您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1.前言
這段時間,金三銀四,很多人面試,很多人分享面試題。在前段時間,我也臨時擔任面試官,為了大概了解面試者的水平,我也寫了一份題目,面試了幾個前端開發者。在這段時間里面,我在學,在寫設計模式的一些知識,想不到的設計模式的這些知識,就是面試題里面,頻繁讓人掉坑的考點。
所以,今天就總結一下,那些讓人掉坑的考點。下面話不多說了,來一起看看詳細的介紹吧。
2.面向對象編程
關于面向對象和面向過程,個人覺得這兩者不是絕對獨立的,而是相互相成的關系。至于什么時候用面向對象,什么時候用面向過程,具體情況,具體分析。
針對于面向對象編程的。知乎上有一個高贊回答:
面向對象: 狗.吃(屎)
面向過程: 吃.(狗,屎)
但是這個例子覺得不太優雅,我改一下了,舉一個優雅些的小例子說明一下面向對象和面向過程的區別。
需求:定義‘守候吃火鍋'
面向對象的思想是:守候.動作(吃火鍋)
面向過程的思想是:動作(守候,吃火鍋)
代碼實現方面:
//面向對象
//定義人(姓名)
let People=function(name){
this.name=name;
}
//動作
People.prototype={
eat:function(someThing){
console.log(`${this.name}吃${someThing}`);
}
}
//守候是個人,所以要創建一個人(new一次People)
let shouhou=new People('守候','男',24);
shouhou.eat('火鍋');
//面向過程
let eat=function(who,someThing){
console.log(`${who}吃${someThing}`);
}
eat('守候','火鍋');
結果都一樣,都是輸出‘守候吃火鍋'。但是萬一我現在吃飽了,準備寫代碼了。這下怎么實現呢?看代碼
//面向對象
shouhou.coding=function(){
console.log(this.name+'寫代碼');
}
shouhou.coding();
//面向過程
let coding=function(who){
console.log(who+'寫代碼');
}
coding('守候');
結果也一樣:‘守候寫代碼'
但是不難發現面向對象更加的靈活,復用性和擴展性更加。因為面向對象就是針對對象(例子中的:‘守候')來進行執行某些動作。這些動作可以自定義擴展。
而面向過程是定義很多的動作,來指定誰來執行這個動作。
好了,面向對象的簡單說明就到這里了,至于面向對象的三大特性:繼承,封裝,多態這個自行上網查找資料。
3.this
使用 JavaScript 開發的時候,很多開發者多多少少會被 this 的指向搞蒙圈,但是實際上,關于 this 的指向,記住最核心的一句話:哪個對象調用函數,函數里面的this指向哪個對象。
下面分幾種情況談論下
3-1.普通函數調用
這個情況沒特殊意外,就是指向全局對象-window。
let username='守候'
function fn(){
alert(this.username);//undefined
}
fn();
可能大家會困惑,為什么不是輸出守候,但是在細看一看,我聲明的方式是let,不會是window對象
如果輸出守候,要這樣寫
var username='守候'
function fn(){
alert(this.username);//守候
}
fn();
//---------------
window.username='守候'
function fn(){
alert(this.username);//守候
}
fn();
3-2.對象函數調用
這個相信不難理解,就是那個函數調用,this指向哪里
window.b=2222
let obj={
a:111,
fn:function(){
alert(this.a);//111
alert(this.b);//undefined
}
}
obj.fn();
很明顯,第一次就是輸出obj.a,就是111。而第二次,obj沒有b這個屬性,所以輸出undefined,因為this指向obj。
但是下面這個情況得注意
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj1.fn=obj2.fn;
obj1.fn();//222
這個相信也不難理解,雖然obj1.fn是從obj2.fn賦值而來,但是調用函數的是obj1,所以this指向obj1。
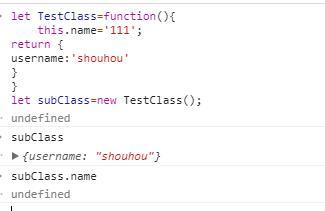
3-3.構造函數調用
let TestClass=function(){
this.name='111';
}
let subClass=new TestClass();
subClass.name='守候';
console.log(subClass.name);//守候
let subClass1=new TestClass();
console.log(subClass1.name)//111
這個也是不難理解,回憶下(new的四個步驟)就差不多了!
但是有一個坑,雖然一般不會出現,但是有必要提一下。
在構造函數里面返回一個對象,會直接返回這個對象,而不是執行構造函數后創建的對象

3-4.apply和call調用
apply和call簡單來說就是會改變傳入函數的this。
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj2.fn.call(obj1);
此時雖然是 obj2 調用方法,但是使用 了call,動態的把 this 指向到 obj1。相當于這個 obj2.fn 這個執行環境是 obj1 。apply 和 call 詳細內容在下面提及。
3-5.箭頭函數調用
首先不得不說,ES6 提供了箭頭函數,增加了我們的開發效率,但是在箭頭函數里面,沒有 this ,箭頭函數里面的 this 是繼承外面的環境。
一個例子
let obj={
a:222,
fn:function(){
setTimeout(function(){console.log(this.a)})
}
};
obj.fn();//undefined
不難發現,雖然 fn() 里面的 this 是指向 obj ,但是,傳給 setTimeout 的是普通函數, this 指向是 window , window 下面沒有 a ,所以這里輸出 undefined 。
換成箭頭函數
let obj={
a:222,
fn:function(){
setTimeout(()=>{console.log(this.a)});
}
};
obj.fn();//222
這次輸出 222 是因為,傳給 setTimeout 的是箭頭函數,然后箭頭函數里面沒有 this ,所以要向上層作用域查找,在這個例子上, setTimeout 的上層作用域是 fn。而 fn 里面的 this 指向 obj ,所以 setTimeout 里面的箭頭函數的 this ,指向 obj 。所以輸出 222 。
4.call和apply
call 和 apply 的作用,完全一樣,唯一的區別就是在參數上面。
call 接收的參數不固定,第一個參數是函數體內 this 的指向,第二個參數以下是依次傳入的參數。
apply接收兩個參數,第一個參數也是函數體內 this 的指向。第二個參數是一個集合對象(數組或者類數組)
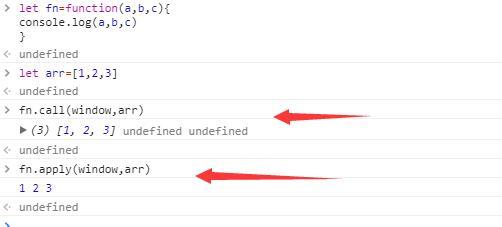
let fn=function(a,b,c){
console.log(a,b,c);
}
let arr=[1,2,3];

如上面這個例子
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj2.fn.call(obj1);
call 和 apply 兩個主要用途就是
1.改變 this 的指向(把 this 從 obj2 指向到 obj1 )
2.方法借用( obj1 沒有 fn ,只是借用 obj2 方法)
5.閉包
閉包這個可能大家是迷糊,但是必須要征服的概念!下面用一個例子簡單說下
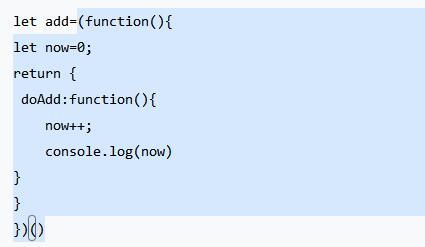
let add=(function(){
let now=0;
return {
doAdd:function(){
now++;
console.log(now);
}
}
})()
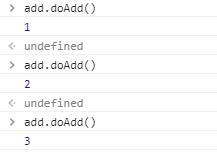
然后執行幾次!

上圖結果看到,now 這個變量,并沒有隨著函數的執行完畢而被回收,而是繼續保存在內存里面。
具體原因說下:剛開始進來,因為是自動執行函數,一開始進來會自動執行,這一塊

然后把這個對象賦值給 add 。由于 add 里面有函數是依賴于 now 這個變量。所以 now 不會被銷毀,回收。這就是閉包的用途之一(延續變量周期)。由于 now 在外面訪問不到,這就是閉包的另一個用途(創建局部變量,保護局部變量不會被訪問和修改)。
可能有人會有疑問,閉包會造成內存泄漏。但是大家想下,上面的例子,如果不用閉包,就要用全局變量。把變量放在閉包里面和放在全局變量里面,影響是一致的。使用閉包又可以減少全局變量,所以上面的例子閉包更好!
6.小結
在學設計模式的時候,遇到的知識點就是這一些了,這些知識點,也是我在群聊,社區里面,讓人掉坑比較多的考點。這些知識,可以說是開發常用,面試常考的知識,還是建議大家深入些學習。上面那里也是簡單的過一下而已。不算深入。如果大家對文章有什么建議,歡迎指點。
好了,以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。