您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下JS如何實現json對象數組按對象屬性排序操作,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
1、能夠嵌入動態文本于HTML頁面。2、對瀏覽器事件做出響應。3、讀寫HTML元素。4、在數據被提交到服務器之前驗證數據。5、檢測訪客的瀏覽器信息。6、控制cookies,包括創建和修改等。7、基于Node.js技術進行服務器端編程。
在實際工作經常會出現這樣一個問題:后臺返回一個數組中有i個json數據,需要我們根據json中某一項進行數組的排序。
例如返回的數據結構大概是這樣:
{
result:[
{id:1,name:'中國銀行'},
{id:3,name:'北京銀行'},
{id:2,name:'河北銀行'},
{id:10,name:'保定銀行'},
{id:7,name:'淶水銀行'}
]
}現在我們根據業務需要,要根據id的大小進行排序,按照id小的json到id大的json順序重新排列數組的順序
在js中添加排序的方法:
這里使用JavaScript sort() 方法,首先解釋下這個sort的方法
語法:arrayObject.sort(sortby)
sortby:可選,規定排序順序。必須是函數。
如果調用該方法時沒有使用參數,將按字母順序對數組中的元素進行排序,說得更精確點,是按照字符編碼的順序進行排序。要實現這一點,首先應把數組的元素都轉換成字符串(如有必要),以便進行比較。
如果想按照其他標準進行排序,就需要提供比較函數,該函數要比較兩個值,然后返回一個用于說明這兩個值的相對順序的數字。比較函數應該具有兩個參數 a 和 b,其返回值如下:
若 a 小于 b,在排序后的數組中 a 應該出現在 b 之前,則返回一個小于 0 的值。
若 a 等于 b,則返回 0。
若 a 大于 b,則返回一個大于 0 的值。
下面開始使用sort(sortby) 來進行這個排序,并打印到控制臺:
function sortId(a,b){
return a.id-b.id
}
result.sort(sortId);
console.log(result);完整測試示例代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>www.jb51.net json數組排序</title>
</head>
<body>
<script>
var result = [
{id:1,name:'中國銀行'},
{id:3,name:'北京銀行'},
{id:2,name:'河北銀行'},
{id:10,name:'保定銀行'},
{id:7,name:'淶水銀行'}
]
function sortId(a,b){
return a.id-b.id
}
result.sort(sortId);
console.log(result);
</script>
</body>
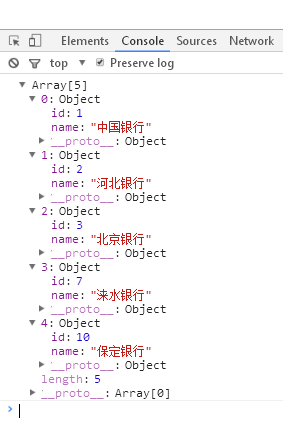
</html>然后查看控制臺,排序成功:

看完了這篇文章,相信你對“JS如何實現json對象數組按對象屬性排序操作”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。