您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
最近有點閑,想起關注已久的mpvue寫小程序,所以稍微肝了半個多月寫了個github版的微信小程序,已上線。現在總結一下遇到的坑。
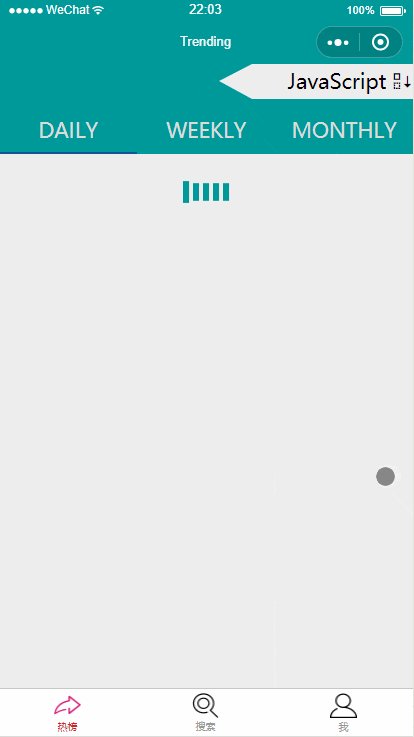
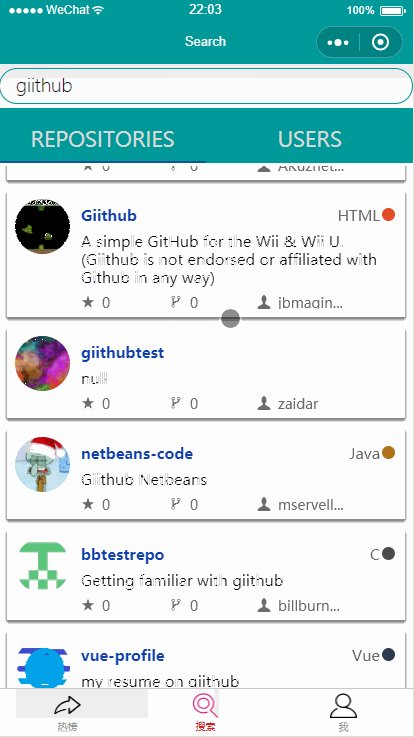
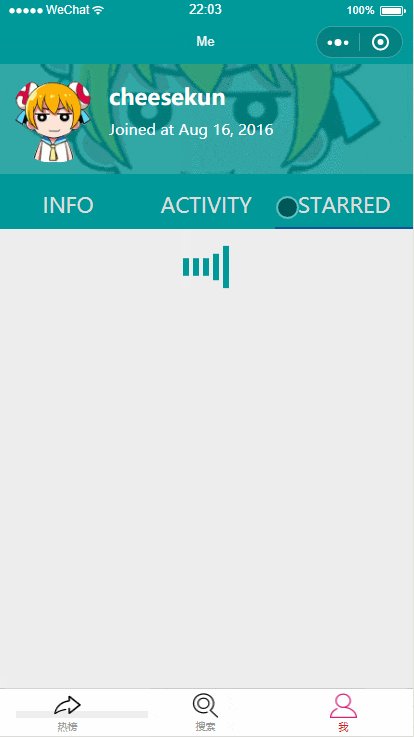
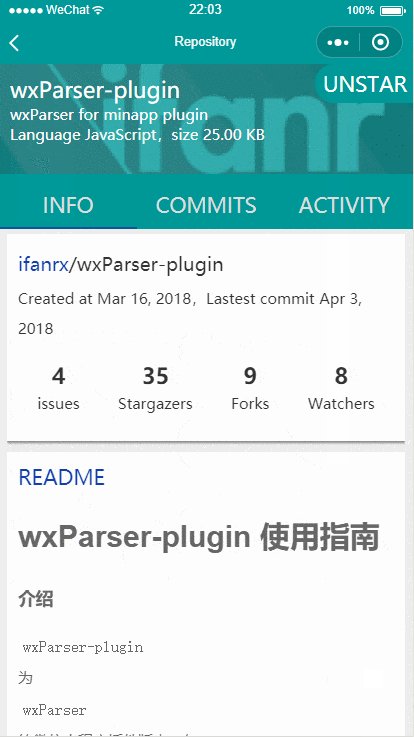
掃碼體驗、

項目地址:https://github.com/cheesekun/wx-github

mina坑
scroll-view 高度
可滾動視圖區域。使用豎向滾動時,需要給<scroll-view/>一個固定高度,通過 WXSS 設置 height。
小程序提供的scroll-view組件,想讓他能滾動,就要給他提供一個固定的高度。
我們一般需求是,上一塊區域固定,下一塊區域可滾動,我的處理方法是,拿到機型的可視高度,減去上一塊固定區域的高度,動態賦值scroll-view最終高度。
// 以 search 頁為例
// 滾動區域高度 = 總高度 - 搜索框高度 - tabs 高度
onLoad () {
wx.getSystemInfo({
success: (res) => {
this.height = res.windowHeight // 獲取機型可視高度
}
})
let query = wx.createSelectorQuery()
// 選擇id
query.select('#search').boundingClientRect()
query.exec(res => {
let searchH = res[0].height // 獲取search框高度
this.height = this.height - searchH - this.tabsH
})
}
坑點:wx.createSelectorQuery()獲取不了display: none的元素高度。
我的解決方法是:在trending頁獲取到tabs組件的高度,再存放到vuex中,給search頁使用
生命周期(同一page攜帶不同參數)
小程序生命周期
當我們從一個頁面①進入頁面②時,我們一般在onLoad進行初始數據的獲取,
從頁面②返回到頁面①時,若兩個頁面是不同的page,如①為page/info,
②為page/repo,那沒問題,①頁面unOnLoad,②頁面onShow。
但是若①為page/info?user=a,②為page/info?user=b,那gg了,從頁面②返回到頁面①,頁面①的數據會變成頁面②的數據
為了避免這種情況,我一開始使用onShow代替onLoad,也就是在onShow的時候獲取頁面的初始數據。但是這個情況就有點可怕了,我們知道onShow很多情況都會觸發到,切換前后臺,從一個頁面返回到另一個,都會觸發onShow,這就導致會觸發很多不必要的請求,而且用戶體驗極差。
可我很多需求就是類似從①為page/info?user=a到②為page/info?user=b,因此曲線救國想出用vuex維護有相關需求頁面的路由棧。
頁面onLoad的時候,推入query參數到棧中,onShow時,若當前頁面的參數和棧中最后一個元素相同,則不重新加載數據。當頁面被銷毀,則在onUnload中把相應的頁面棧推出。這樣就可以避免很多無謂的onShow請求。
onLoad () {
this.reset()
const options = getQuery()
user = options.login
// vuex
this.reposStack.push(options)
this.getRepos()
},
onShow () {
const options = getQuery()
// vuex
let reposStack = JSON.parse(JSON.stringify(this.reposStack))
let len = reposStack.length
let endStack = reposStack[len - 1]
if (JSON.stringify(endStack) === JSON.stringify(options)) {
return
}
this.reset()
user = options.login
this.getRepos()
},
onUnload () {
// vuex
this.reposStack.slice(0, -1)
}
mpvue坑
query參數
mpvue可以通過 this.$root.$mp.query 在所有頁面的組件內獲取路徑參數。
如果以mina來說的話,我們是通過在生命周期onLoad(options),拿到options上攜帶的路徑參數,mpvue提供了this.$root.$mp.query ,我們可以所有生命周期上使用。
但是我們知道,當我們從當前頁返回到上一頁時,上一頁并不會執行onLoad(),
假設當前頁和上一頁是同個page,只是攜帶參數不同的話,此時回退到上一頁,
上一頁的this.$root.$mp.query不會變成自己的query,還是會變成當前頁的query
舉例:①page/info?a=1 => ②page/info?b=2
當我從②返回到①時,①的this.$root.$mp.query會變成{b:2}
我猜mpvue的this.$root.$mp.query是通過onLoad(options)獲取到options,再賦值。但是遇到小程序頁面返回不會執行onLoad
為了避免麻煩,我直接使用了小程序的api getCurrentPages(),獲取路由棧中最后一個路由的參數
getCurrentPages() 函數用于獲取當前頁面棧的實例,以數組形式按棧的順序給出,第一個元素為首頁,最后一個元素為當前頁面。
/**
* 獲取當前路徑參數
* 不用mpvue提供的this.$root.$mp.query
* 因為其進入同一頁面,參數不會變化
*/
export function getQuery () {
/* 獲取當前路由棧數組 */
const pages = getCurrentPages()
const currentPage = pages[pages.length - 1]
const options = currentPage.options
return options
}
后記
前面幾個問題是我初次使用mpvue開發小程序遇到的最大的坑了吧。(好久沒有寫東西了,寫得好爛。)不過確實使用mpvue開發小程序,能組件化,支持npm,比原生開發舒服很多。體驗還是很好的。
小程序現在是真的太火了。感覺是個前端都要去玩一下。
再次推一下項目地址,有興趣的朋友可以參考一下。https://github.com/cheesekun/wx-github
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。