您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
第一篇文章是: "使用angular cli生成angular5項目" :https://www.jb51.net/article/136621.htm
這篇文章主要是講生成 Components, Directive, Service, class, interface, enum等等.
ng generate <藍本名> 命令.
該命令的格式是 ng generate <藍本名> <參數>.
也可以使用--dry-run參數來列出要生成的文件, 而不是真的生成.
例如:
ng generate component person, 就會生成一個person.component.ts.
ng generate service sales-data 就會生成一個sales-data.service.ts.
ng generate class user-model 就會生成一個user-model.ts 里面是UserModel類.
Components.
ng generate xxx xxx的命令還是有點長, 這里angular cli內置了命令的別名, 例如:
ng generate component person 這個命令,
里面的generate 可以使用字母 g 代替,
里面的component 可以使用字母 c 代替.
所以這兩個命令是相等的:
ng generate component person ng g c person
可以到這里查看component相關的命令和別名:
https://github.com/angular/angular-cli/wiki/generate-component
可能常用的命令參數有:
看下面兩對作用相同的命令, 還是使用別名方便:
ng generate component person ng generate component person --inline-template --inline-style ng g c person ng g c person -it -is
下面來試試這些命令:
建立項目: ng new my-app 等npm install結束后再進行操作.
建立好項目后, 進入該目錄, 執行命令:
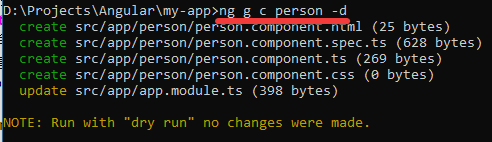
ng g c person -d

該命令將會生成上述4個文件, 并更新app.module.ts.
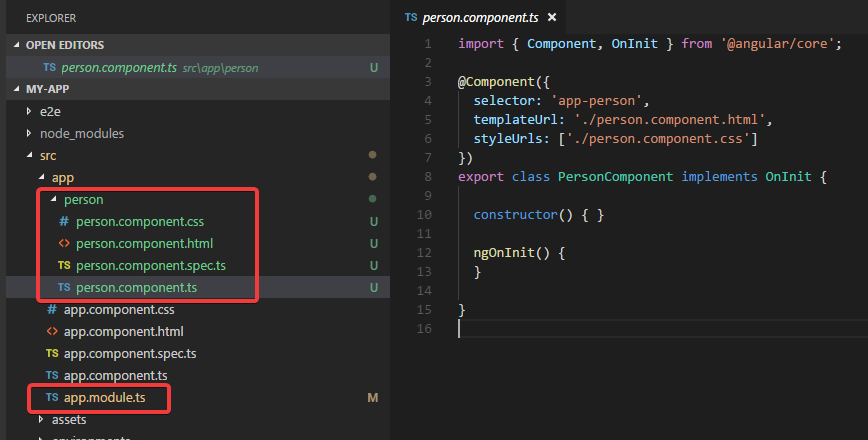
下面把-d參數去掉, 生成文件:


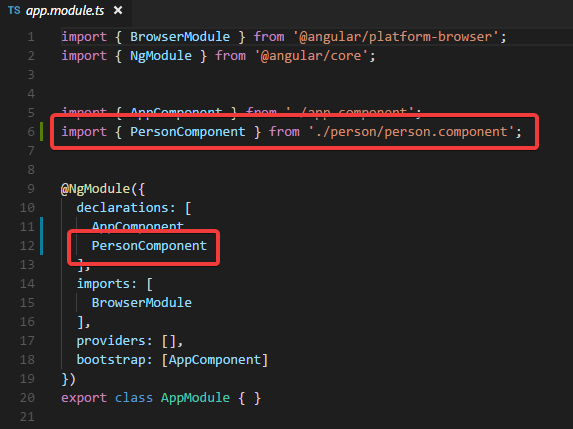
可以看到文件生成在項目里了. 并且更新了app.module.ts, 在里面做了component的聲明.
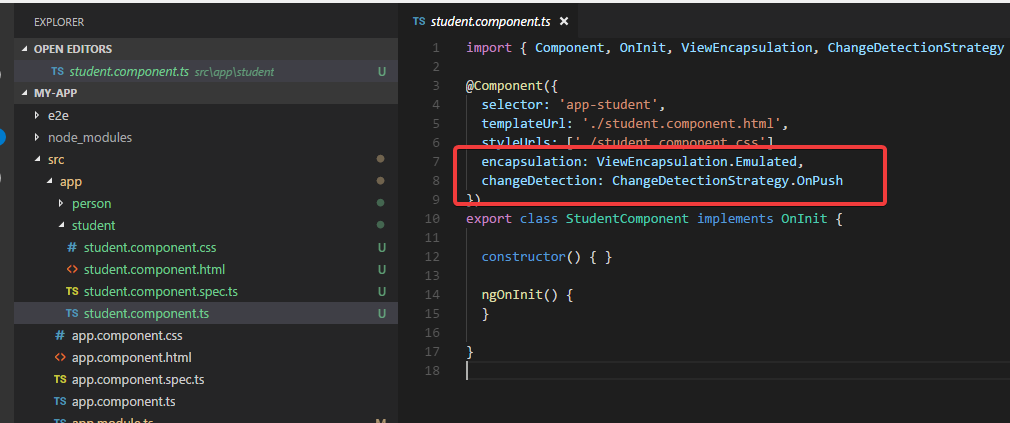
再試試生成另外一個component, 使用一些參數 View Encapsulation 和 Change Detection Strategy:
ng g c student -ve Emulated -cd OnPush

可以看到參數起作用了.
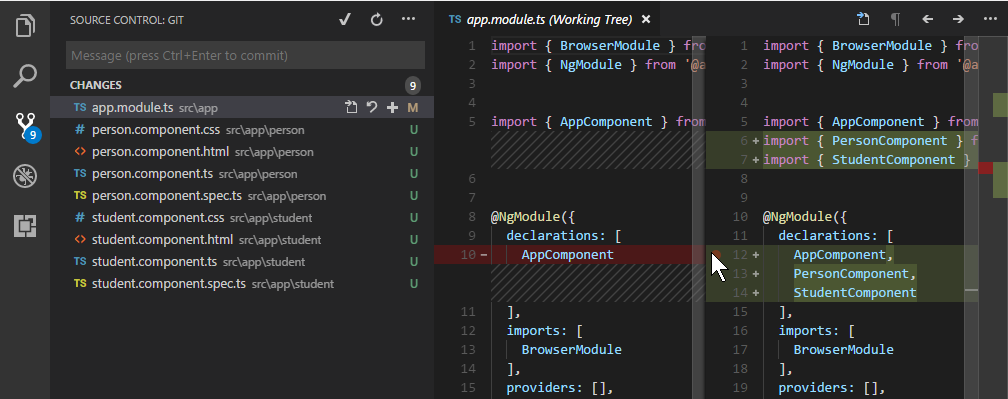
通過源碼管理頁, 可以看到這兩個命令對app.module進行了哪些更新:

分別對生成的兩個component進行了聲明.
然后我commit一下..
Directive.
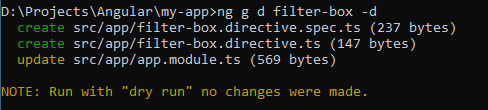
ng g d filter-box -d

這是文件報告, 下面真正的生成:
ng g d filter-box
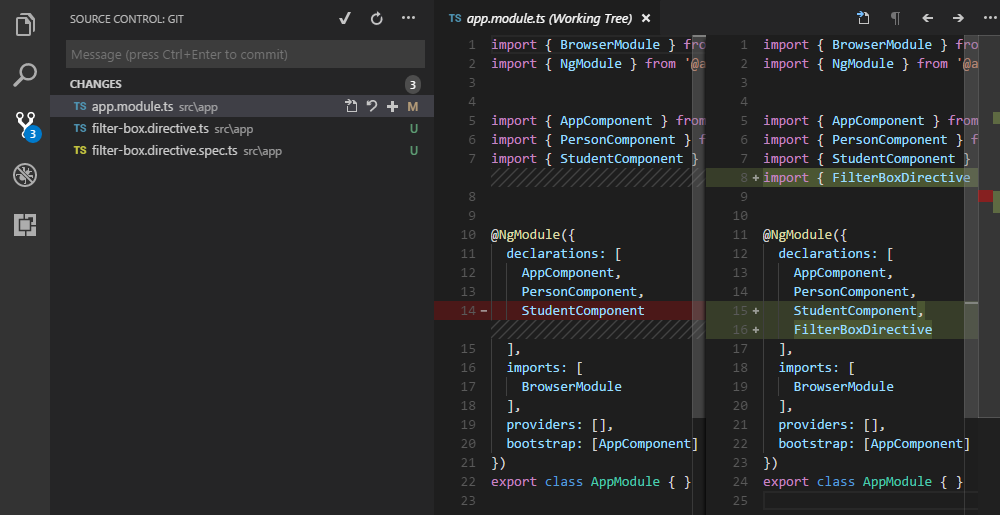
通過vscode的源碼管理, 可以看到變化:

directive生成了兩個文件和component一樣, 也在app.module進行了聲明.
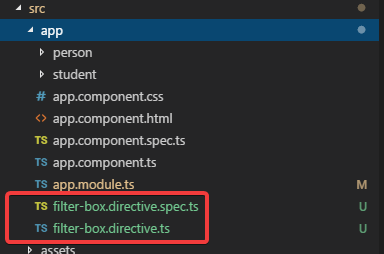
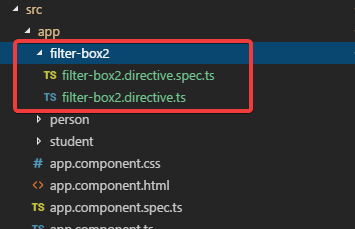
看一下目錄結構:

生成的directive的結構是沒有目錄, 也就是flat的.
如果不想生成flat樣式的, 想讓其擁有自己的文件夾, 那么就是用--flat參數:
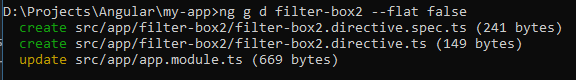
ng g d filter-box2 --flat false


這樣就有自己的文件夾了.
commit一下.
Service.
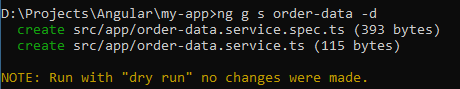
ng g s order-data -d

可以看到 這個命令會生成flat結構的service.
然后把-d去掉, 真實生成文件:
ng g s order-data

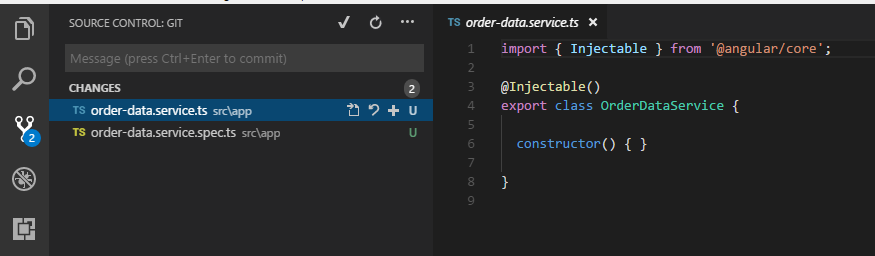
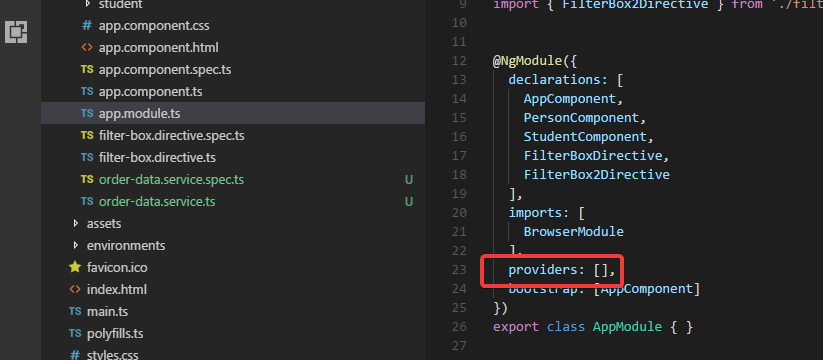
可以從源碼管理看到, 只生成了兩個文件, 并沒有在app.module里面注冊:

當然可以在這里寫代碼把剛才生成的service注冊進去.
但是正確的做法是使用 -m 參數來指定需要注冊的module:
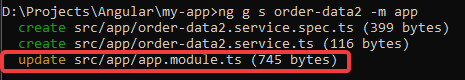
ng g s order-data2 -m app


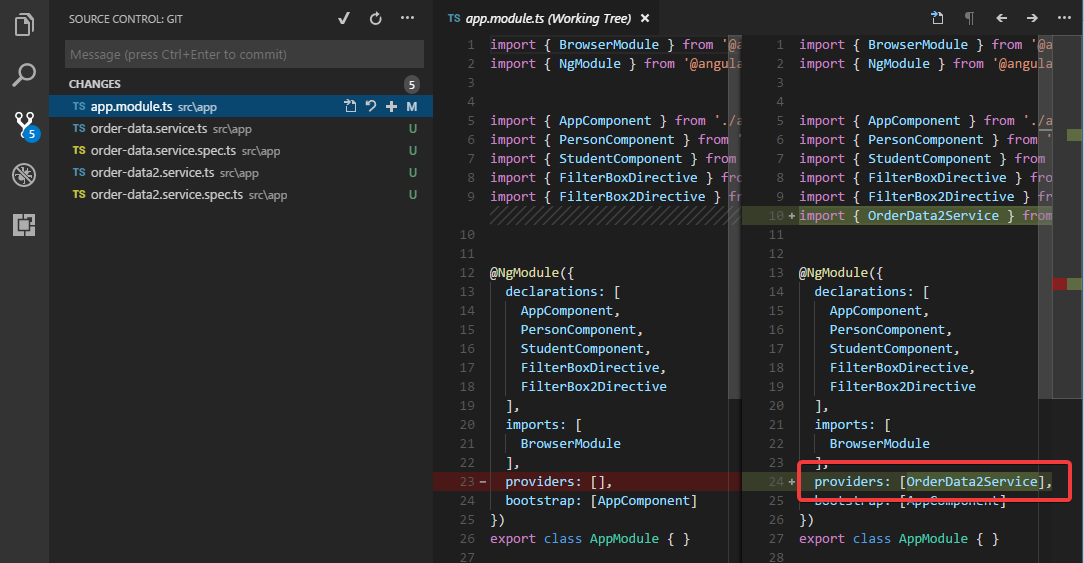
這次生成的order-data2 service就會在app.module.ts里面進行注冊了.
然后再commit一下.
Model/Interface/Enum/Pipe.
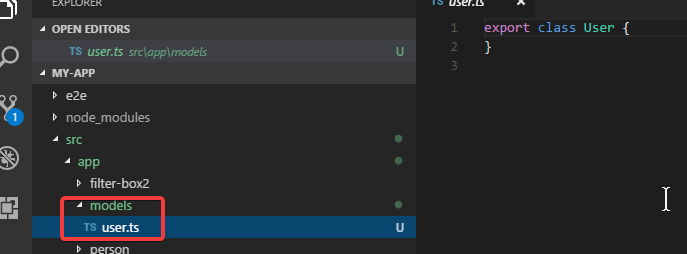
model:
ng g cl models/user
這個命令會創建models文件夾, 然后在里面創建user這個model:


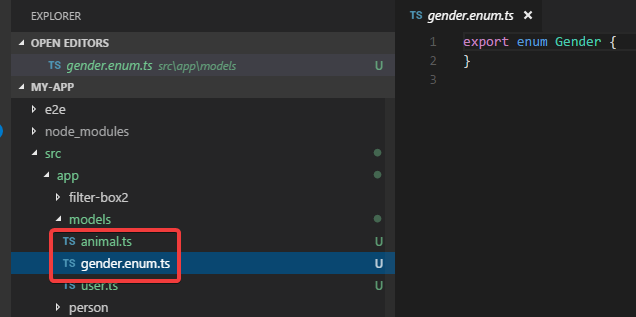
interface:
ng g i models/animal
enum:
ng g e models/gender

commit一下.
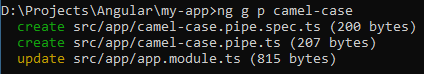
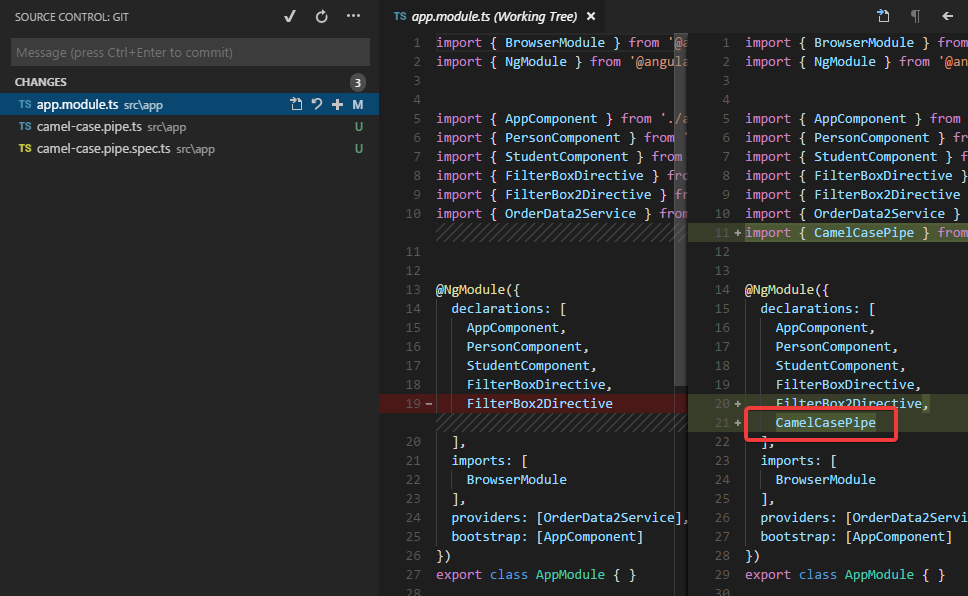
Pipe.
ng g p camel-case

除了生成兩個文件之外, 這個命令默認也會更新app.module.

Module.
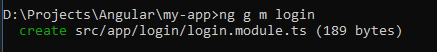
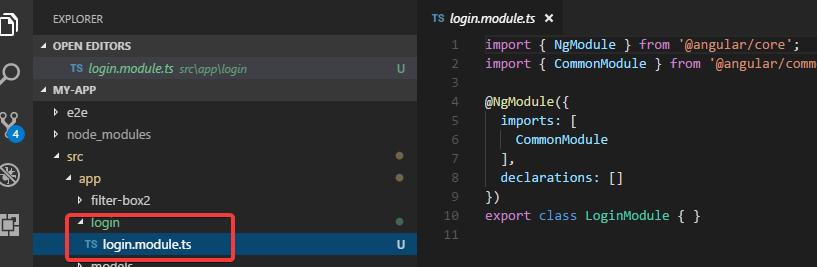
ng g m login


可以看到module默認是自帶文件夾的.
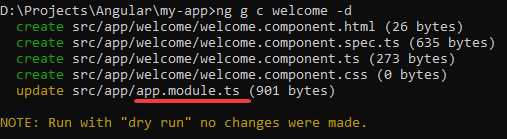
然后我試試添加一個component, 目的是要在login module進行聲明:

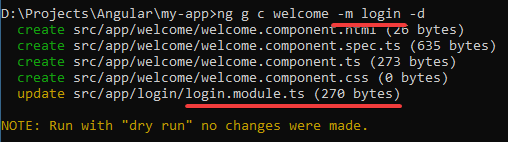
可以看到我要創建的welcome component默認是在app.module里面進行聲明的, 這時候如果想要在login module進行聲明, 就要使用 -m 參數:

去掉-d執行生成命令后:

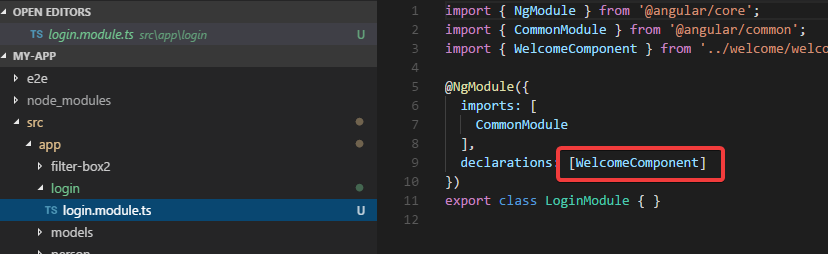
可以看到welcome component這次實在login module進行的聲明.
今天先寫到這, 更多的參數還是要查看官方文檔:https://github.com/angular/angular-cli
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。