您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了React中的render什么時候執行過程,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
我們都知道Render在組件實例化和存在期時都會被執行。實例化在componentWillMount執行完成后就會被執行,這個沒什么好說的。在這里我們主要分析存在期組件更新時的執行。
存在期的方法包含:
- componentWillReceiveProps
- shouldComponentUpdate
- componentWillUpdate
- render
- componentDidUpdate
這些方法會在組件的狀態或者屬性發生發生變化時被執行,如果我們使用了Redux,那么就只有當屬性發生變化時被執行。下面我們將從幾個場景來分析屬性的變化。
首先我們創建了HelloWorldComponent,代碼如下所示:
import * as React from "react";
class HelloWorldComponent extends React.Component {
constructor(props) {
super(props);
}
componentWillReceiveProps(nextProps) {
console.log('hello world componentWillReceiveProps');
}
render() {
console.log('hello world render');
const { onClick, text } = this.props;
return (
<button onClick={onClick}>
{text}
</button>
);
}
}
HelloWorldComponent.propTypes = {
onClick: React.PropTypes.func,
};
export default HelloWorldComponent;AppComponent組件的代碼如下:
class MyApp extends React.Component {
constructor(props) {
super(props);
this.onClick = this.onClick.bind(this);
}
onClick() {
console.log('button click');
this.props.addNumber();
}
render() {
return (
<HelloWorld onClick={this.onClick} text="test"></HelloWorld>
)
}
}
const mapStateToProps = (state) => {
return { count: state.count }
};
const mapDispatchToProps = {
addNumber
};
export default connect(mapStateToProps, mapDispatchToProps)(MyApp);這里我們使用了Redux,但是代碼就不貼出來了,其中addNumber方法會每次點擊時將count加1。
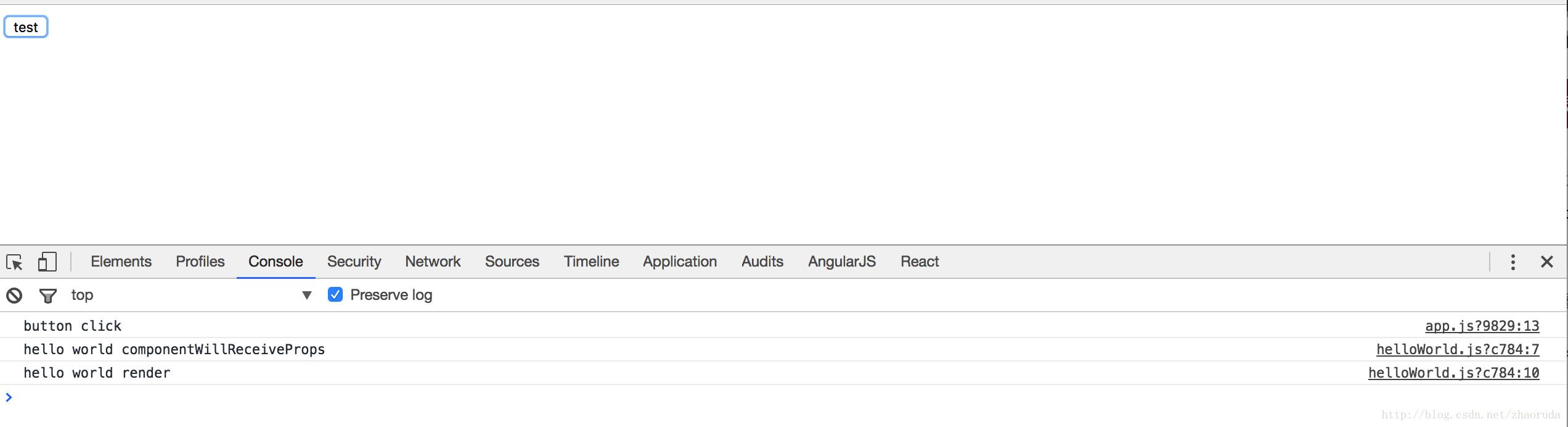
這個時候當我們點擊button時,你覺得子組HelloWorldComponent的render方法會被執行嗎?

如圖所示,當我們點擊button時,子組件的render方法被執行了。可是從代碼來看,組件綁定的onClick和text都沒有發生改變啊,為何組件會更新呢?
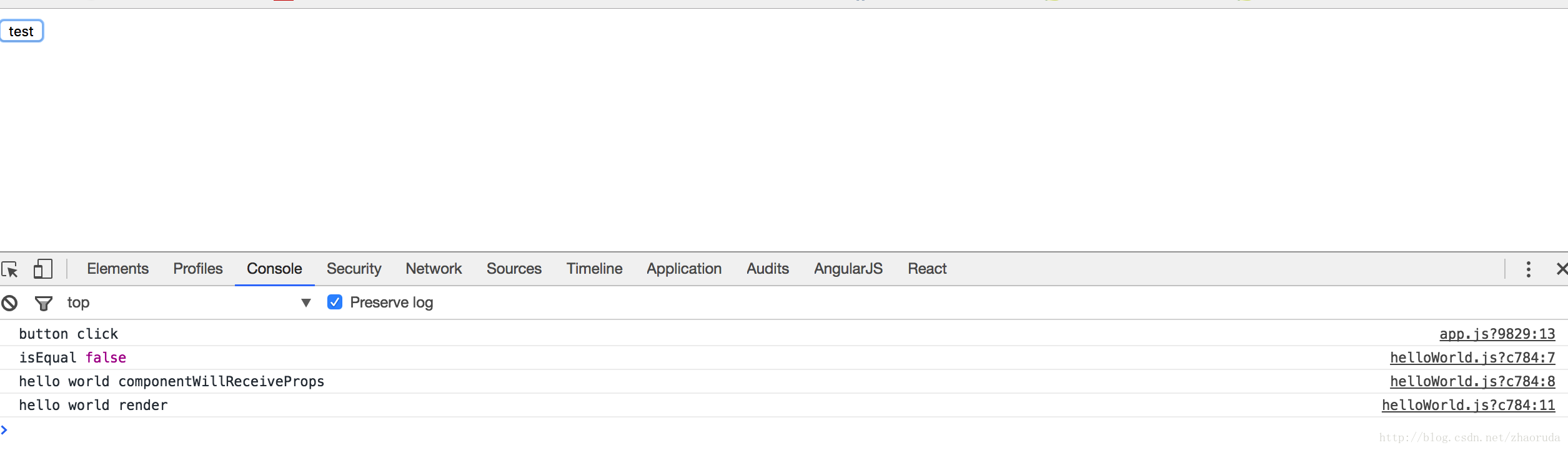
如果在子組件的componentWillReceiveProps添加這個log:console.log(‘isEqual', nextProps === this.props); 輸出會是true還是false呢?

是的,你沒有看錯,輸出的是false。這也是為什么子組件會更新了,因為屬性值發生了變化,并不是說我們綁定在組件上的屬性值。每次點擊button時會觸發state發生變化,進而整個組件重新render了,但這并不是我們想要的,因為這不必要的渲染會極其影響我們應用的性能。
在react中除了繼承Component創建組件之外,還有個PureComponent。通過該組件就可以避免這種情況。下面我們對代碼做點修改再來看效果。修改如下:
class HelloWorldComponent extends React.PureComponent
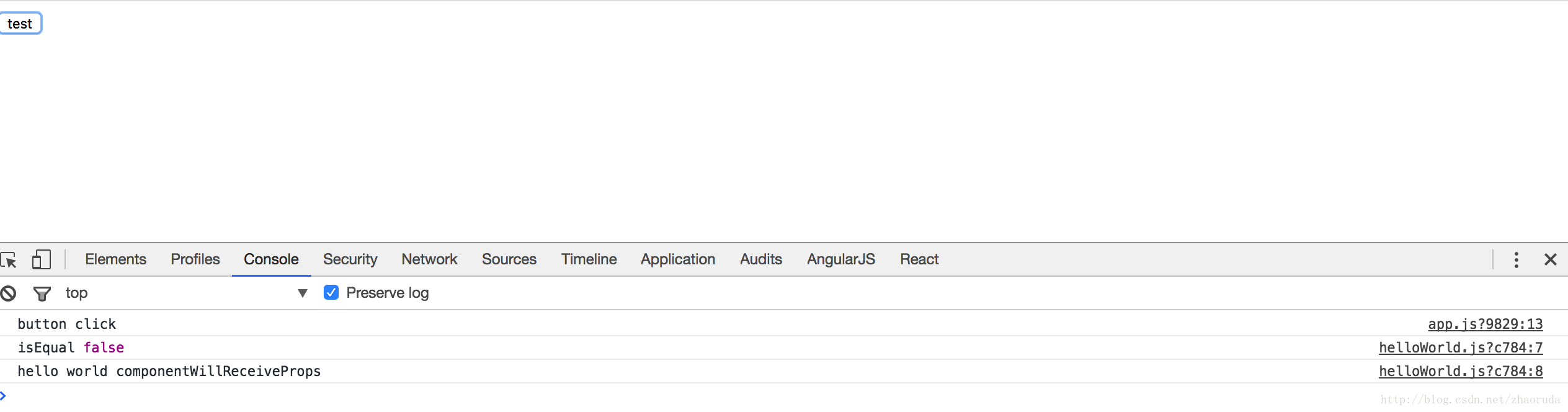
這次在點擊button時發生了什么呢?

雖然componentWillReceiveProps依然會執行,但是這次組件沒有重新render。
所以,我們對于無狀態組件,我們應該盡量使用PureComponent,需要注意的是PureComponent只關注屬性值,也就意味著對象和數組發生了變化是不會觸發render的。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“React中的render什么時候執行過程”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。