您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關使用vue怎么實現數組對象排序,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
普通數組的排序
先看代碼:
<div class="app">
<h2>v-for實例</h2>
<hr>
<ol>
<li v-for="number in numbers">{{number}}</li>
</ol>
</div>
<script>
new Vue({
el:'.app',
data:{
numbers:[5 ,88, 43, 56, 28, 61, 9],
},
computed:{
numbers:function(){
return this.numbers.sort(numbers);
},
}
})原本我以為會出來結果,可結果不一樣。。

后來我想了一下,發現了其中的問題,sort方法會調用每個數組項的toString()方法,得到字符串,然后再對得到的字符串進行排序。sort()方法的參數就起到了作用,我們把這個參數叫做比較函數。
解決辦法
加一個比較函數
function sortNumbers(a,b){
return a-b;
}咦,怎么結果還是沒出來??原來我是輸出的時候忘記吧numbers換成sortNumbers。這是從小到大輸出,那么從大到小呢?很簡單就是return b-a,
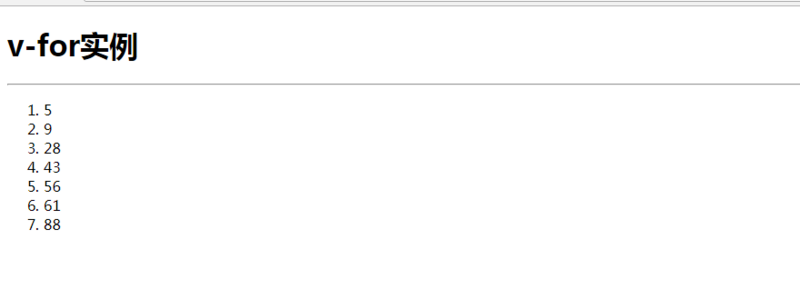
結果如圖所示:

完整代碼如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>v-for</title> <script src="https://cdn.bootcss.com/vue/2.4.2/vue.min.js"></script> </head> <body> <div class="app"> <h2>v-for實例</h2> <hr> <ol> <li v-for="number in sortNumbers">{{number}}</li> </ol> </div> <script> new Vue({ el:'.app', data:{ numbers:[5 ,88, 43, 56, 28, 61, 9], }, computed:{ sortNumbers:function(){ return this.numbers.sort( sortNumbers); }, } }); function sortNumbers(a,b){ return a-b; } </script> </body> </html>
數組對象的排序
如果數組項是對象,我們需要根據數組項的某個屬性對數組進行排序,要怎么辦呢?其實和前面的比較函數也差不多。所以我就只把部分代碼分享出來了。
如何對這個數組進行age排序呢
students:[
{name:'cjk',age:'38'} ,
{ name:'xxf',age:'29'},
{name:'zk',age:'26'},
]比較函數:
function sortByKey(array,key){
return array.sort(function(a,b){
var x = a[key];
var y = b[key];
return((x<y)?-1:((x>y)?1:0));
})
}這里我是用三元函數來判斷的,也和下面這個代碼效果一樣
var compare = function (prop) {
return function (obj1, obj2) {
var val1 = obj1[prop];
var val2 = obj2[prop];if (val1 < val2) {
return -1;
} else if (val1 > val2) {
return 1;
} else {
return 0;
}
}
}我覺得這個代碼有點冗雜,所以我就用了三元運算符來判斷輸出。
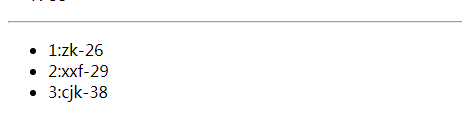
結果:

整個項目文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>v-for</title>
<script src="https://cdn.bootcss.com/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div class="app">
<h2>v-for實例</h2>
<hr>
<ol>
<li v-for="number in sortNumbers">{{number}}</li>
</ol>
<hr>
<ul>
<li v-for="(student,index) in sortstudents">{{index+1}}:{{student.name}}-{{student.age}}</li>
</ul>
</div>
<script>
new Vue({
el:'.app',
data:{
numbers:[5 ,88, 43, 56, 28, 61, 9],
students:[
{name:'cjk',age:'38'} ,
{ name:'xxf',age:'29'},
{name:'zk',age:'26'},
]
},
computed:{
sortNumbers:function(){
return this.numbers.sort( sortNumbers);
},
sortstudents:function(){
return sortByKey(this.students,'age')
}
}
});
function sortNumbers(a,b){
return a-b;
}
//數組對象排序
function sortByKey(array,key){
return array.sort(function(a,b){
var x = a[key];
var y = b[key];
return((x<y)?-1:((x>y)?1:0));
})
}
</script>
</body>
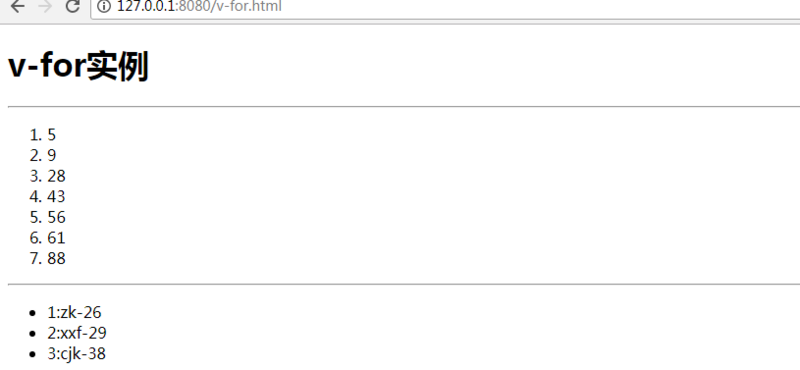
</html>結果:

上述就是小編為大家分享的使用vue怎么實現數組對象排序了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。