溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JS如何實現對json對象排序并刪除id相同項功能,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
1、能夠嵌入動態文本于HTML頁面。2、對瀏覽器事件做出響應。3、讀寫HTML元素。4、在數據被提交到服務器之前驗證數據。5、檢測訪客的瀏覽器信息。6、控制cookies,包括創建和修改等。7、基于Node.js技術進行服務器端編程。
本文實例講述了JS實現對json對象排序并刪除id相同項功能。分享給大家供大家參考,具體如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>www.jb51.net json排序并刪除ID相同項</title>
</head>
<body>
<script type="text/javascript">
var data=[
{
"distance": 10,
"name": "lv",
"id": 1
},
{
"distance": 1,
"name": "lv",
"id": 1
},
{
"distance": 12,
"name": "lv",
"id": 3
},
{
"distance": 18,
"name": "lv",
"id": 4
},
{
"distance": 5,
"name": "lv",
"id": 5
},
{
"distance": 12,
"name": "lv",
"id": 6
}
]
//根據distance排列data
function sortNumber(a,b)
{
return a.distance - b.distance
}
data.sort(sortNumber);
//去除id相同并且距離較大的數據
for(var i=0; i < data.length; i++) {
for(var j=i+1; j < data.length; j++) {
if(data[i].id == data[j].id) {
data.splice(j,1);
}
}
}
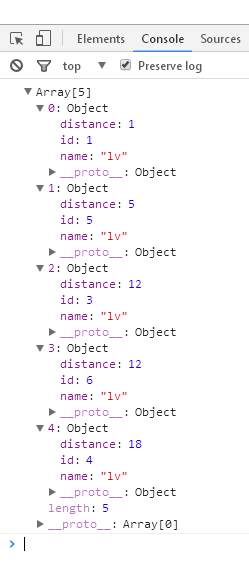
console.log(data);//打印最終數據
</script>
</body>
</html>運行結果:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“JS如何實現對json對象排序并刪除id相同項功能”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。