溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了jQuery實現輸入框的放大和縮小功能。分享給大家供大家參考,具體如下:
<%@ page language="java" import="java.util.*"pageEncoding="UTF-8"%>
<%
Stringpath = request.getContextPath();
StringbasePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTDHTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>" rel="external nofollow" >
<title>My JSP 'index4.jsp' startingpage</title>
<meta http-equiv="pragma"content="no-cache">
<meta http-equiv="cache-control"content="no-cache">
<meta http-equiv="expires"content="0">
<meta http-equiv="keywords"content="keyword1,keyword2,keyword3">
<meta http-equiv="description"content="This is my page">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<input type="text"id="content">
<label><input type="button"name="Submit" value="放大" id="bigger"/></label>
<label><input type="button"name="Submit2" value="縮小" id="small"/></label>
<script type="text/javascript">
$(function(){
var content=$("#content");
$("#bigger").click(function(){
if(content.height()<500){
content.height(content.height()+50);
}
else{
alert("已經夠高了");
}
});
$("#small").click(function(){
if(content.height()>50){
content.height(content.height()-50);
}
else{
alert("無法在縮小了");
}
});
});
</script>
</body>
</html>
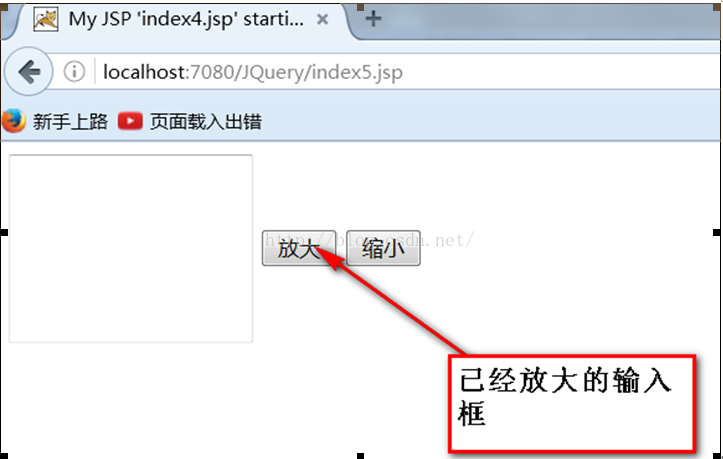
運行效果如下:

感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具http://tools.jb51.net/code/HtmlJsRun測試一下運行效果。
更多關于jQuery相關內容感興趣的讀者可查看本站專題:《jQuery頁面元素操作技巧匯總》、《jQuery常見事件用法與技巧總結》、《jQuery常用插件及用法總結》、《jQuery擴展技巧總結》、《jQuery常見經典特效匯總》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。