溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了angularjs實現的購物金額計算工具。分享給大家供大家參考,具體如下:
當我們用js或者jquery進行購物車金額計算的時候會非常麻煩,今天,我們用angularjs一種新的方法進行購物車總額的計算.代碼如下:
<!DOCTYPE html>
<html ng-app>
<head>
<meta charset="UTF-8">
<title>www.jb51.net angular購物金額計算器</title>
</head>
<body ng-controller="sum">
價格:<input type="text" ng-model="cup.price">
<br/><br/>
數量:<input type="text" ng-model="cup.count">
<p>運費:{{cup.fee|currency:"¥"}}</p>
<p>總金額:{{all()|currency:"¥"}}</p><!-- 過濾器currency -->
</body>
<script src="angular.min.js"></script>
<script>
// 購物金額計算
function sum($scope){
$scope.cup={
"price":12,
"count":1,
"fee":20
}
$scope.all=function(){
return $scope.cup.price*$scope.cup.count;
}
// $watch
// 監聽變化
// 有三個參數
// 1.函數或屬性
// 2.callback
// 3.true深度監聽
$scope.$watch("all()",function(nval, oval){
//console.log(nval+":"+oval);
if(nval<100){
$scope.cup.fee=20;
}
else{
$scope.cup.fee=0;
}
},true)
$scope.$watch("cup.count",function(nval, oval){
//console.log(nval+":"+oval);
if(nval<1){
$scope.cup.fee=0;
}
},true)
}
</script>
<script>
</script>
</html>
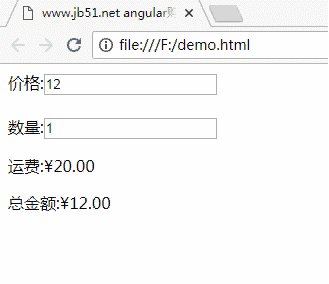
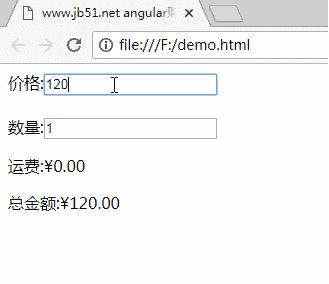
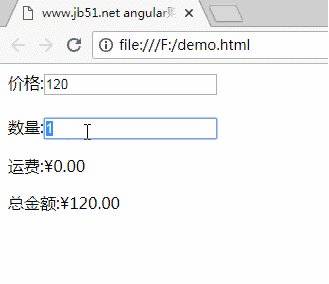
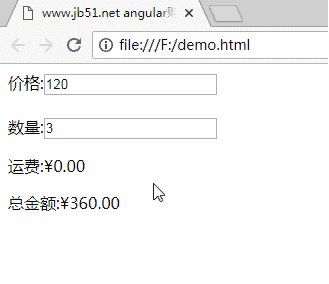
運行效果:

PS:這里再為大家推薦幾款在線計算工具供大家參考使用:
在線投資理財計算器:
http://tools.jb51.net/jisuanqi/touzilicai_calc
在線存款計算器:
http://tools.jb51.net/jisuanqi/cunkuan_calc
科學計算器在線使用_高級計算器在線計算:
http://tools.jb51.net/jisuanqi/jsqkexue
在線計算器_標準計算器:
http://tools.jb51.net/jisuanqi/jsq
更多關于AngularJS相關內容感興趣的讀者可查看本站專題:《AngularJS指令操作技巧總結》、《AngularJS入門與進階教程》及《AngularJS MVC架構總結》
希望本文所述對大家AngularJS程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。