您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了怎么在Vue中實現三層嵌套路由,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
Vue嵌套路由:
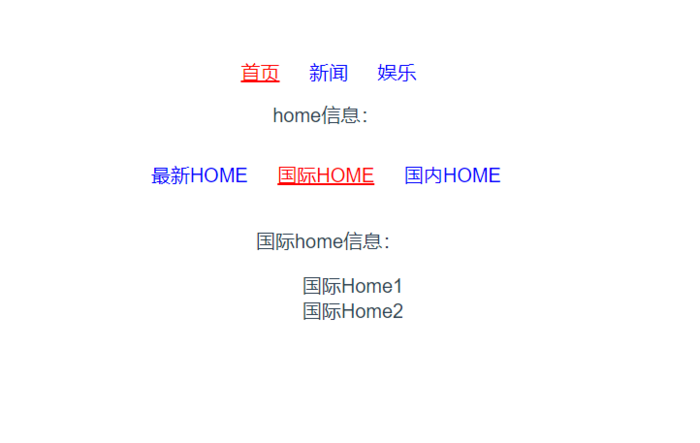
實現效果(路由三層嵌套,點擊一級tab顯示二級tab效果,二級tab點擊切換對應內容,不在tab區域里的內容,切換時不重復渲染):
Demo訪問時路徑:http://IP:端口/#/routers/

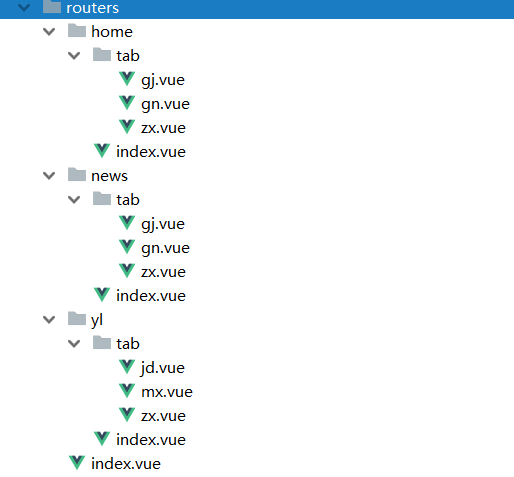
1.建立案例文件夾 page/routers/

1 routers/index.vue
<template>
<div>
<router-link :to="{name: 'rindex_rhome'}" class="rlink" :class="{active:selected == 1}" @click.native="tabck(1)">首頁</router-link>
<router-link :to="{name: 'rindex_rnews'}" class="rlink" class="{active:selected == 2}" @click.native="tabck(2)">新聞</router-link>
<router-link :to="{name: 'rindex_ryl'}" class="rlink" class="{active:selected == 3}" @click.native="tabck(3)">娛樂</router-link>
<!-- 二級子路由頁面 -->
<router-view />
</div>
</template>
<script>
export default {
data(){
return {
selected: 1
}
},
methods: {
tabck(index){
this.selected = index; //設置tab選中項
}
}
}
</script>
<style>
.rlink {
padding: 5px;
margin: 5px;
margin-bottom: 10px;
display: inline-block;
text-decoration: none;
color: blue;
}
.rlink.active {
color: red;
text-decoration: underline;
}
</style>1-1-1 routers/home/index.vue
<template>
<div>
HOME頁面信息:<br/>
<router-link :to="{name: 'rindex_rhome_Rhomezx'}" class="rlink" :class="{active:selected == 1}" @click.native="tabck(1)">最新HOME</router-link>
<router-link :to="{name: 'rindex_rhome_Rhomegj'}" class="rlink" :class="{active:selected == 2}" @click.native="tabck(2)">國際HOME</router-link>
<router-link :to="{name: 'rindex_rhome_Rhomegn'}" class="rlink" :class="{active:selected == 3}" @click.native="tabck(3)">國內HOME</router-link>
<!-- 子路由(三層) -->
<router-view />
</div>
</template>
<script>
export default {
data(){
return {
selected: 1
}
},
methods: {
tabck(index) {
this.selected = index; //設置選中tab
}
}
}
</script>
<style>
</style>1-1-2 routers/home/tab/gj.vue、gn.vue、zx.vue
gj.vue:
<template>
<div>
國際HOME信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</div>
</template>
<script>
export default {
data(){
return {
list: [
{name:'國際HOME'},
{name:'國際HOME'},
{name:'國際HOME'}
]
}
}
}
</script>gn.vue :
<template>
<div>
國內HOME信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</div>
</template>
<script>
export default {
data(){
return {
list: [
{name:'國內HOME'},
{name:'國內HOME'}
]
}
}
}
</script>zx.vue:
<template>
<div>
最新HOME信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</div>
</template>
<script>
export default {
data(){
return {
list: [
{name:'最新HOME'}
]
}
}
}
</script>1-2 routers/news/index.vue
<template>
<div>
新聞頁面信息:<br/>
<router-link class="rlink" :class="{active:selected == 1}" @cllick.native="tabck(1)">最新新聞</router-link>
<router-link class="rlink" :class="{active:selected == 2}" @cllick.native="tabck(2)">國際新聞</router-link>
<router-link class="rlink" :class="{active:selected == 3}" @cllick.native="tabck(3)">國內新聞</router-link>
<!-- 子路由 -->
<router-view/>
</div>
</template>
<script>
export default {
data () {
return {
selected: 1
}
},
methods: {
tabck(index){
this.selected = index; //切換tab,設置選中項
}
}
}
</script>1-2-1 routers/news/tab/gj.vue、gn.vue、zx.vue
gj.vue:
<template>
<div>
國際新聞信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</div>
</template>
<script>
export default {
data(){
return {
list: [
{name:'國際新聞信息'},
{name:'國際新聞信息'},
{name:'國際新聞信息'},
{name:'國際新聞信息'},
{name:'國際新聞信息'}
]
}
}
}
</script>gn.vue:
<template>
<div>
國內新聞信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</div>
</template>
<script>
export default {
data(){
return {
list: [
{name:'國內新聞信息'},
{name:'國內新聞信息'}
]
}
}
}
</script>zx.vue:
<template>
<div>
最新新聞信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</div>
</template>
<script>
export default {
data(){
return {
list: [
{name:'最新新聞信息'},
{name:'最新新聞信息'}
]
}
}
}
</script>1-3-1 routers/yl/index.vue
<template>
<div>
娛樂頁面信息:<br/>
<router-link class="rlink" :class="{active:selected == 1}" @click.native="tabck(1)">最新娛樂</router-link>
<router-link class="rlink" :class="{active:selected == 2}" @click.native="tabck(2)">明星娛樂</router-link>
<router-link class="rlink" :class="{active:selected == 3}" @click.native="tabck(3)">焦點娛樂</router-link>
<!-- 子路由-->
<router-view/>
</div>
<script>
export default {
data(){
return {
selected: 1
}
},
methods: {
tabck(index){
this.selected = index; //設置tab選中項
}
}
}
</script>
</template>1-3-2 routers/yl/tab/jd.vue、mx.vue、zx.vue
jd.vue:
<template>
<div>
焦點娛樂信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</div>
</template>
<script>
export default {
data(){
return {
list: [
{name:'焦點娛樂信息'},
{name:'焦點娛樂信息'}
]
}
}
}
</script>mx.vue:
<template>
<div>
明星娛樂信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</div>
</template>
<script>
export default {
data(){
return {
list: [
{name:'明星娛樂信息'},
{name:'明星娛樂信息'}
]
}
}
}
</script>zx.vue:
<template>
<div>
最新娛樂信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</div>
</template>
<script>
export default {
data(){
return {
list: [
{name:'最新娛樂信息'},
{name:'最新娛樂信息'}
]
}
}
}
</script>2.路由配置規則(router/index.js)
....
省略導入路由、使用路由代碼...
....
// 嵌套路由的使用:第一層
import Rindex from '../page/routers/index'
// 嵌套路由的使用:第二層
import Rhome from '../page/routers/home/index'
// 嵌套路由的使用:第三層
import Rhomezx from '../page/routers/home/tab/zx'
import Rhomegj from '../page/routers/home/tab/gj'
import Rhomegn from '../page/routers/home/tab/gn'
import Rnews from '../page/routers/news/index'
import Rnewszx from '../page/routers/news/tab/zx'
import Rnewsgj from '../page/routers/news/tab/gj'
import Rnewsgn from '../page/routers/news/tab/gn'
import Ryl from '../page/routers/yl/index'
import Rylzx from '../page/routers/yl/tab/zx'
import Rylmx from '../page/routers/yl/tab/mx'
import Ryljd from '../page/routers/yl/tab/jd'
// 路由規則配置:
export default new Router({
routes : [
{
name: 'rindex',
path: '/routers',
component: Rindex,
redirect: {name: 'rindex_rhome'}, // 跳轉到下一級第一個
children: [
{
name: 'rindex_rhome',
path: 'rindex_rhome', //如果這里不使用 "/rhome" 則表示是歸屬于上級路由(上級luyou/子path),如果使用 "/rhome" 則表示根路徑下訪問
component: Rhome,
redirect: {name: 'rindex_rhome_Rhomezx'}, //跳轉到下級第一層
children: [
{
name: 'rindex_rhome_Rhomezx',
path: 'rindex_rhome_Rhomezx',
component: Rhomezx
},
{
name: 'rindex_rhome_Rhomegj',
path: 'rindex_rhome_Rhomegj',
component: Rhomegj
},
{
name: 'rindex_rhome_Rhomegn',
path: 'rindex_rhome_Rhomegn',
component: Rhomegn
}
]
},
{
name: 'rindex_rnews',
path: 'rindex_rnews',
component: Rnews,
redirect: {name: 'rindex_rnews_Rnewszx'},
children: [
{
name: 'rindex_rnews_Rnewszx',
path: 'rindex_rnews_Rnewszx',
component: Rnewszx
},
{
name: 'rindex_rnews_Rnewsgj',
path: 'rindex_rnews_Rnewsgj',
component: Rnewsgj
},
{
name: 'rindex_rnews_Rnewsgn',
path: 'rindex_rnews_Rnewsgn',
component: Rnewsgn
}
]
},
{
name: 'rindex_ryl',
path: 'rindex_ryl',
component: Ryl,
redirect: {name: 'rindex_ryl_rylzx'},
chidren:[
{
name: 'rindex_ryl_rylzx',
path: 'rindex_ryl_rylzx',
component: Rylzx
},
{
name: 'rindex_ryl_rylmx',
path: 'rindex_ryl_rylmx',
component: Rylmx
},
{
name: 'rindex_ryl_ryljd',
path: 'rindex_ryl_ryljd',
component: Ryljd
}
]
}
]
}
]
});上述內容就是怎么在Vue中實現三層嵌套路由,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。