您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“vuex項目結構目錄及一些簡單配置的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“vuex項目結構目錄及一些簡單配置的示例分析”這篇文章吧。
vuex需要遵守的規則:
一、應用層級的狀態應該集中到單個 store 對象中。
二、提交 mutation 是更改狀態的唯一方法,并且這個過程是同步的。
三、異步邏輯都應該封裝到 action 里面。
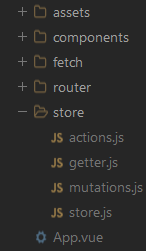
文件目錄結構

文件之間的關系:
store文件夾 - 存放vuex的系列文件
store.js - 引入vuex,設置state狀態數據,引入getter、mutation和action
getter.js - 獲取store內的狀態
mutation.js - 更改store中狀態用的函數的存儲之地
action.js - 提交mutation以達到委婉地修改state狀態,可異步操作
簡單而又普通的寫法
store.js文件:
import Vue from 'vue'
import Vuex from 'vuex'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const state = {
a: '初始值',
b: 'balabala...'
}
export default new Vuex.Store({
state,
actions,
mutations
})main.js文件中(從根組件注入store,就像注入router一樣):
通過在根實例中注冊 store 選項,該 store 實例會注入到根組件下的所有子組件中,且子組件能通過 this.$store 訪問到。
import store from './store/index'
new Vue({
el: '#app',
router,
store,
...
})Getter.js 的簡單配置( store 的計算屬性,接受state為參數)
export default {
doneTodos: state = >{
return state.todos.filter(todo = >todo.done)
}
}獲取(某組件的計算屬性內部):
computed: {
doneTodosCount () {
return this.$store.getters.doneTodosCount
}
}可傳參 的getter屬性的簡單配置
export default{
getTodoById: (state) => (id) => {
return state.todos.find(todo => todo.id === id)
}
}獲取(某 組件的計算屬性內部 ):
computed: {
getTodoById() {
return this.$store.getters.getTodoById(‘參數')
}
}mutation.js簡單配置:
export default {
increment(state) {
//變更狀態
state.count++
}
}觸發(組件中)
this.$store.commit(state,payload)
actions.js簡單配置:
export default{
action (context) {
//異步操作
setTimeout(()=>{
//變更狀態
context.commit('mutationFunName',value)
})
}
}觸發(組件的)
this.$store.dispatch('mutationFunctionName')
2018-04-07 18:13:34以上是“vuex項目結構目錄及一些簡單配置的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。