您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一:裁剪的思路:
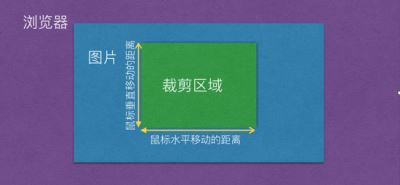
1-1,裁剪區域:需要進行裁剪首先需要形成裁剪區域,裁剪區域的大小和我們的鼠標移動的距離相關聯,鼠標移動有多遠,裁剪區域就有多大。如下圖:

1-2 裁剪區域的寬和高的計算:
如上圖,鼠標的橫向移動距離和縱向移動距離就形成了裁剪區域的寬和高。那么裁剪區域的寬和高的計算是:當我們點下鼠標時,就能夠通過event事件
對象獲取鼠標點擊位置,e.clientX 和 e.clientY; 當鼠標進行移動的時候,也能通過event獲取鼠標的位置,通過兩次鼠標位置的改變,就能夠獲得
鼠標移動的距離。即:初始的x軸位置為 initX = e.clientX, initY = e.clientY;
移動到某個點的位置為:endX = e.clientX, endY = e.clientY;
因此裁剪區域的寬 Tx = endX - initX;
裁剪區域的高是 Ty = endY - initY;
1-3 陰影區域的形成
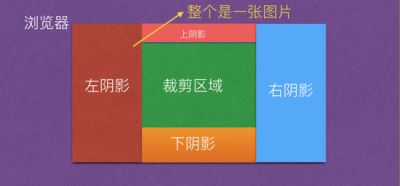
被我們裁剪圖片中除了裁剪區域以外的部分,都屬于陰影部分。如下圖所示:

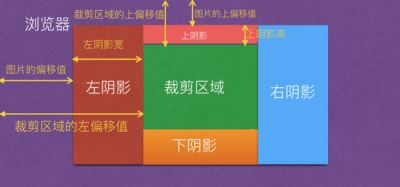
那么陰影區域要如何計算呢?比如左陰影寬,左陰影寬 = 裁剪區域的左偏移值 - 圖片本身的左偏移值;那么上陰影高 = 裁剪區域的上偏移值 - 圖片上偏移值, 如下圖所示:

那么下陰影的高度 = 圖片本身的高度 - 上陰影的高度 - 裁剪區域的高度;那么右陰影的寬度 = 圖片的寬度 - 左陰影寬 - 裁剪區域的寬。
1-4 理解裁剪區域被越界
裁剪圖片過程中會出現越界的情況,那么越界又需要分為2種情況, 第一種是:裁剪過程中的越界,第二種是 移動裁剪區域的越界。
1-4-1 裁剪越界
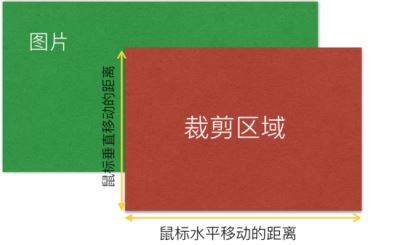
什么是裁剪時越界? 就是當我們使用鼠標拖動區域裁剪超出了圖片的寬度和高度,形成了的越界;如下圖所示:

對于這種越界需要判斷被裁剪區域的右側相對于瀏覽器左側的位置,不能超過圖片右側的位置相對于瀏覽器左側的位置;
且 被裁剪區域的底部相對于瀏覽器頂部的位置 不能超過 圖片的底部相對于瀏覽器頂部的位置,如下圖所示:

1-4-2 移動越界
移動越界指已經形成了裁剪區域了,但是我們可以通過鼠標裁剪區域時產生了越界。其實判斷原理和裁剪越界的原理一樣的。
2. 圖片如何進行壓縮?
當圖片的寬度大于容器的寬度,就需要進行壓縮;因此 var scale = 容器的寬度 / 圖片的寬度;
如果圖片的高度 * 縮放比例 > 容器的高度,那么縮放比例 scale = 容器的高度 / 圖片的高度;否則的話,不進行壓縮。
2-1:對于壓縮后 translate3d中的X軸和Y軸移動位置計算方式:
x = 容器的寬度 / 壓縮比
y = 容器的高度 / 壓縮比
即:transform: translate3d(x, y, z) -> translate3d(容器的寬度 / 壓縮比 + 'px', 容器的高度 / 壓縮比 + 'px', 0)
因此頁面布局變成如下:
<!DOCTYPE html> <html> <head> <title>圖片裁剪</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0"> <link rel="stylesheet" type="text/css" href="./index.css"> </head> <body> <div id="app" > <div class="vue-cropper"> <div class="cropper-box"> <div class="cropper-box-canvas" > <img src="https://images2018.cnblogs.com/blog/561794/201804/561794-20180416230443389-1451524334.jp" /> </div> </div> <div class="cropper-drag-box cropper-crop"></div> </div> </div> </body> </html>
4. 裁剪的過程中,如何計算裁剪的寬度和高度?
當我們點下鼠標時,就能夠通過event事件對象獲取鼠標點擊位置,e.clientX 和 e.clientY; 當鼠標進行移動的時候,也能通過event獲取鼠標的位置,
通過兩次鼠標位置的改變,就能夠獲得鼠標移動的距離。即:
初始的x軸和Y軸位置分別為 cropX = e.clientX, cropY = e.clientY;
移動后現在的X軸和Y軸的位置分別為:nowX = e.clientX, nowY = e.clientY;
因此裁剪區域的臨時值 var fw = ~~(nowX - cropX);
裁剪區域的臨時值是 fh = ~~(nowY - cropY);
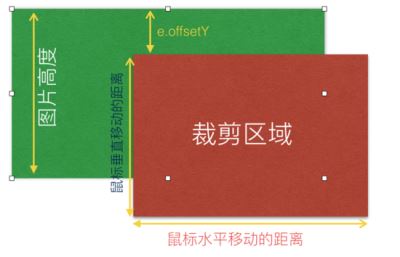
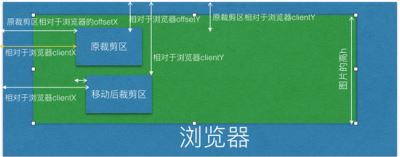
裁剪圖片的時候,有可能往右拖動(值會越來越大),也有可能往相反的方向(向左)拖動(值會越來越小),同理,向上或向下拖動也是同一個道理。因此需要判斷 fw 和 fh是否大于0的判斷;在鼠標按鍵下去的時候,先獲取鼠標相對于事件源元素的X和Y軸坐標,e.offsetX 和 e.offsetY;
因此 cropChangeX = e.offsetX; cropChangeY = e.offsetY;
對于offsetX 和 offsetY 的理解如下;

if (fw > 0) {
var cropW(裁剪區域的實際寬度) = cropChangeX + fw > w(圖片的實際寬度) ? w - cropChangeX : fw;
cropOffsertX = cropChangeX;
}
cropOffsertX 就是保存事件源相對于元素的距離。

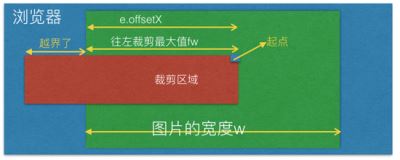
如果fw 小于0,說明是往左裁剪,那么裁剪的距離 fw = (事件結束的clientX - 事件的開始clientX);
如果 (圖片的實際寬度 - e.offsetX) + Math.abs(fw) > 圖片的實際寬度 ? this.cropChangeX : Math.abs(fw);
即:
if (fw < 0) {
var cropW(裁剪區域的實際寬度) = (w - cropChangeX) + Math.abs(fw) > w ? cropChangeX : Math.abs(fw);
cropOffsertX = cropChangeX + fw > 0 ? cropChangeX + fw : 0;
}
說明往左裁剪的最大寬度只能是 e.offsetX; 不能超過該值,否則的話,就會越界。
此時cropOffsertX偏移值改變了; cropOffsertX = cropChangeX + fw > 0 ? cropChangeX + fw : 0; 如圖下所示:

上面分析的是 寬和高不固定比例的裁剪,下面我們來看下 寬和高固定比例的裁剪。
5. 寬和高固定比例裁剪計算;
比如寬和高比是 3:4 這樣的截圖;fixedNumber = [3, 4]
因此 固定比例高度的計算
fixedHeight 裁剪區域的實際寬度
------------- = ---------------
fixedNumber[1] fixedNumber[0]
因此:
var fixedHeight = ~~(裁剪區域的實際寬度 / fixedNumber[0] * fixedNumber[1]);
如果固定比例的移動的高度 + Y軸上相對于圖片的偏移值 > 大于圖片的高度的話,那么裁剪區域的高度(cropH) = 圖片的高度(h) - Y軸上相對于圖片的偏移值(cropOffsertY); 如下圖所示:

獲取到了 裁剪區域的高度的話,就可以獲取到裁剪區域的寬度了;計算方式是:
cropW(裁剪區域的寬度) = ~~(cropH / fixedNumber[1] * fixedNumber[0]);
同時也要判斷fw 是否大于0,來計算 cropOffsertX 的值;
if (fw > 0) {
var cropOffsertX = cropChangeX
} else {
var cropOffsertX = cropChangeX - cropW
}
fw > 0 說明是往右移動,因此 cropOffsertX = cropChangeX;
fw < 0 說明是往左移動,cropOffsertX = 初始的 e.offsetX - 裁剪區域的寬度
即:
if (fw > 0) {
var cropOffsertX = cropChangeX
} else {
var cropOffsertX = cropChangeX - cropW
}
fw > 0 說明是往右移動,因此 cropOffsertX = cropChangeX;
fw < 0 說明是往左移動,cropOffsertX = 初始的 e.offsetX - 裁剪區域的寬度
即:
if (fixedHeight + cropOffsertY > h) {
cropH(裁剪區域的高度) = h - cropOffsertY;
cropW(裁剪區域的寬度) = ~~(cropH / fixedNumber[1] * fixedNumber[0]);
if (fw > 0) {
var cropOffsertX = cropChangeX
} else {
var cropOffsertX = cropChangeX - cropW
}
} else {
// 否則
cropH = fixedHeight;
}
6. 理解裁剪區域拉伸原理
控制裁剪區域拉伸的點,共有12種可以拉伸的點,分別有裁剪區域的四根線可以拉伸,有四根線上的八個點可以拉伸;如下圖所示:

當鼠標點擊拉伸的時候,會觸發mousedown事件;因此需要區分下到底是那根線或那個點向什么方向拉伸。因此定義 canChangeX 和 canChangeY 兩個變量,
判斷是否能改變X軸和Y軸;默認是false;同時定義兩個變量為 changeCropTypeX 和 changeCropTypeY,含義是能否改變x軸或Y軸的基準點。默認為1;可以改變。
1. 裁剪區域的最上面的線; 可以上下拉伸, 不能左右拉伸;
因此可以約定: canChangeX = false, canChangeY = true; changeCropTypeX = 0; changeCropTypeY = 1;
2. 裁剪區域左邊的線;可以左右拉伸,不能上下拉伸;
因此可以約定:canChangeX = true, canChangeY = false; changeCropTypeX = 1; changeCropTypeY = 0;
3. 裁剪區域底部線; 可以上下拉伸,不能左右拉伸;
因此可以約定:canChangeX = false; canChangeY = true; changeCropTypeX = 0; changeCropTypeY = 2;(為了區分上面的線,因此等于2);
4. 裁剪區域右邊線;可以左右拉伸,不能上下拉伸;
因此可以約定:canChangeX = true; canChangeY = false; changeCropTypeX = 2;(為了區分左邊的線) changeCropTypeY = 0;
5. 左上角的點;可以向上或向左移動;
因此 canChangeX = true, canChangeY = true; changeCropTypeX = 1; changeCropTypeY = 1;
6. 上面中間的點,只能上下拉伸,不能左右拉伸;
因此 canChangeX = false, canChangeY = true; changeCropTypeX = 0; changeCropTypeY = 1;
7. 右上角的點,可以左右拉伸和上下拉伸;
因此 canChangeX = true, canChangeY = true; changeCropTypeX = 2; changeCropTypeY = 1;
8. 左中角的點,只能左右拉伸,不能上下拉伸;
因此 canChangeX = true, canChangeY = false; changeCropTypeX = 1; changeCropTypeY = 0;
9. 右中角的點,只能左右拉伸,不能上下拉伸;
因此 canChangeX = true, canChangeY = false; changeCropTypeX = 2; changeCropTypeY = 0;
10. 左下角的點,可以向上或向左移動;
因此 canChangeX = true, canChangeY = true; changeCropTypeX = 1; changeCropTypeY = 2;
11. 下線中間的店,可以上下拉伸,不能左右拉伸;
因此 canChangeX = false, canChangeY = true; changeCropTypeX = 0; changeCropTypeY = 2;
12. 下右角點,可以上下拉伸,左右拉伸;
因此 canChangeX = true, canChangeY = true; changeCropTypeX = 2; changeCropTypeY = 2;
下面來看看移動操作;
var fw = ~~(移動結束的clientX - 初始的clientX); var fh = ~~(移動結束的clientY - 初始的clientY);
6-1 向左或向右拉伸的基本原理:
if (canChangeX) {
// 如果x軸能改變的話,說明是 裁剪區域中左右兩根線或是左右兩個線上的點了。
if (changeCropTypeX === 1) {
// 如果x軸的基點能改變的話,并且等于1,說明是裁剪區域左邊的線或左邊線上的點了。
// 那就有四種可能值,1. 左邊的線,2. 左上角的點,3. 左中角的點。 4. 左下角的點。
} else if (changeCropTypeX === 2) {
// 同理,說明是裁剪區域右邊的線或右邊線上的點了。
// 那也有四種可能值,1. 右邊的線,2. 右上角的點,3. 右中角的點。4. 右下角的點。
}
}
changeCropTypeX === 1 的情況;繼續如下判斷:
假設裁剪區域的原始寬度為 cropOldW,裁剪區域的原始高度為 cropOldY, cropChangeX 保存原始的裁剪區域相對于圖片的e.offsetX;
if (cropOldW - fw > 0) {
如果裁剪區域的原始寬度 大于 移動的距離的話,那么說明兩點,第一是向左拉伸的話,fw為負數,第二是向右拉伸,但是拉伸的距離小于裁剪區域的原始寬度
裁剪區域后的寬度 = 圖片的寬度 - 拉伸前的offsetX - 拉伸的距離 <= 圖片的寬度的話 ? 拉伸前的offsetX(cropChangeX) - 拉伸的距離
: 裁剪區原始寬度 + 拉伸前的offsetX.
裁剪后的 cropOffsertX = 圖片的寬度 - 拉伸前的offsetX(cropChangeX) - 拉伸的距離 <= 圖片的寬度的話 ?
裁剪區域前的offsertX(cropChangeX) + 拉伸的距離 : 0;
}
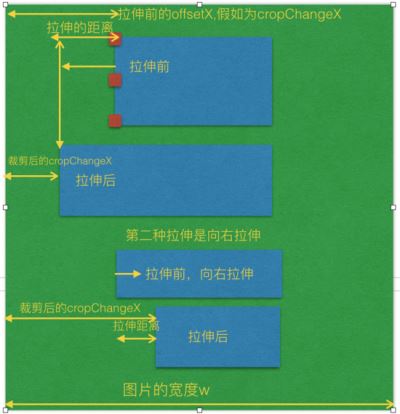
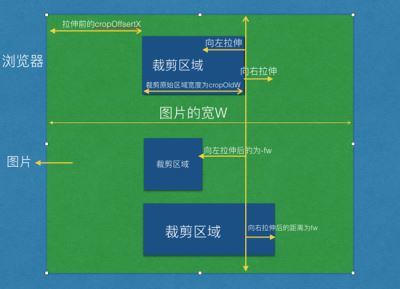
不管向左拉還是向右拉,裁剪區后的寬度 都等于 = 拉伸前的offsetX(cropChangeX) - 拉伸的距離;
裁剪后的 cropOffsertX = 裁剪區域前的offsertX(cropChangeX) + 拉伸的距離; 如下圖所示:

if (cropOldW - fw <= 0) {
裁剪拉伸后的寬度 = 拉伸后的距離fw + cropChangeX <= 圖片的寬度 ? 拉伸后的距離fw - 拉伸前的裁剪區域的寬度 :
圖片的寬度 - 拉伸前的裁剪區域的寬度 - cropChangeX;
裁剪拉伸后的 cropOffsertX = 拉伸前的裁剪區域的offsetX(cropChangeX) + 裁剪區域之前的寬度;
}
如下圖所示:

changeCropTypeX === 2 的情況;
說明是裁剪區域右邊的線或右邊線上的點拉伸了。那也有四種可能值,1. 右邊的線,2. 右上角的點,3. 右中角的點。4. 右下角的點。
同理;右邊的線拉伸也有向左拉伸和向右拉伸,如果向左拉伸的話,那么fw肯定為負數,如果向右拉伸的話,那么fw就為正數。
if (cropOldW + fw > 0) {
// 如果原始的裁剪區域的寬度 + 拉伸的距離大于0,說明是向右拉伸或者向左拉伸,但是向左拉伸的距離小于原始裁剪區域
if (裁剪區域的原始寬度 + 移動距離fw + cropOffsertX <= 圖片的寬度的話) {
}
這里的 裁剪區域的原始寬度 + 移動距離fw + cropOffsertX <= 圖片的寬度的話 也有兩種情況,第一種是向左拉伸,第二種是向右拉伸,但是沒有拉伸到底,
也就是說拉伸的距離沒有到圖片的最右邊;
現在的圖片裁剪區域寬度(cropW) = 圖片的原始區域的寬度 + fw(拉伸的距離,向左拉伸或向右拉伸);
否則的話,也就是說拉伸到最右邊了,那么 圖片裁剪區域寬度(cropW) = 圖片的寬度 - 裁剪區域拉伸前的cropOffsertX;
因此此時 cropOffsertX = 拉伸前的裁剪區域的offsetX(cropChangeX); }
如下圖所示:

if (cropOldW + fw <=0) {
// 如果原始裁剪區域的寬度 + 拉伸的距離小于或等于0的話,說明是向左拉伸,并且拉伸的距離正好大于或等于裁剪區域原始的寬度;
}
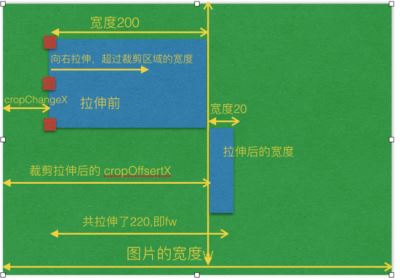
這邊向左拉伸的距離又可以分為2種情況,第一種是 向左拉伸的距離 小于 (原始裁剪區域 + 拉伸前的offsetX); 第二種就是向左拉伸的時候越界了,
那么讓拉伸后的寬度還控制在 offsetX的寬度即可,即不越界;因此如下邏輯判斷:
現在圖片裁剪區域的寬度(cropW) = (圖片的寬度w - 拉伸前的offsetX + Math.abs(拉伸的總距離 + 裁剪前的原始距離)) <= 圖片的寬度w ? Math.abs(拉伸的總距離 + 裁剪前的原始距離) : 拉伸前的offsetX; 此時的 cropOffsertX = (圖片的寬度w - 拉伸前的offsetX + Math.abs(拉伸的總距離 + 裁剪前的原始距離)) <= 圖片的寬度w ?拉伸前的offsetX - Math.abs(拉伸的總距離 + 裁剪前的原始距離) : 0; 如下圖所示:

6-2 向上或向下拉伸的基本原理
if (canChangeY) {
// 如果Y軸能改變的話,說明是 裁剪區域中上下兩根線或是上下兩個線上的點了。
if (this.changeCropTypeY === 1) {
// 如果Y軸的基點能改變的話,并且等于1,說明是裁剪區域上邊的線或上邊線上的點了。
// 那就有四種可能值,1. 上邊的線,2. 上左角的點,3. 上中角的點。 4. 上右角的點。
} else if(this.changeCropTypeY === 2) {
// 等于2,說明是裁剪區域下邊的線或下邊線上的點了。
// 同理也就有四種可能值,1. 下邊的線,2. 下左角的點,3. 下中角的點。 4. 下右角的點。
}
}
changeCropTypeY === 1 的情況;
假設裁剪區域的原始寬度為 cropOldH,裁剪區域的原始高度為 cropOldY, cropChangeY 保存原始的裁剪區域相對于圖片的e.offsetY,
向上或向下拉伸的距離為fh.
如果是向下拉伸的話,又分為2種情況,第一種是向下拉伸它的距離不超過原始裁剪區域的高度 cropOldH, 第二種是已經超過它的原始裁剪區域的高度了。
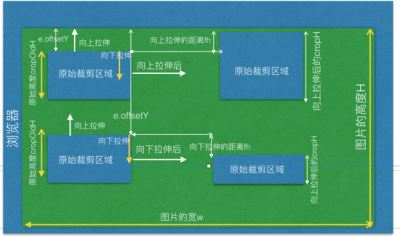
if (原始裁剪區域的高度cropOldH - 拉伸的距離fh > 0) {
// 說明是向上拉伸(fw肯定為負數)或向下拉伸(fw肯定為正數),但是向下拉伸的距離不超過原裁剪區域的高度
裁剪區域后的高度cropH 計算又分為2種情況,第一種是向上拉伸的距離fh小于或等于拉伸前的 e.offsetY, 第二種拉伸距離是大于e.offsetY,也就是向上
拉伸的時候越界了, 如果越界了,那么拉伸后的高度 = 裁剪之前的原始高度 + e.offsetY(裁剪區域之前的offsetY);因此:
裁剪區域后的高度cropH = 圖片的高度 - e.offsetY(裁剪區域之前的offsetY) - fh <= 圖片的高度 ? 圖片的原始高度cropOldH - 拉伸的距離fh :
裁剪之前的原始高度 + e.offsetY(裁剪區域之前的offsetY);
拉伸區域之后的cropOffsertY = 圖片的高度 - e.offsetY(裁剪區域之前的offsetY) - fh <= 圖片的高度 ? e.offsetY(裁剪區域之前的offsetY) + fh : 0
}
如下圖所示:

if (原始裁剪區域的高度cropOldH - 拉伸的距離fh <= 0) {
// 說明是向下拉伸,且拉伸的距離fh大于或等于原始裁剪區域的高度cropOldH
同時一樣也要判斷兩種情況,第一種是向下拉伸后,沒有超過圖片的最低端,第二種是超過了圖片的最低端,也就是越界的情況。
拉伸后裁剪區域的高度 = 拉伸后的總距離fh + 拉伸前的offsetY <= 圖片的高度h ? 拉伸后的總距離fh - 裁剪區域原始的高度cropOldH : 圖片的高度H -
拉伸前的offsetY - 裁剪區域原始的高度 cropOldH;
拉伸區域之后的cropOffsetY = 拉伸前的offsetY + 裁剪區域原始的高度cropOldH;
}
如下圖所示:

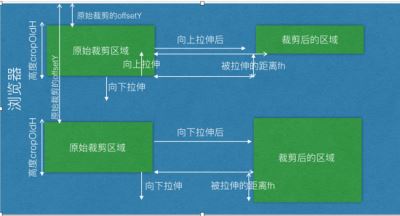
changeCropTypeY === 2 的情況
等于2,說明是裁剪區域下邊的線或下邊線上的點了。
if (原裁剪區域的高度 + 被拉伸的距離fh > 0) {
// 說明了有可能是向下拉伸,或向上拉伸,但是向上拉伸的距離小于原裁剪區域的高度
裁剪區域后的高度 = 原裁剪區域的高度 + 被拉伸的距離fh + 原始裁剪區域的offsetY <= 圖片的高度 ? 原裁剪區域的高度 + 被拉伸的距離fh : 圖片的高度 -
原始裁剪的offsetY
裁剪后的cropOffsertY = 原始裁剪的offsetY;
}
如下圖所示:

if (原裁剪區域的高度 + 被拉伸的距離fh <= 0) {
// 說明是向上拉伸,且向上拉伸的距離大于或等于原始裁剪區域的高度
裁剪區域后的高度 = 圖片的高度 - 原裁剪區域的offsetY + Math.abs(fh + 原裁剪區域的高度) <= 圖片的高度 ? 原裁剪區域的高度 + 被拉伸的總距離fh :
原裁剪區域的offsetY;
裁剪后的offsetY = 圖片的高度 - 原裁剪區域的offsetY + Math.abs(fh + 原裁剪區域的高度) <= 圖片的高度 ? 原裁剪區域的offsetY - Math.abs(被拉伸的總距 離fh + 原裁剪區域的高度) : 0;
}
如下圖所示:

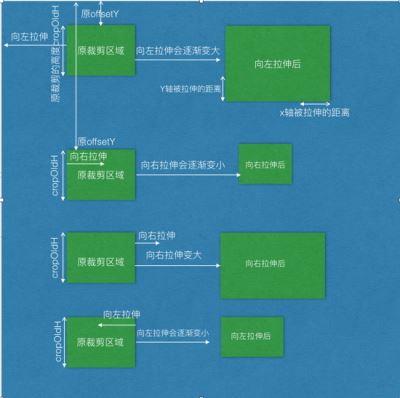
6-3: 向左或向右拉伸且是固定比例拉伸,假設固定比例 3:4, 即 fixedNumber = [3, 4];
向左或向右拉伸,高度會隨著變化。如下圖所示:

if (canChangeX && fixed) {
比如寬和高比是 3:4 這樣的比例;fixedNumber = [3, 4]
因此 固定比例高度的計算
裁剪區域的高度 fixedNumber[1]
------------- = ---------------
裁剪區域的寬度 fixedNumber[0]
因此:
var 裁剪區域的高度(fixedHeight) = ~~(裁剪區域的寬度 / fixedNumber[0] * fixedNumber[1]);
if (裁剪區域的高度 + 原裁剪區域的offsetY > 圖片的高度) {
// 說明向左拉伸或向右拉伸,導致縱向區域越界了,
拉伸后的高度 = 圖片的高度 - 原裁剪區域的offsetY;
拉伸后的寬度 3
---------- = ----
拉伸后的高度 4
拉伸后的寬度 = 拉伸后的高度 / fixedNumber[1] * fixedNumber[0];
} else {
拉伸后的高度 = fixedHeight;
}
}
同樣的道理,如果Y軸上的上下線拉伸的話,寬度會跟著變化,也是一樣的計算方式:
if (this.canChangeY && this.fixed) {
比如寬和高比是 3:4 這樣的比例;fixedNumber = [3, 4];
因此 固定比例寬度的計算
裁剪區域的高度 fixedNumber[1]
------------- = ---------------
裁剪區域的寬度 fixedNumber[0]
裁剪區域的寬度(fixedWidth) = ~~(裁剪區域的高度 / fixedNumber[1] * fixedNumber[0]);
if (裁剪區域的寬度 + 原裁剪區域的offsetX > 圖片的寬度) {
// 說明向上或向下拉伸,橫向區域越界了
拉伸后的寬度 = 圖片的寬度 - 原裁剪區的offsetX;
拉伸后的寬度 3
---------- = ----
拉伸后的高度 4
拉伸后的高度 = 拉伸后的寬度 / fixedNumber[0] * fixedNumber[1];
} else {
拉伸后的寬度 = fixedWidth;
}
}
7. 截圖移動操作
首先可以先獲取原裁剪區域的offsetx,和 offsetY, 該offsetX和offsetY是相對于瀏覽器的,因此原坐標的x軸和Y軸的 e.clientx 和 e.clientY;
當鼠標移動裁剪區到一個新坐標的時候,會有一個新的 e.clientX 和 e.clientY; 把終點的x軸和Y軸離客戶端的距離 - 起點的x軸和Y軸的距離,
就等于移動了多少的距離了,再加上原裁剪區相對于瀏覽器的 offsetX 或 offsetY后,就是最終相對于瀏覽器的坐標了;因此;
fw = 終點的x軸坐標(e.clientX) - 起點的x軸坐標(e.clientX) + 原裁剪區相對于瀏覽器的x軸坐標(offsetX);
fh = 終點的y軸坐標(e.clientY) - 起點的y軸坐標(e.clientY) + 原裁剪區相對于瀏覽器的y軸坐標(offsetY);
如下圖所示:

if (移動后的距離fw小于或等于1的話) {
移動后的cropOffsertX = 1;
} else if ((移動后的距離 + 裁剪區域的寬度) > 圖片的寬度的話) {
// 說明移動的裁剪區域越界了,那么就讓裁剪區處于中間的位置
移動后的cropOffsertX = 圖片的寬度 - 裁剪區的寬度 - 1;
}
如下圖所示:

else {
移動后的cropOffsertX = fw;
}
同理 if (移動后的距離fh小于或等于1的話) {
移動后的cropOffsertY = 1;
} else if ((移動后的距離 + 裁剪區域的高度) > 圖片的高度的話) {
// 說明移動的裁剪區域越界了,那么就讓裁剪區處于中間的位置
移動后的cropOffsertY = 圖片的高度 - 裁剪區的高度 - 1;
} else {
移動后的cropOffsertY = fh;
}
8. 自動截圖操作
代碼的基本原理是:看組件是否傳遞了 autoCropWidth 和 autoCropHeight, 如果傳遞了該參數的寬度和高度的話,那么使用該參數的值,
如果沒有傳遞的話,或者說該寬度和高度的值都為0的話,那么截取的寬度和高度就是圖片的寬度和高度的80%;如果傳遞的寬度w和高度h大于圖片的
本身的寬度或高度的話,那么寬度或高度的值就是圖片的本身的寬度和高度的值。
如果傳遞了固定比例的話,那么高度的計算是根據寬度的比例來計算出來的。計算方式還是之前一樣的:如下:
w fixedNumber[0] ------------- = --------------- h fixedNumber[1]
因此 h = w / this.fixedNumber[0] * this.fixedNumber[1]
如果高度大于圖片的高度的話,那么高度就是等于圖片的高度,然后根據現在的高度重新計算寬度;
代碼如下:
// 如果比例之后 高度大于h
if (h > this.h) {
h = this.h
w = h / this.fixedNumber[1] * this.fixedNumber[0]
}
自動截圖的主要代碼如下:
var w = this.autoCropWidth
var h = this.autoCropHeight
if (w === 0 || h === 0) {
w = this.w * 0.8
h = this.h * 0.8
}
w = w > this.w ? this.w : w
h = h > this.h ? this.h : h
if (this.fixed) {
h = w / this.fixedNumber[0] * this.fixedNumber[1]
}
// 如果比例之后 高度大于h
if (h > this.h) {
h = this.h
w = h / this.fixedNumber[1] * this.fixedNumber[0]
}
github的源碼--PC端
總結
以上所述是小編給大家介紹的Vue-cropper 圖片裁剪的基本原理及思路講解,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。