您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何使用cnpm安裝Vue.js,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
1.打開命令行窗口,輸入
npm install -g cnpm --registry=https://registry.npm.taobao.org
獲取到cnpm以后,我們需要升級一下,輸入下面的命令
cnpm install cnpm -g
因為安裝Vue需要npm的版本大于3.0.0,所以我們要升級一下,
然后我們輸入下面的命令,安裝vue
cnpm install vue
接下來安裝vue-cli
cnpm install --global vue-cli
此時環境就搭建好了。
2.接下來我們需要指定一個目錄存放我們的項目,可以選擇任意路徑,確定好路徑后輸入下面的命令
vue init webpack "項目名稱"
3.成功以后,我們進入項目所在目錄
cd "項目所在文件夾"
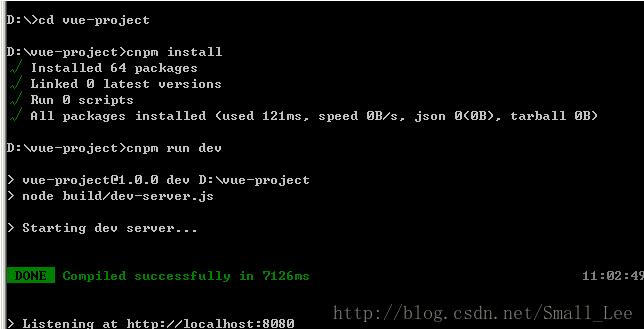
然后依次輸入下面的命令
cnpm install cnpm run dev

成功后我們進入瀏覽器,輸入localhost:8080會展示下面的頁面

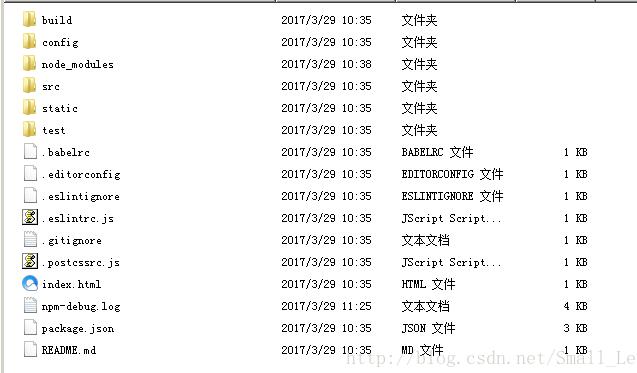
項目目錄
接下來我們看看上面成功創建的項目,進入項目目錄

我們開發的目錄是在src,src中包含下面的目錄

assets:存放突變
components:存放一個組件文件
App.vue:項目入口文件,我們也可以直接將組建寫這里,而不使用 components 目錄
main.js:項目核心文件
我們看看App.vue的內容
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Hello.vue
<template>
<div class="hello">
<h2>{{ msg }}</h2>
<h3>Essential Links</h3>
<ul>
<li><a href="https://vuejs.org" rel="external nofollow" target="_blank">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" rel="external nofollow" target="_blank">Forum</a></li>
<li><a href="https://gitter.im/vuejs/vue" rel="external nofollow" target="_blank">Gitter Chat</a></li>
<li><a href="https://twitter.com/vuejs" rel="external nofollow" target="_blank">Twitter</a></li>
<br>
<li><a href="http://vuejs-templates.github.io/webpack/" rel="external nofollow" target="_blank">Docs for This Template</a></li>
</ul>
<h3>Ecosystem</h3>
<ul>
<li><a href="http://router.vuejs.org/" rel="external nofollow" target="_blank">vue-router</a></li>
<li><a href="http://vuex.vuejs.org/" rel="external nofollow" target="_blank">vuex</a></li>
<li><a href="http://vue-loader.vuejs.org/" rel="external nofollow" target="_blank">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" rel="external nofollow" target="_blank">awesome-vue</a></li>
</ul>
</div>
</template>
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to 菜鳥教程'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h2, h3 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>關于如何使用cnpm安裝Vue.js就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。