您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!

在main.js中引入vue-resource模塊,Vue.use(vueResource).

1.使用json-server(不能用post請求)
接下來找到build目錄下的webpack.dev.conf.js文件,在const portfinder = require('portfinder')后面引入json-server.
/*引入json-server*/
const jsonServer = require('json-server')
/*搭建一個server*/
const apiServer = jsonServer.create()
/*將db.json關聯到server*/
const apiRouter = apiServer.router('db.json')
const middlewares = jsonServer.defaults()\
apiServer.use(apiRouter)
apiServer.use(middlewares)
/*監聽端口*/
apiServer.listen(3000,(req,res)=>{
console.log('jSON Server is running')
})
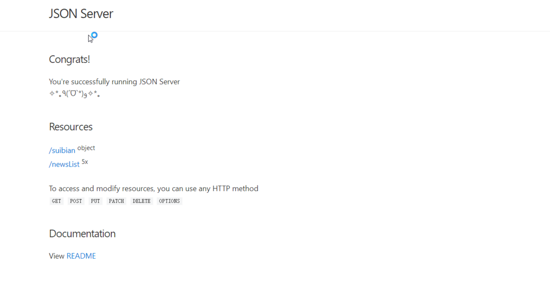
現在重啟服務器后瀏覽器地址欄輸入localhost:3000能進入如下頁面則說明json server啟動成功了

現在找到config文件夾下的index.js文件,在dev配置中找到proxyTable:{} 并在其中配置
'/api':{
changeOrigin:true, //示范允許跨域
target:"http://localhost:3000", //接口的域名
pathRewrite:{
'^/api':'' //后面使用重寫的新路徑,一般不做更改
}
}
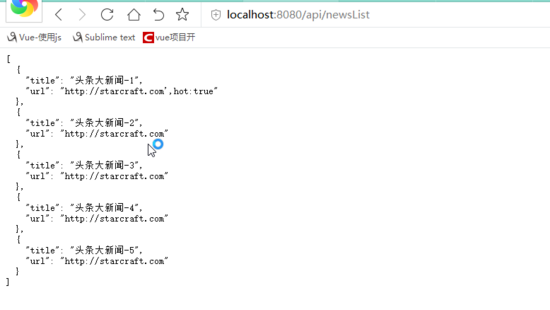
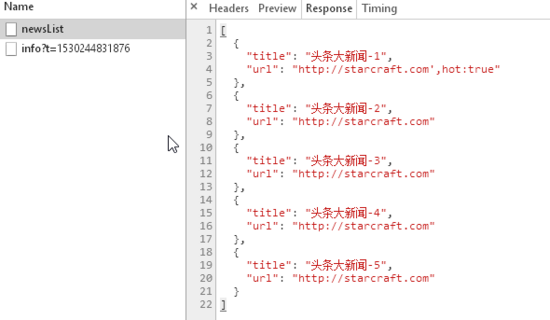
現在可以使用localhost:8080/api/apiName 請求json數據了

在項目中通過resource插件進行ajax請求
在data (){}前使用鉤子函數created:function(){
this.$http.get('/api/newsList')
.then(function(res){
this.newsList = res.data //賦值給data中的newsList
},function(err){
console.log(err)
})
}

2.使用express(可以使用post請求)
在項目中新建routes文件并在其中新建api.js,內容如下:
const express = require('express')
const router = express.Router()
const apiData = require('../db.json')
router.post('/:name',(req,res)=>{
if(apiData[req.params.name]){
res.json({
'error':'0',
data:apiData[req.params.name]
})
}else{
res.send('no such a name')
}
})
接下來找到build目錄下的webpack.dev.conf.js文件,在const portfinder = require('portfinder')后面引入express,如下:
const express = require('express')
const app = express()
const api = require('../routes/api.js')
app.use('/api',api)
app.listen(3000)
現在找到config文件夾下的index.js文件,在dev配置中找到proxyTable:{} 并在其中配置
'/api':{
changeOrigin:true, //示范允許跨域
target:"http://localhost:3000", //接口的域名
pathRewrite:{
'^/api':'/api' //后面使用重寫的新路徑,一般不做更改
}
}
重啟之后,便可以post請求訪問數據了.
總結
以上所述是小編給大家介紹的vue-cli中模擬數據的兩種方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。