您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
<span >近日當我在使用npm上已經存在的一個包時,發現它有bug;于是決定自己實現這個功能,自己寫一個npm包。</span>
下面我記錄一下自己的實現過程。
1. npm init
選擇一個文件夾,然后用命令行cd進去,然后執行npm init,這時會生成一長串表單,根據自己的實際情況填寫內容
name:填寫你這個包的名字,默認是你這個文件夾的名字。不過這里要著重說一下,最好先去npm上找一下有沒有同名的包。最好的測試方式就是,在命令行里面輸入npm install 你要取的名字,如果報錯,那么很好,npm上沒有跟你同名的包,你可以放心大膽地把包發布出去。如果成功下載下來了。。。那么很不幸,改名字吧。。。
version:你這個包的版本,默認是1.0.0
description:其實我也不知道是什么,按回車就好了。。。,這個用一句話描述你的包是干嘛用的
entry point:入口文件,默認是Index.js,你也可以自己填寫你自己的文件名
test command:測試命令,這個直接回車就好了,因為目前還不需要這個。
git repository:這個是git倉庫地址,如果你的包是先放到github上或者其他git倉庫里,這時候你的文件夾里面會存在一個隱藏的.git目錄,npm會讀到這個目錄作為這一項的默認值。如果沒有的話,直接回車繼續。
keyword:這個是一個重點,這個關系到有多少人會搜到你的npm包。盡量使用貼切的關鍵字作為這個包的索引。我這個包嘛,第一是在express下工作的,然后又是一個插件plugin,然后又是一個注冊路由route用的,而這個路由又是基于文件目錄dir,所以很好就得出我的包的索引關鍵字。
author:寫你的賬號或者你的github賬號吧
license:這個直接回車,開源文件來著。。。
然后它就會問你Are you ok?
回車Ok!
然后我們回到我們的文件目錄里面去看一看,發現多出來一個package.json文件
然后,在目錄下新建一個index.js文件,或者你剛才修改了那個entry point的值,那么你這個文件名也跟著改為那個值。

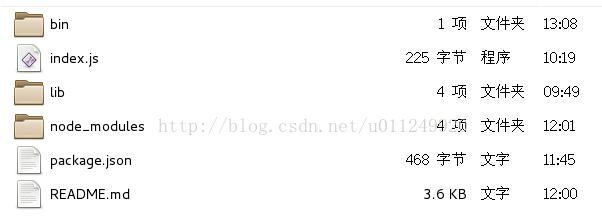
我的npm工程目錄結構就是這樣的,注意其中的bin文件夾是我為了制作命令行工具才生成的,后面會講到怎么生成命令行工具;當然,如果那不想生成命令行工具,這個文件夾就不需要了。
因為我把封裝好的代碼都扔在lib里面,所以,index.js里面也就一句話:
module.exports=require('./lib')
然后,最重要的,寫好README.md,一個給大家描述你的包的markdown文件,如果大家都不知道你的代碼是做什么的,會有人去下載你的代碼嗎?哦,對了,最好寫英文。
2. npm publish
寫完自己的npm包,測試運行沒問題后就可以發布到npm上
首先得注冊個npm帳號
用npm命令登陸一下
然后,在你的目錄下使用npm publish
注意:一般情況下,一旦你要修改你已經發布后的代碼,然后又要執行發布操作,務必到package.json里面,把version改一下,比如從1.0.0改為1.0.1,然后在執行npm publish,這樣就可以成功發布了。
3. 生成命令行工具
在使用 Nodejs 過程中,有很多包都支持全局安裝,提供一個命令,然后在命令行我們就可以完成一些任務。有時候我們也需要開發這樣的命令工具。在Node.js 中發現弄個命令行工具特別輕松。我使用的是commander包來生成命令行工具
$ npm install commander
然后cd到bin目錄下,新建一個.js文件(名字自取),編寫代碼,在js文件頂部加上#!/usr/bin/env node
例如我的geAsar.js:
#!/usr/bin/env node
var asar = require('../lib/geAsar')
var program = require('commander');
program.version('v' + require('../package.json').version)
.description('Manipulate asar archive files')
program.command('pack <dir> <output>')
.alias('p')
.description('create asar archive')
.action(function (__dirpath, output) {
asar.geAsar(__dirpath,output);
console.log(output+"文件成功生成");
})
program.parse(process.argv)
if (program.args.length === 0) {
program.help()
}
然后還需在package.json中添加
"bin": {
"geAsar": "./bin/geAsar.js"
},
運行 node bin/geAsar.js 會顯示當前文件夾下的所以文件和文件夾名。這個玩意兒真的跑起來了.
全局運行命令調試
install
如果在項目目錄下運行沒有問題,可以將當前目錄模塊安裝到全局,也可以采用此方法來更新你的命令行工具
sudo npm install . -g
link
或者目錄輸入 npm link 會自動添加全局的 symbolic link ,然后就可以使用自己的命令了。 (我用的是這個)
以上這篇Nodejs 發布自己的npm包并制作成命令行工具的實例講解就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。