您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了JavaScript實現正則去除a標簽并保留內容的方法。分享給大家供大家參考,具體如下:
一、問題:
有如下HTML代碼,要求用正則去除a標簽,只留下內容 //www.jb51.net
二、解決方法:
這里使用可刪除a標簽與span標簽的正則語句,如下:
(<\/?a.*?>)|(<\/?span.*?>)
具體js正則語句:
str.replace(/(<\/?a.*?>)|(<\/?span.*?>)/g, '');
完整測試代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js正則刪除a標簽并保留內容</title>
</head>
<body>
<a ><span data-wiz-span="data-wiz-span" >//www.jb51.net</span></a>
<script>
var str=document.getElementsByTagName('a')[0].outerHTML;
console.log("正則刪除之前:"+str);
str=str.replace(/(<\/?a.*?>)|(<\/?span.*?>)/g, '');
console.log("正則刪除之后:"+str);
</script>
</body>
</html>
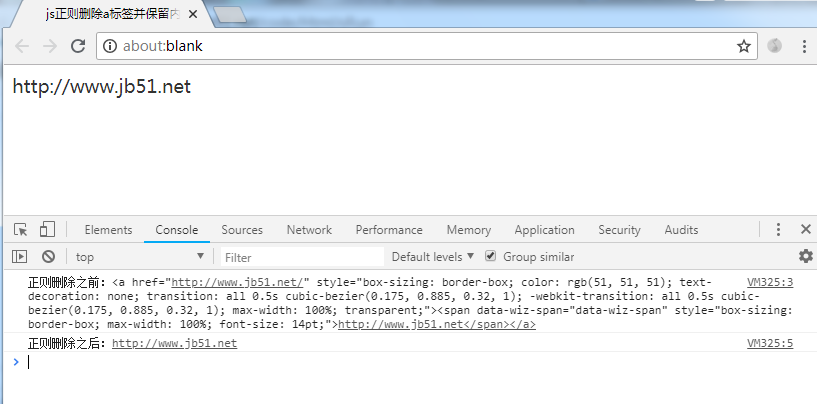
使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun,測試結果如下:

PS:這里再為大家提供2款非常方便的正則表達式工具供大家參考使用:
JavaScript正則表達式在線測試工具:
http://tools.jb51.net/regex/javascript
正則表達式在線生成工具:
http://tools.jb51.net/regex/create_reg
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript正則表達式技巧大全》、《JavaScript替換操作技巧總結》、《JavaScript查找算法技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》、《JavaScript中json操作技巧總結》、《JavaScript錯誤與調試技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。