溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
在這里就nodejs如何應用swig摸板,總結一下一些基本的用法。
首先當然是利用express框架在node后臺上面搭建服務
var express = require('express');
var server = express();
server.listen(8080,'localhost',(req,res)=>{
console.log('服務器啟動...');
})
啟動成功之后,開始設置swig摸板的相關配置,具體代碼如下:
npm install swig -s
安裝成功之后,加上swig配置,代碼如下:
//配置摸板引擎
var swig = require('swig');
//參數1,摸板引擎的名稱,固定字段
//參數2,摸板引擎的方法
server.engine('html',swig.renderFile);
//摸板引擎存放目錄的關鍵字,固定字段
//實際存在的目錄,html文件就在html文件夾下面
server.set('views',__dirname+'/html');
//注冊摸板引擎,固定字段
server.set('view engine','html');
//關閉swig緩存,緩存的目的也是提高node服務器的響應速度
swig.setDefaults({cache:false});
配置需要渲染的數據:
server.get('/',(req,res)=>{
//render方法只有在使用摸板引擎之后才會生效,其中 參數1是需要渲染的摸板名稱,參數2就是需要渲染到頁面的一些參數
res.render('temp',{
name:'張三',
user:{
name:'栗子',
age:18
},
lists:['item1','item2','item3','item4','item5',
'item6','item7','item8','item9','item10','item11','item12',
'item13','item14','item15','item16','item17','item18','item19',
'item20','item21','item22','item23','item24','item25','item26']
});
})
html文件的具體代碼如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div>摸板引擎</div>
<!-- {{}} 插值表達式-->
姓名:<p>{{name}}</p>
{% if user.name == '栗子' && user.age == '18'%}
姓名:<p>栗子</p>
{% elseif user.name == '張三'%}
<p>張三</p>
{% endif %}
<p>遍歷數組</p>
{% for items in lists%}
<li>items</li>
{% endfor %}
<!-- 頁面上面設置數據 -->
{% set arr = [1,2,3,4,5]%}
<p>{{arr.length}}</p>
<!-- 如何引入頁面-->
{% include './common.html' %}
</body>
</html>
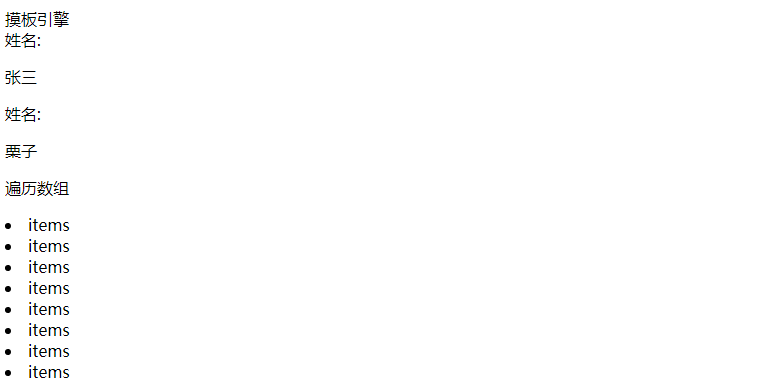
具體頁面顯示如下:

上面講的是使用swig摸板引擎如何傳遞參數到頁面渲染,下面來看看如何使用swig提取html公共的部分:
html頁面公共的部分,比如說header,公共的js css文件,導航欄等
設置一個公共的頁面:
<header>
<title>node</title>
<!-- css占位符主要用來顯示其他頁面的個性化的css文件,例如home.css about.css -->
{% block css%}
{% endblock %}
<link rel="stylesheet" href="/static/css/layout.css" rel="external nofollow" >
</header>
<!-- 所以頁面公共的導航欄 -->
<nav>
<li><a href="">首頁</a></li>
<li><a href="">關于我們</a></li>
<li><a href="">商品列表</a></li>
<li><a href="">登錄</a></li>
<li><a href="">注冊</a></li>
</nav>
<!-- content占位符主要用來顯示其他頁面的個性化的內容顯示,不同的頁面有不同的顯示方式 -->
{% block content%}
{% endblock %}
<!-- js占位符主要用來顯示其他頁面的個性化的js文件,例如home.js about.js -->
{% block js%}
{% endblock %}
<script src="/static/js/layout.js"></script>
home.html
<!-- 繼承所有頁面公共的頁面模塊layout.html -->
{% extends './layout.html'%}
{% block css %}
<link rel="stylesheet" href="/static/css/home.css" rel="external nofollow" >
{% endblock %}
{% block content %}
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
<li><a href="">6</a></li>
{% endblock %}
{% block js %}
<script src="/static/js/home.js"></script>
{% endblock %}
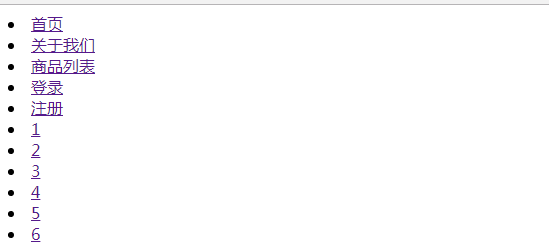
當啟動node服務器,渲染home頁面的時候,你會看到
server.get('/',(req,res)=>{
res.render('www/home',{});
})

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。