您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前段時間在工作中寫Hybrid頁面時遇到了這樣的一個場景,公司需要一系列的活動組件,在每個組件注冊的時候都需要調用App端提供的一個接口。一開始也考慮了幾種方式,包括mixin、組件繼承以及react高階組件。但經過了種種衡量,最后選擇使用了高階組件的做法。
那什么是高級組件?首先你得先了解請求ES6中的class只是語法糖,本質還是原型繼承。能夠更好的進行說明,我們將不會修改組件的代碼。而是通過提供一些能夠包裹組件的組件, 并通過一些額外的功能來增強組件。這樣的組件我們稱之為高階組件(Higher-Order Component)。
1、Mixins的缺點
React官方已不推薦使用Mixins的技術來實現代碼的重用,Mixins技術有一系列的缺點,首先Mixins會造成命名沖突,我們通過以下的方式來注入Mixins:
var myMixins = require('myMixins');
var Button = React.createClass({
mixins: [myMixins],
// ...
})
如果你需要注入多個mixins,其中一個是自己的,另外的可能是第三方的。那有可能在兩個mixins里使用了相同名稱的方法,這會使得其中的一個不起作用,而你能做的只有修改其中一個方法的名稱。另一方面,一個mixins一開始可能是非常簡單的,僅僅需要實現某一個功能,但當業務越加的復雜,需要往其中加入更多的方法的時候,就會變得非常復雜。要深入了解mixins的缺點,可以查看官方博客。
2、組件繼承
對于我自己來說這種方法以前使用的比較多,先創建一個BaseComponent,在其中實現一系列公共的方法,其后的每個組件都繼承于這個組件,但缺點是不夠靈活,在基礎組件中只能實現一些比較固定的方法,而對于每個組件的定制化會有很大的限制。
3、React高階組件
由于mixins的一系列缺點,React官方也意識到使用mixins所帶來的痛點遠遠高于技術本身產生的優點,而高階組件便可以代替mixins,而且當深入之后它還有著更加豐富的用法。
高階組件(HOC)是React中對組件邏輯進行重用的高級技術。但高階組件本身并不是React API。它只是一種模式,這種模式是由React自身的組合性質必然產生的。
高階函數
說到高階組件,就先得說到高階函數了,高階函數是至少滿足下列條件的函數:
1、接受一個或多個函數作為輸入
2、輸出一個函數
在javascript這門函數為一等公民的語言中,高階函數的使用還是非常之多的,像我們平時的回調函數等等,都用到了高階函數的知識。我們先來看一個簡單的高階函數
var fun = function(x, y) {
return x + y;
}
fun是一個函數,下面我們將整個函數作為參數傳遞給另一個函數
var comp = function(x, y, f) {
return f(x,y);
}
驗證一下
comp(1,2,fun) // 3
高階組件定義
類比高階函數的定義,高階組件就是接受一個組件作為參數,在函數中對組件做一系列的處理,隨后返回一個新的組件作為返回值。
我們先定義一個高階組件BaseActivity
const BaseActivity = (WrappedComponent) => {
return class extends Component {
render() {
return (
<section>
<div>我的包裹組件</div>
<WrappedComponent />
</section>
)
}
}
}
組件接受一個被包裹的組件作為參數,返回了一個經過處理的匿名組件。
在其他組件中使用這個高階組件
class Example extends React.PureComponent {
constructor(props) {
super(props);
this.state = {
width: '100%',
height: '100%'
}
}
componentWillMount() {
if ((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
return;
} else {
this.setState({
width: '375px',
height: '640px'
})
}
}
render() {
let { width, height } = this.state;
return (
<div className="activity">
<div className="activity-content" style={{ width, height }}>
<button className="btn">參加活動</button>
</div>
</div>
)
}
}
export default BaseActivity(Example);
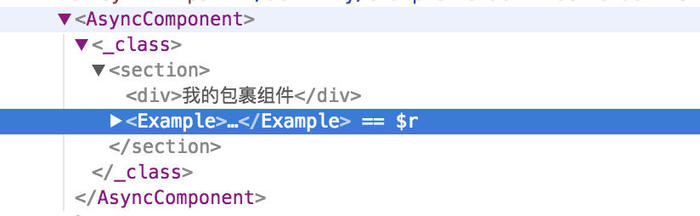
具體用法就是在export 組件的時候,使用BaseActivity函數來包裹這個組件,看下輸出的react dom內容

在Example組件外面包裹了一個匿名組件。
參數
既然高階組件是一個函數,我們就可以向里面傳遞我們需要的參數
const BaseActivity = (WrappedComponent, title) => {
return class extends Component {
render() {
return (
<section>
<div>{title}</div>
<WrappedComponent />
</section>
)
}
}
}
在Example中這樣export
export default BaseActivity(Example, '這是高階組件的參數');
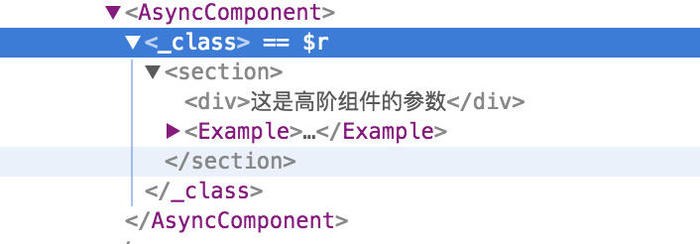
我們看下輸出的react dom

可以看到參數已經傳遞進去了。
當然還可以這樣用(柯里化)
const BaseActivity (title) => (WrappedComponent) => {
return class extends Component {
render() {
return (
<section>
<div>{title}</div>
<WrappedComponent />
</section>
)
}
}
}
在Example中這樣export
export default BaseActivity('這是高階組件的參數')(Example);
這種用法在ant-design的表單以及redux的connect中我們都可以看到
// ant const WrappedDemo = Form.create()(Demo) // redux export default connect(mapStateToProps, mapDispatchToProps)(Counter)
高階組件還可以擴展原組件的props屬性,如下所示:
const BaseActivity (title) => (WrappedComponent) => {
return class extends Component {
render() {
const newProps = {
id: Math.random().toString(8)
}
return (
<section>
<div>{title}</div>
<WrappedComponent {...this.props} {...newProps}/>
</section>
)
}
}
}
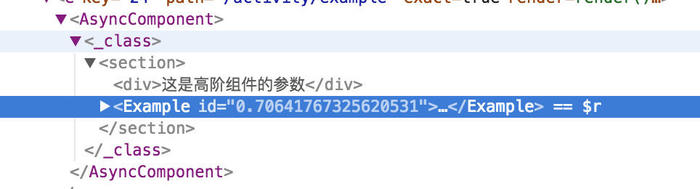
看下輸出的react dom

高階組件的缺點
高階組件也有一系列的缺點,首先是被包裹組件的靜態方法會消失,這其實也是很好理解的,我們將組件當做參數傳入函數中,返回的已經不是原來的組件,而是一個新的組件,原來的靜態方法自然就不存在了。如果需要保留,我們可以手動將原組件的方法拷貝給新的組件,或者使用hoist-non-react-statics之類的庫來進行拷貝。
結語
高階函數對于初學者來說可能不太好理解,但當你深入其中,了解其中的原理之后,我們可以使用高階函數來完成很多的工作。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。