溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了jQuery實現瀏覽器之間跳轉并傳遞參數功能。分享給大家供大家參考,具體如下:
one.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script src="https://cdn.bootcss.com/jquery/2.2.2/jquery.slim.js"></script> </head> <body> <input type="text" class="keyword"/> <button id="searchBtn">點擊</button> <script type="text/javascript"> $("#searchBtn").click(function() { var searchText = jQuery.trim($(".keyword").val()); var searchUrl = encodeURI("two.html?searchText=" + searchText); //使用encodeURI編碼 location.href = searchUrl; }) </script> </body> </html>
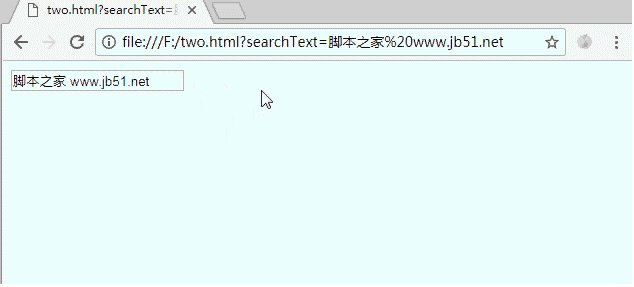
two.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.bootcss.com/jquery/2.2.2/jquery.slim.js"></script>
</head>
<body>
<input type="text" class="keyword1"/>
<script type="text/javascript">
//獲取 上一個搜索頁面傳來的參數
var searchUrl = window.location.href;
var searchData = searchUrl.split("="); //截取 url中的“=”,獲得“=”后面的參數
var searchText = decodeURI(searchData[1]); //decodeURI解碼
$(".keyword1").val(searchText);
</script>
</body>
</html>
運行結果:

更多關于jQuery相關內容感興趣的讀者可查看本站專題:《jQuery常見事件用法與技巧總結》、《jQuery form操作技巧匯總》、《jQuery操作json數據技巧匯總》、《jQuery常用插件及用法總結》、《jQuery擴展技巧總結》、《jQuery表格(table)操作技巧匯總》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。