您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關JS和Canvas如何實現圖片的預覽壓縮和上傳功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
先來一張效果圖,壓壓驚

第一步:用戶選擇需要上傳的圖片
<input type="file" accept="image/*" type="file"" name="imageFile" onchange="upload()">
在選定了圖片后 upload 函數將被觸發,我們需要在這個函數中,獲取到圖片的資源,將它壓縮并利用canvas繪制出來,若需要上傳到服務器,也可以利用ajax或者其他方式上傳。
第二步:獲取圖片資源壓縮預覽上傳
function upload() {
let file = document.querySelector('input[type=file]').files[0] // 獲取選擇的文件,這里是圖片類型
let reader = new FileReader()
reader.readAsDataURL(file) //讀取文件并將文件以URL的形式保存在resulr屬性中 base64格式
reader.onload = function(e) { // 文件讀取完成時觸發
let result = e.target.result // base64格式圖片地址
var image = new Image() image.src = result // 設置image的地址為base64的地址
image.onload = function(){
var canvas = document.querySelector("#canvas");
var context = canvas.getContext("2d");
canvas.width = image.width; // 設置canvas的畫布寬度為圖片寬度
canvas.height = image.height;
context.drawImage(image, 0, 0, image.width, image.height) // 在canvas上繪制圖片
let dataUrl = canvas.toDataURL('image/jpeg', 0.92) // 0.92為壓縮比,可根據需要設置,設置過小會影響圖片質量
// dataUrl 為壓縮后的圖片資源,可將其上傳到服務器
}
}
}現在我們來比較一下圖片是否成功壓縮:
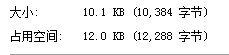
原圖大小:

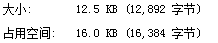
壓縮比設置為0.92:

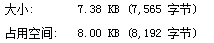
壓縮比設置為0.52

乍一看,你是不是覺得很奇怪,為什么設置了縮放比為0.92,圖片居然比原圖大?其實圖片通過base64編碼后都會變的比原圖大,具體原因可以查閱base64的編碼原理。如此看來,我們已經成功壓縮了圖片!
注意點:canvas在IE9以下不支持;大圖片盡量不要使用base64,影響響應速度。
JS是JavaScript的簡稱,它是一種直譯式的腳本語言,其解釋器被稱為JavaScript引擎,是瀏覽器的一部分,主要用于web的開發,可以給網站添加各種各樣的動態效果,讓網頁更加美觀。
關于“JS和Canvas如何實現圖片的預覽壓縮和上傳功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。