溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何在Vue項目中添加動態瀏覽器頭部title,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
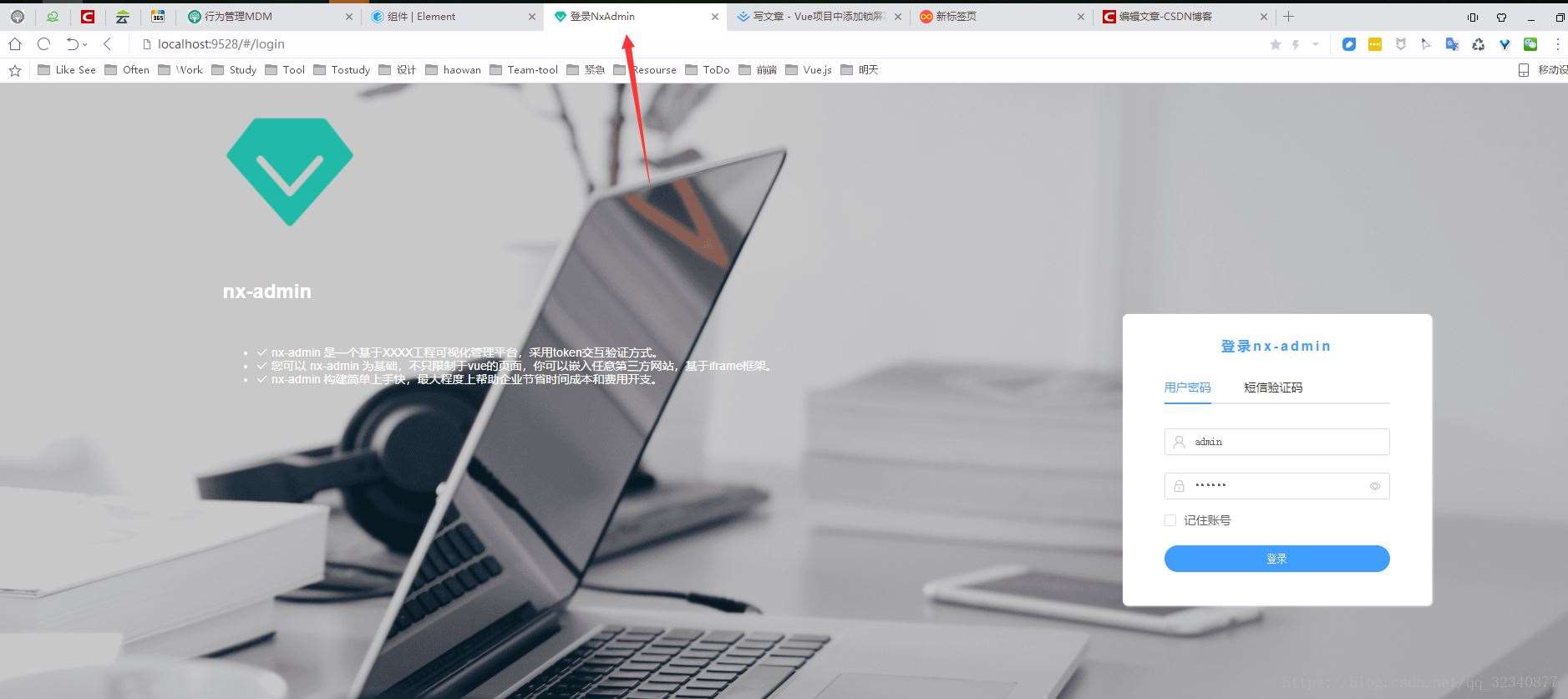
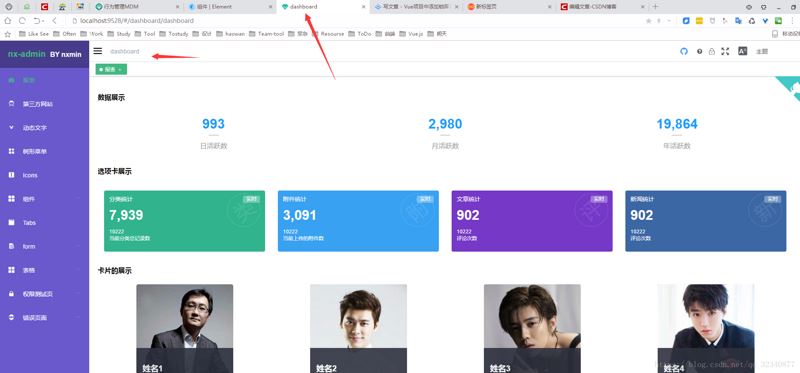
0. 直接上 預覽鏈接 + 效果圖
Vue項目添加動態瀏覽器頭部title


1. 實現思路
( 1 ) 從路由router里面得到組件的title
( 2 ) title存vuex (本項目已經封裝h6的sessionStorage和localStorage也可以存在這里面)
( 3 ) 設置 title
(1)從路由router里面得到組件的title
在 router.beforeEach((to, from, next) => {} 里面
const browserHeaderTitle = to.name
( 2 ) title存vuex
SET_BROWSERHEADERTITLE: (state, action) => {
state.browserHeaderTitle = action.browserHeaderTitle
}
store.commit('SET_BROWSERHEADERTITLE', {
browserHeaderTitle: browserHeaderTitle
})( 3 ) 設置 title
我們在路由after后設置title
/**
* 設置瀏覽器頭部標題
*/
export const setTitle = function(title) {
title = title ? `${title}` : 'NxAdmin'
window.document.title = title
}
router.afterEach(() => {
NProgress.done() // 結束Progress
setTimeout(() => {
const browserHeaderTitle = store.getters.browserHeaderTitle
setTitle(browserHeaderTitle)
}, 0)
})關于如何在Vue項目中添加動態瀏覽器頭部title就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。