您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
router,也就是路由,是前端中一個比較重要的概念。通過router把特定的地址和對應的頁面關聯后分離出來,以達到解耦的目的。在src/app目錄下新建一個detail的文件夾,建立一個名為gundam-detail.component的文件。
import { Component } from '@angular/core';
import { Gundam } from '../../model/gundam';
@Component({
template: `
<div *ngIf="selectedGundam">
<span>{{selectedGundam.name}}</span>
<span>{{selectedGundam.type}}</span>
</div>
`
})
export class GundamDetailComponent {
selectedGundam: Gundam;
}
ps:有關命名,基本上是采用xxx+“-”+“業務類型”+“組件類型”的命名方式,至少官方文檔上是這么推薦的。當然給組件起名叫豬頭三也可以,但是標準的命名可以增加組件的可讀性。即便是不介意隨意起名坑后來的維護者,誰也不能確定很長時間以后自己不會再對同一段代碼進行重構。所以,做人還是要厚道。不寫注釋也就算了,起名還是規范一點好。
ps2:有關分包的方式,有的人喜歡把view放一起、controller放一起,再根據邏輯進一步細分;也有人是倒過來,先分邏輯再分view和controller。這個好像沒有什么統一的定論,我個人是喜歡后一種,所以本項目采用后一種分法。
目前文件里沒什么東西,只是簡單的把app.component.ts里的temple給搬過來而已。
先明確需求,再開始寫router。
需求:點擊gundam列表頁面中的任意item,可以跳轉到該gundam的詳情頁。
作為angular的組件,希望在頁面中使用router,必須先在app.module.ts里聲明。
ps:之前的業務和app.module.ts沒什么關系,但這并不是說它不重要。app.module.ts相當于android的mainifist文件,對整個項目進行統籌管理。
打開app.module.ts:


需要使用router前先引入:
import { RouterModule } from '@angular/router';
因為要調用RouterModule的forRoot方法,RouterModule.forRoot 又是項目中用到的基礎類,所以需要寫在imports里。
imports: [ BrowserModule, FormsModule, RouterModule.forRoot() ],
RouterModule.forRoot 接受兩個參數,第一個是route數組來表明跳轉,第二個參數常年忽略,我也不知道有什么用。
route類包括2個比較關鍵的屬性:path和component,通過訪問path,可以找到唯一的component。
在forRoot里添加上包含主頁和詳情頁2個component的route數組。
RouterModule.forRoot([
{
path: '',
component: AppComponent
},
{
path: '',
component: GundamDetailComponent
}
])
app.module.ts現在看起來是這樣的:
import {
NgModule
} from '@angular/core';
import {
BrowserModule
} from '@angular/platform-browser';
import {
FormsModule
} from '@angular/forms';
import { RouterModule } from '@angular/router';
import {
AppComponent
} from './component/appcomponent/app.component';
import { GundamDetailComponent } from './component/detail/gundam-detail.component';
@NgModule({
imports: [
BrowserModule,
FormsModule,
RouterModule.forRoot([
{
path: '',
component: AppComponent
},
{
path: '',
component: GundamDetailComponent
}
])
],
declarations: [
AppComponent,
GundamDetailComponent
],
bootstrap: [AppComponent],
})
export class AppModule {}
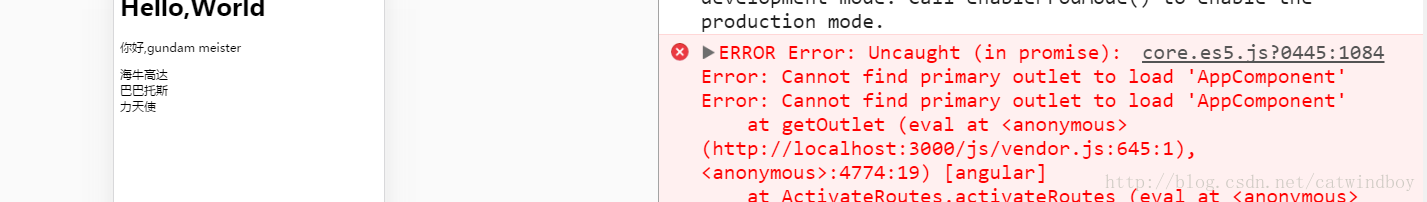
2個path都還空著,因為還少一個關鍵的東西,就算寫上也會報錯:

Error: Cannot find primary outlet to load ‘AppComponent'
在angular里,router是要搭配標簽router-outlet來使用的,換句話說router決定顯示哪個組件,而由router-outlet決定顯示在哪里。
在app.component.ts里的template加上標簽
<router-outlet></router-outlet>

然后不出意外的顯示了2個主頁:

app.component.ts是一個組件也是一個頁面,angular先從bootstrap里進入了app.component.ts渲染了界面(也就是router-outlet上面的部分)。碰到又去找router,發現對應的router也有組件,于是又加載了一遍。
所以為了正常顯示,也要把主頁也單獨抽出來。所有組件通過app.component.ts里的來進行加載。而app.component.ts作為整個demo的最外層容器可以進行一些公共的操作(典型:后退動作)。
在src下新建host包,新建gundam-host.component.ts文件。
基本上可以把整個app挪過來,刪除掉out標簽,刪掉selector(暫時用不到)。
import {
Component
} from '@angular/core';
import { Gundam } from '../../model/gundam';
import { GUNDAMS } from './../../service/data';
@Component({
template: `
<div *ngFor="let gundam of gundams" (click)="onSelected(gundam)">
<span>
{{gundam.name}}
</span>
</div>
`
})
export class GundamHostComponent {
gundam: Gundam = {
name: '海牛',
type: 'NewType'
};
gundams = GUNDAMS;
selectedGundam: Gundam; // 定義一個selectedGudam作為展示詳情的變量
onSelected (gundam: Gundam): void {
this.selectedGundam = gundam; // 通過參數賦值
}
}
app.component.ts只保留標簽,其他一概去掉。
修改app.module.ts文件,導入gundam-host.component.ts并把GundamHostComponent 增加到組件聲明declarations里。
修改route里的path所指向的component,默認進入后顯示主頁組件:
before

after

path的值為”(空字符串)的表示不需要增加子路徑。
修改詳情頁的路徑:
{
path: 'detail',
component: GundamDetailComponent
}
在主頁里增加跳轉連接:

點擊跳轉(路徑已改變)

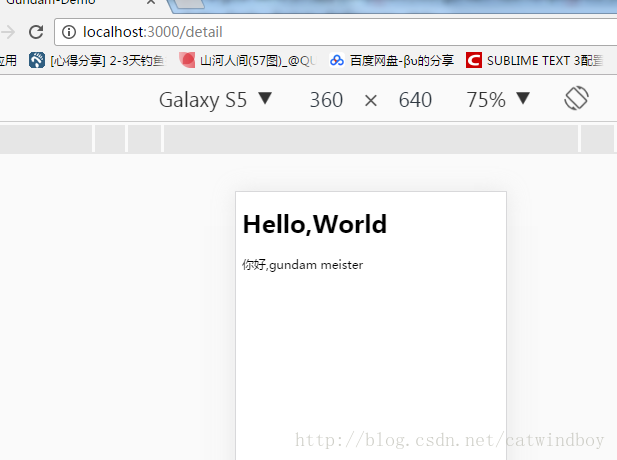
現在點擊主頁的高達列表的item后,可以跳轉到一個空白的詳情頁。之所以是空白,是因為詳情頁的值是需要由主頁進行傳遞的。現在主頁詳情頁分家以后,需要通過路由來進行值傳遞。
傳值的方法有很多種,甚至可以傳的值也有很多種。
目前我先用最笨的方法:將gundam類轉化為一個字符串,將字符串傳遞到詳情頁面后再轉化為gundam類。
在app.component.ts文件的class里添加函數:
parseGundamToString(gundam: Gundam): string {
return gundam.name + '&' + gundam.type;
} // 將gundam類轉化為固定格式的字符串
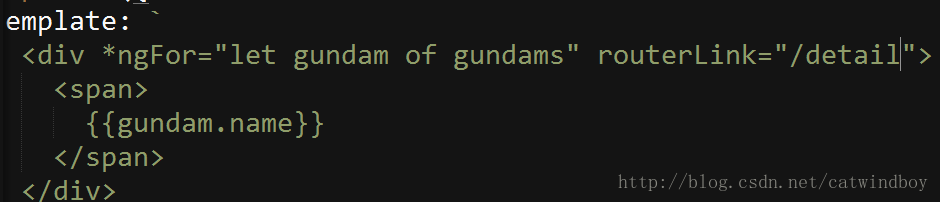
修改app.component.ts文件的template,訪問gundam路徑時轉化傳遞轉化過的gundam字符串
<div *ngFor="let gundam of gundams" routerLink="/detail/name=parseGundamToString(gundam)">
<span>
{{gundam.name}}
</span>
</div>
修改詳情頁的path
{
path: 'detail/:gundam',
component: GundamDetailComponent
}
/:gundam 是一個占位符,又是參數說明。表示傳遞過來的參數屬性是gundam。
這樣在detail文件中,就可以從url的連接中拿到傳遞過來的高達字符串。
獲得這個字符串的時機,應該是在在detail頁面初始化的時候。Angular提供了所謂的的“鉤子”(hook),用來標示component的活動周期—其實也就是是類似于Android里onStart或者onCreate一樣的方法。
在gundam-detail.component.ts的中添加OnInit鉤子,或者說接口:
import { Component, OnInit } from '@angular/core';
在class后面加implements關鍵詞和OnInit來實現該接口:
export class GundamDetailComponent implements OnInit {
selectedGundam: Gundam ;
ngOnInit(): void {
}
}
剩下的事情,就是讀取連接上傳來的參數就可以了。
讀取連接上傳遞的參數還是要用到router里的幾個類,所以需要在detail里導入。
import { ActivatedRoute, Params } from '@angular/router';
導入完成后,通過在構造器里注入的方式進行調用:
(有關注入,現在暫時沒有說到)
constructor(
private route: ActivatedRoute){}
angular會自動創建ActivatedRoute的實例。
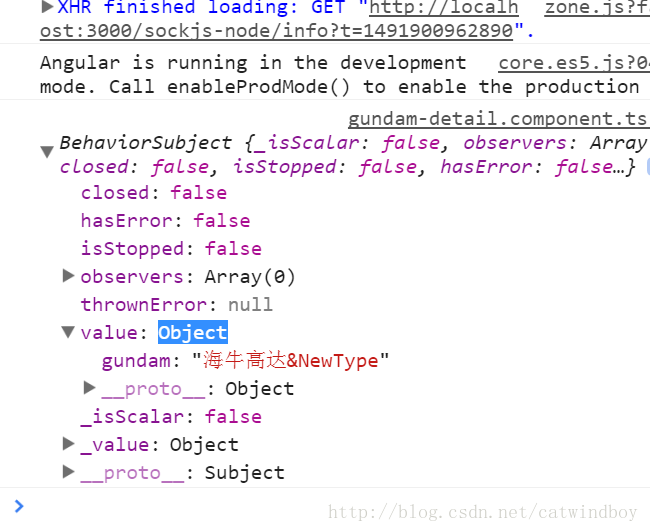
先在ngOnInit里輸出看看params是什么
this.route.params.switchMap((params: Params) => console.log(params))
ps:switchMap是angular官方給的拿取url參數的方法,也是需要預先導入才可以使用:
import 'rxjs/add/operator/switchMap';
ps2: 有關箭頭函數
(params: Params) => this.gundamStr = params['gundam']
是一個箭頭函數,等同于
function(params){
this.gundamStr = params['gundam']
}
其中params是switchMap的返回值,返回的即是通過路由連接傳遞過來的參數所在的類。
ps3: 箭頭函數真的是整個ES6里最惡心的東西,之一。
控制臺中 輸出:

傳遞過來的參數,是一個gundam類格式化輸出的字符串,所以還要在detail里補充一個反格式化字符串到gundam類的函數。
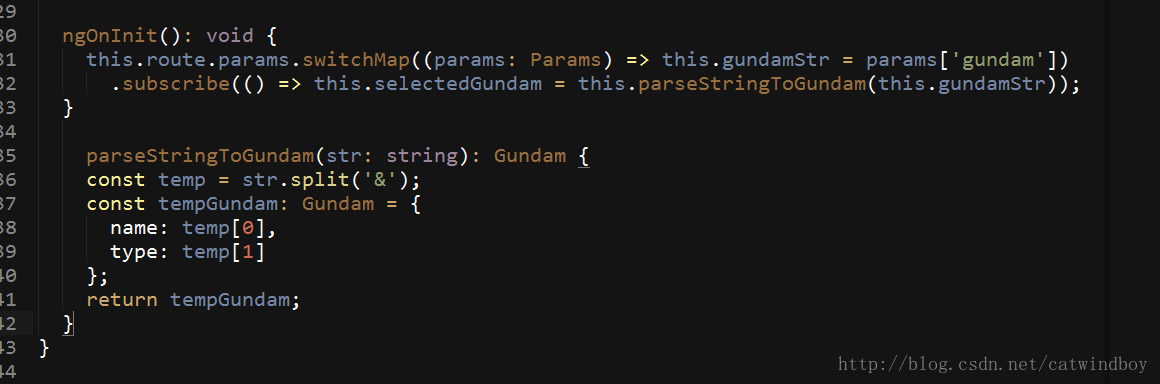
parseStringToGundam(str: string): Gundam {
const temp = str.split('&');
const tempGundam: Gundam = {
name: temp[0],
type: temp[1]
};
return tempGundam;
}
最終,獲得detail的初始化是這個樣子的

ngOnInit(): void {
this.route.params // 通過注入的方式拿到route里的參數params
.switchMap((params: Params) => this.gundamStr = params['gundam']) // 通過參數拿到gundam字符串并付給detail里的一個臨時變量
.subscribe(() => this.selectedGundam = this.parseStringToGundam(this.gundamStr)); // 通過反格式化函數解析臨時變量并返回給作為顯示的model
}
移動web頁面間傳值確實沒有什么太好的方法,angular和react都是如此。以前我們的做法是短的參數直接掛連接傳走,長的大的或者object的參數就先保存本地,然后第二個頁面再從本地讀取。
但是像android那樣扔一個intent里直接就過去了的方式,確實沒有。
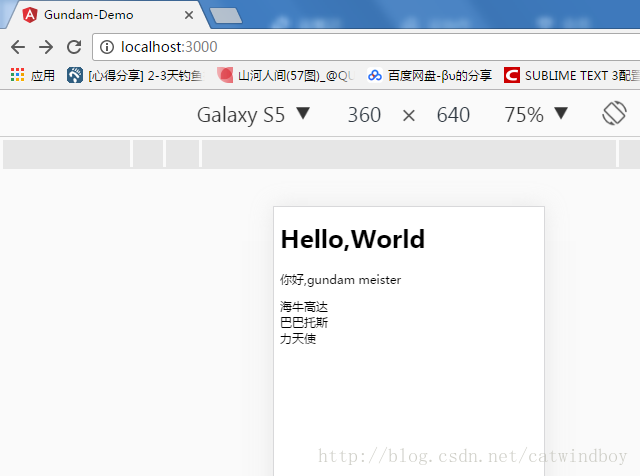
回首頁:

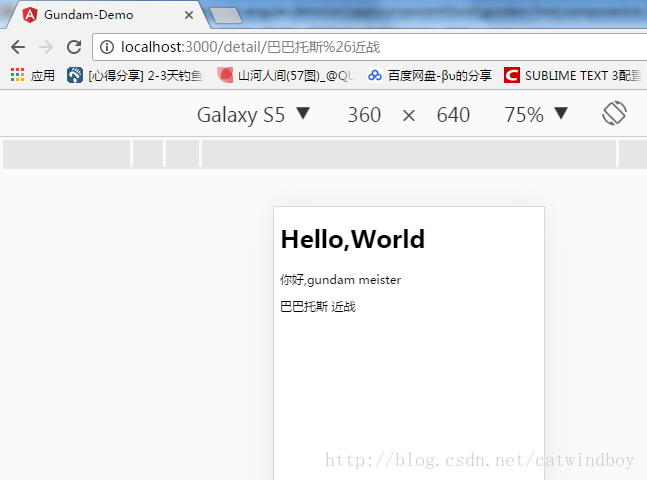
點擊一個列表:

包結構:

總的來說,業務被分開了,結構干凈多了。雖然現在還體現不出來,但是寫到后來就覺得心花怒放,磨刀不誤砍柴工功啊。
作為router,也可以分離的。
目前我的項目里只有2個頁面,如果多起來-比如20來個,那么app.module.ts又會變的亂七八糟。
所以要把router也給扔出去。
新建一個文件app-routing.module.ts,然后把footRoot平移過來(帶上引用)。
在app-routing.module.ts文件里,也需要ngModul。個人理解ngModul就相當于一個基類指示器,導出class后以便被其他類引用。
import {
NgModule
} from '@angular/core';
import { RouterModule } from '@angular/router';
import { GundamDetailComponent } from './component/detail/gundam-detail.component';
import { GundamHostComponent } from './component/host/gundam-host.component';
@NgModule({
imports: [
RouterModule.forRoot([
{
path: '',
component: GundamHostComponent
},
{
path: 'detail/:id',
component: GundamDetailComponent
}
])
],
exports: [RouterModule]
})
export class AppRoutingModule {
}
然后既然已經有了這個類,可以導入到app.module.ts里使用使得整個文件看起來清爽一些。
import {
NgModule
} from '@angular/core';
import {
BrowserModule
} from '@angular/platform-browser';
import {
FormsModule
} from '@angular/forms';
import {
AppComponent
} from './component/appcomponent/app.component';
import { GundamDetailComponent } from './component/detail/gundam-detail.component';
import { GundamHostComponent } from './component/host/gundam-host.component';
import { AppRoutingModule } from './app-routing.module';
@NgModule({
imports: [
BrowserModule,
FormsModule,
AppRoutingModule // 調用路由
],
declarations: [
AppComponent,
GundamDetailComponent,
GundamHostComponent
],
bootstrap: [AppComponent],
})
export class AppModule {}
當然,官方文檔又進行了進一步簡化。
既然forRoot是一個Route數組,那么數組也可以單獨抽出來,當然進一步抽取也可以放到另一個文件里。
import {
NgModule
} from '@angular/core';
import { RouterModule, Route } from '@angular/router';
import { GundamDetailComponent } from './component/detail/gundam-detail.component';
import { GundamHostComponent } from './component/host/gundam-host.component';
const routes: Route[] = [
{
path: '',
component: GundamHostComponent
},
{
path: 'detail/:gundam',
component: GundamDetailComponent
}
];
@NgModule({
imports: [
RouterModule.forRoot(routes)
],
exports: [RouterModule]
})
export class AppRoutingModule {
}
我個人比較偷懶,就先抽取到這一步。
現在連主頁面和詳情頁面都被分開了,項目的耦合度又進一步降低。
再接再厲,我們繼續把業務邏輯給也分離出來。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。