您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹ng-animate和ng-cookies怎么在Angular中使用,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
ng-animate
首先,Angular本生不提供動畫機制,需要在項目中加入Angular插件模塊ngAnimate才能完成Angular的動畫機制,Angular也不提供具體的動畫樣式,所以說,它的自由度和可定制性挺大的。
那么,剛開始需要在項目的入口html文件中引入Angular框架(angular.js),然后引入angular.animate.js。
在項目的js入口文件app.js中,新建項目模塊,并且添加所依賴的模塊ng-Animate(有其他需要的模塊的話也可以引入,順序沒關系)
var demoApp = angular.module('demoApp', ['ngAnimate','ui.router']);這里中間插入一句,建議Angular中的依賴注入用如下模式,在ads、bds或者其他的前端自動化工具打包壓縮后不會產生問題,因為僅僅通過 給function傳參的形式注入依賴,Angular是會對注入的變量名有嚴格的要求(如$scope變量名在控制器中注入時變量名只能 寫$scope):
//控制器.js、指令.js、過濾器.js的依賴注入建議都用這種方式寫
//這是ui-route的配置,在app.js
demoApp.config(['$stateProvider', '$urlRouterProvider',function($stateProvider, $urlRouterProvider){
// your code.
}]);好了,回到正題上。引入了ngAnimate之后,Angular的動畫機制就能生效了。
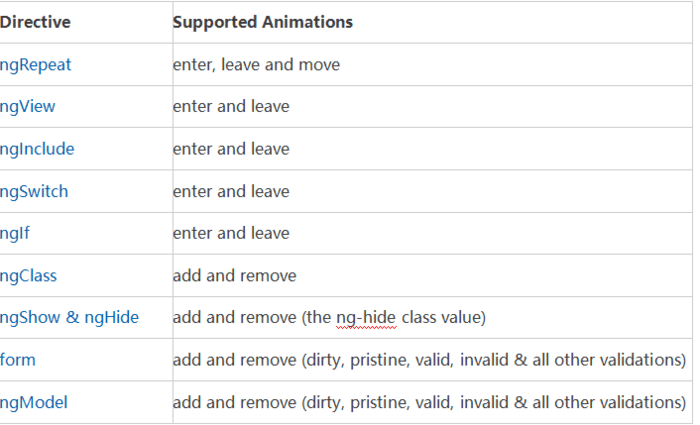
Angular文檔中寫到如下指令和支持的動畫

那么,怎么使用呢? 本文拿ng-repeat這個指令來做個介紹,其他的一些指令使用方式幾乎相同,可類推。
ng-repeat 主要是對一個list的展示,這些元素是是被創建出來加入到DOM結構中去的,那么,它的動畫過程為:
創建元素 -> .ng-enter -> .ng-enter-active -> 完成,呈默認狀態
默認狀態 -> .ng-leave -> .ng-leave-active -> 銷毀元素
所以可以通過設置.ng-enter(.ng-leave) 和 .ng-enter-active(.ng-leave-active) 的樣式,加上css3的動畫來顯示出動畫,如:
<!-- HTML片段 -->
<div ng-init="users = [1,2,3,4,5]"></div>
<input class="filter-btn" type="search" ng-model="u" placeholder="search item" aria-label="search item" />
<ul>
<li class="item" ng-repeat="user in users | filter: u as result">
{{user}}
</li>
</ul>
/* css片斷 */
/*ng-repeat的元素*/
.item{
-webkit-transition: all linear 1s;
-o-transition: all linear 1s;
transition: all linear 1s;
}
/*動畫開始前*/
.item.ng-enter{
opacity:0;
}
/*動畫過程*/
.item-ng-enter-active{
opacity:1;
}這樣的效果是對所有元素同時應用,可能實際運用中需要有一個先后的漸變出現的效果,這時候可以設置ng-enter-stagger來實現.
/*不同時出現*/
.item.ng-enter-stagger {
transition-delay:0.5s;
transition-duration:0s;
}同樣的,這些angular animate提供的動畫的class也可以應用到頁面切換中去。自定義動畫(基于class)
在添加移除class時自定義動畫
.class-add -> .class-add-active -> .class
如果通過寫css的方式還無法滿足需求,當然,還可以通過JS的方式來控制動畫,下面的代碼你可以理解為是一個模版
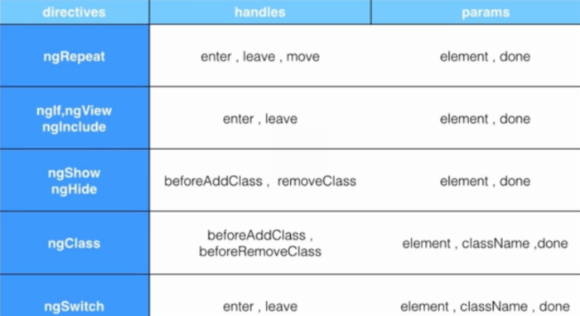
/* CLASS 是需要應用的class名,handles是支持的操作,如下圖所示*/
/* 這里如果是應用在ui-view 的class上,模版會疊加(坑)*/
demoApp.animation('.classname',function(){
return {
'handles':function(element,className,donw){
//... your code here
//回調
return function(cancelled){
// alert(1);
}
}
}
})支持的操作:

ng-cookies
$cookies[name] = value;
這個是angular設置cookies方法
$cookieStore
提供一個被session cookies支持的鍵值對(字符串-對象)存儲。被存入和取出的對象將自動通過angular的toJson/fromJson進行序列化/反序列化。
$cookies
提供瀏覽器cookies的讀/寫訪問操作。
這兩個都要引入ngCookies模塊才能使用,這個模塊在1.4版本之后就有了
從源碼中得知$cookieStore返回了三個方法get put remove 他們分別用toJson/fromJson進行序列化/反序列化
簡單的寫了幾個例子來測試下
<!DOCTYPE html>
<html ng-app="AutumnsWindsApp" ng-controller="aswController">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script src="http://code.angularjs.org/1.2.9/angular.min.js"></script>
<script src="http://code.angularjs.org/1.2.9/angular-cookies.min.js"></script>
<body>
{{title}}
</body>
<script>
var AutumnsWindsApp = angular.module('AutumnsWindsApp', ['ngCookies']);
AutumnsWindsApp.controller('aswController', function($cookies, $cookieStore, $scope) {
$cookies.name = 'autumnswind';
$scope.title = "Hello, i'm autumnswind :)";
$cookieStore.put("skill", "##");
//刪除cookies
$cookieStore.remove("name");
//設置過期日期
var time = new Date().getTime() + 5000;
$cookieStore.put("cookie", "Hello wsscat", {
expires: new Date(new Date().getTime() + 5000)
});
$cookieStore.put("objCookie", {
value: "wsscat cat cat",
age: "3",
}, {
expires: new Date(new Date().getTime() + 5000)
});
console.log($cookies);
console.log($cookies['objCookie']);
})
</script>
</html>其實平時我們這樣就可以把自己需要的cookies設置進去
$cookies.name = 'autumnswind';
但是當我們要設置一個有效時間的時候我們就用這樣的方法把它設置進去
var time = new Date().getTime() + 5000;
$cookieStore.put("cookie", "Hello wsscat", {
expires: new Date(new Date().getTime() + 5000)
});我們還可以進行刪除等操作
$cookieStore.remove("name");補充:
ng-repeat-track by用法:
<div ng-repeat="links in slides">
<div ng-repeat="link in links track by $index">{{link.name}}</div>
</div>Error: [ngRepeat:dupes]這個出錯提示具體到題主的情況,意思是指數組中有2個以上的相同數字。ngRepeat不允許collection中存在兩個相同Id的對象
For example: item in items is equivalent to item in items track by $id(item). This implies that the DOM elements will be associated by item identity in the array.
對于數字對象來說,它的id就是它自身的值,因此,數組中是不允許存在兩個相同的數字的。為了規避這個錯誤,需要定義自己的track by表達式。例如:
item in items track by item.id或者item in items track by fnCustomId(item)。
嫌麻煩的話,直接拿循環的索引變量$index來用item in items track by $index
自定義服務的區別:
factory()----函數可以返回簡單類型、函數乃至對象等任意類型的數據 一般最為常用
service()-----函數數組、對象等數據
factory和service不同之處在于,service可以接收一個構造函數,當注入該服務時通過該函數并使用new來實例化服務對象
constant()----value()方法和constant()方法之間最主要的區別是,常量可以注入到配置函數中,而值不行,value可與你修改,constant不能修改
關于ng-animate和ng-cookies怎么在Angular中使用就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。