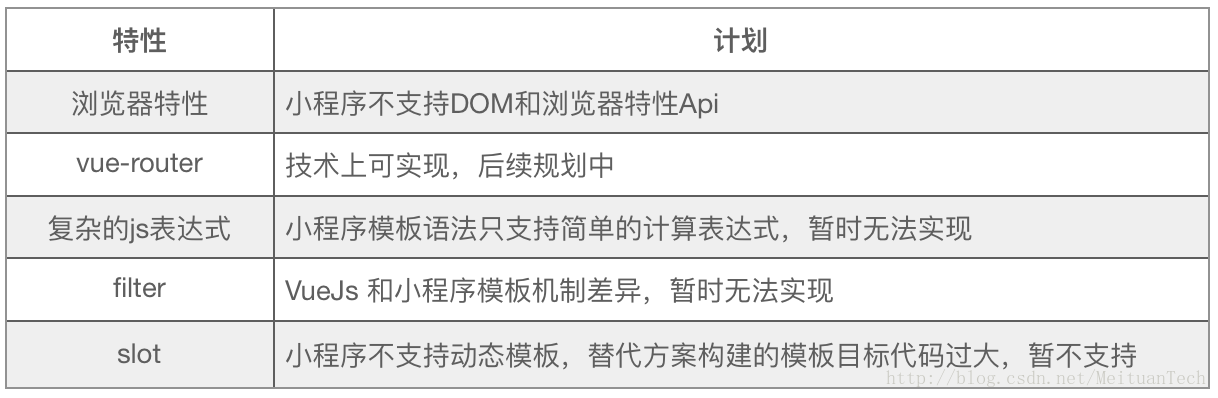
根據小程序開發平臺提供的能力,我們最大程度的支持了 Vue.js 語法特性,但部分功能現階段暫時尚未實現。

表1: mpvue 暫不支持的語法特性
項目轉換注意事項:框架的目標是將小程序和 H5 的開發方式通過 Vue.js 建立關聯,達到最大程度的代碼復用。但由于平臺差異的客觀存在(主要集中在實現機制、底層Api 能力差異),我們無法做到代碼 100% 復用,平臺差異部分的改造成本無法避免。對于代碼復用的場景,開發者需要重點思考如下問題并做好準備:
盡量使用平臺無的語法特性,這部分特性無需轉換和適配成本
避免使用不支持的語法特性,譬如 slot, filter 等,降低改造成本
如果使用特定平臺 Api ,考慮抽象好適配層接口,通過切換底層實現完成平臺轉換
mpvue 最佳實踐
在表2中,我們對微信小程序、mpvue、WePY 這三個開發框架的主要能力和特點做了橫向對比,幫助大家了解不同框架的側重點,結合業務場景和開發習慣,確定技術方案。對于如何更好地使用 mpvue 進行小程序開發,我們總結了一些最佳實踐。
使用 vue-cli 命令行工具創建項目,使用Vue 2.x 的語法規范進行開發
避免使用框架不支持的語法特性,部分 Vue.js語法在小程序中無法使用,盡量使用 mpvue 和 Vue.js 共有特性
合理設計數據模型,對數據的更新和操作做到細粒度控制,避免性能問題
合理使用組件化開發小程序,提高代碼復用率

表2: 框架使用特點對比
結語
mpvue 框架已經在業務項目中得到實踐和驗證,目前正在美團點評內部大范圍使用。mpvue 來源于開源社區,飲水思源,我們也希望為開源社區貢獻一份力量,為廣大小程序開發者提供一套技術方案。mpvue 的初衷是讓 Vue.js 的開發者以低成本接入小程序開發,做到代碼的低成本遷移和復用,我們未來會繼續擴展現有能力、解決開發者的訴求、優化使用體驗、完善周邊生態建設,幫助到更多的開發者。
最后,mpvue 基于 Vue.js 源碼進行二次開發,新增加了小程序平臺的實現,我們保留了跟隨 Vue.js 版本升級的能力,由衷的感謝 Vue.js 框架和微信小程序給業界帶來的便利。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何使用Vue.js開發微信小程序開源框架mpvue”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。