您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“新版vue-cli模板下本地開發環境如何使用node服務器跨域”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“新版vue-cli模板下本地開發環境如何使用node服務器跨域”這篇文章吧。
背景
我們都知道瀏覽器有一個既核心也最基本的安全功能,即同源策略。同源分別是:協議,域名,端口。如果瀏覽器訪問服務器不同源的話,就會訪問不到數據。那開發中常常訪問的服務器不同源,那么可以借助一個服務器當做中介來訪問需要訪問的服務器從而獲得數據。因為同源策略是瀏覽器的安全機制,而服務器之間是不受此限制的。之前vue-cli模板build文件夾下有dev-serve.js文件,可以在此文件中配置本地node服務器實現跨域,現在的模板下沒有此文件,那我們該如何使用node跨域呢?
具體操作
1、在build文件夾下面新建一個dev-serve.js文件,其中添加代碼如下:
'use strict'
const express = require('express')
const axios = require('axios')
module.exports = function () {
let app = express()
app.get('/api/getDiscList', (req, res) => {
let url = '請求地址'
axios.get(url, {
headers: {
//這里請求的是QQ音樂的接口,帶上下面參數是為了騙服務器是自己人
referer: 'https://c.y.qq.com/',
host: 'c.y.qq.com'
},
params: req.query
}).then((response) => {
res.json(response.data)
}).catch((e) => {
console.log(e)
})
})
app.listen(3000)
}2、在build.js中引入并且運行只需要在最上面添加 require('./dev-serve.js')()
當我們npm run dev運行項目的時候,node服務器就會啟動自動監聽3000端口
3.本地發送ajax請求,就可以通過node服務器訪問到數據,請求我使用的是axios。請求如下:
import axios from 'axios'
function getDiscList() {
const data = {
//...請求參數
}
return axios.get('/api/getDiscList', {
params: data
}).then(res => {
return Promise.resolve(res.data)
})
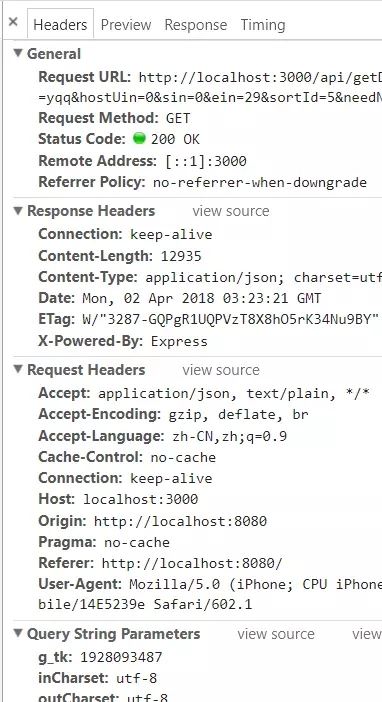
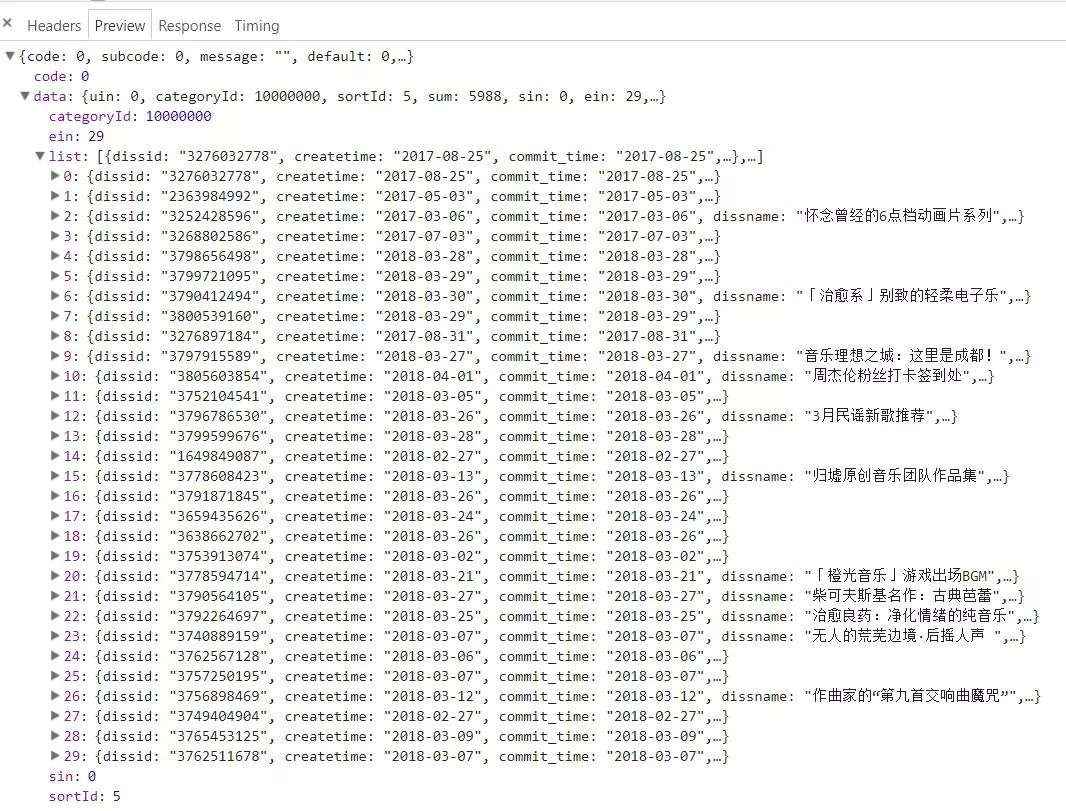
}請求到數據如下:


以上是“新版vue-cli模板下本地開發環境如何使用node服務器跨域”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。