您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
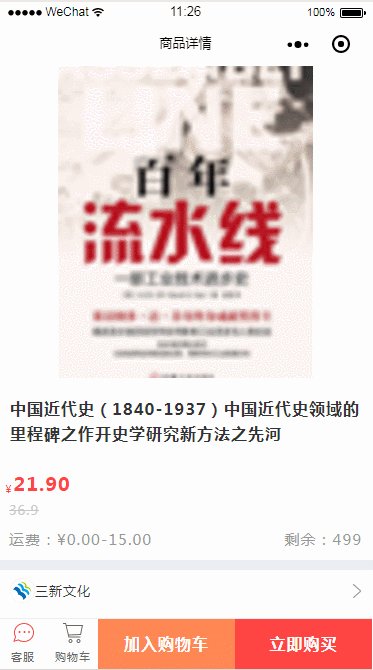
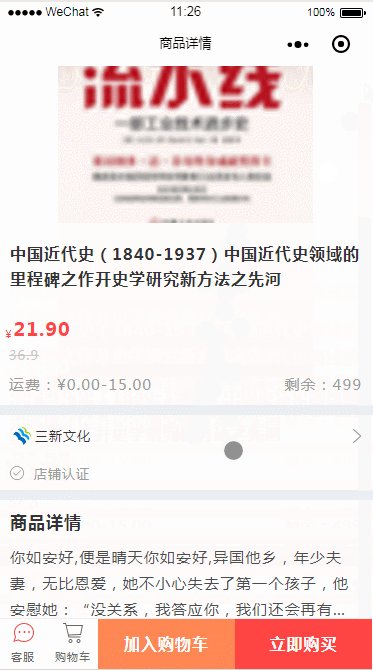
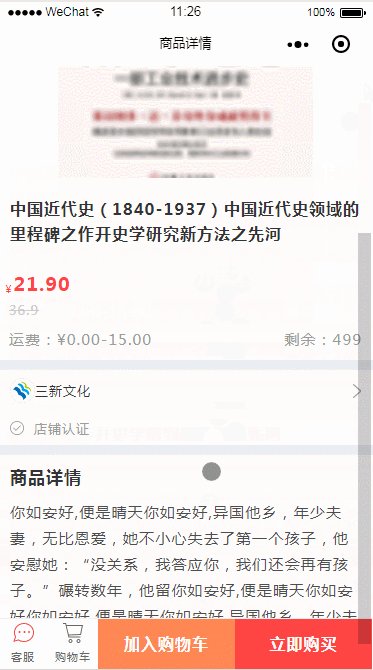
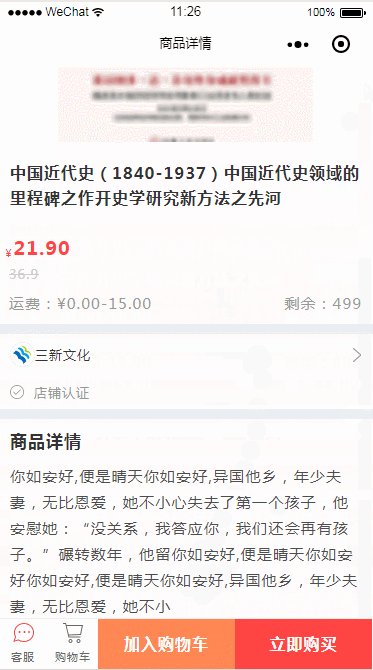
效果圖

實現
wxml
<view class='goods-details'>
<text class='goods-details-title'>商品詳情</text>
<text catchtap='showAllAction' class='goods-details-content {{isShowAllContent ?"content-all" :"content-breif"}}'>你如安好,便是晴天你如安好,異國他鄉,年少夫妻,無比恩愛,她不小心失去了第一個孩子,他安慰她:“沒關系,我答應你,我們還會再有孩子。”碾轉數年,他留你如安好,便是晴天你如安好你如安好,便是晴天你如安好,異國他鄉,年少夫妻,無比恩愛,她不小</text>
</view>
wxss
.goods-details {
display: flex;
width: 100%;
flex-direction: column;
margin-top: 20rpx;
background-color: #fff;
}
.goods-details-title {
color: #333;
font-size: 34rpx;
font-weight: 700;
margin-left: 24rpx;
margin-top: 20rpx;
}
.goods-details-content {
display: -webkit-box;
color: #4d4d4d;
margin-left: 24rpx;
margin-right: 24rpx;
margin-top: 24rpx;
line-height: 52rpx;
overflow: hidden;
word-break: break-all;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
}
.content-all {
}
.content-breif {
-webkit-line-clamp: 4; //顯示幾行
}
js
Page({
/**
* 頁面的初始數據
*/
data: {
isShowAllContent: false
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function(options) {
},
showAllAction: function() {
this.setData({
isShowAllContent: !this.data.isShowAllContent
})
}
})
詳細css講解
-webkit-line-clamp
限制在一個塊元素顯示的文本的行數。
-webkit-line-clamp 是一個 不規范的屬性(unsupported WebKit property),它沒有出現在 CSS 規范草案中。
為了實現該效果,它需要組合其他外來的 WebKit 屬性。常見結合屬性:
•display: -webkit-box: 必須結合的屬性 ,將對象作為彈性伸縮盒子模型顯示 。
•-webkit-box-orient: 必須結合的屬性 ,設置或檢索伸縮盒對象的子元素的排列方式 。
•text-overflow:可以用來多行文本的情況下,用省略號“…”隱藏超出范圍的文本 。
overflow
規定當內容溢出元素框時發生的事情。所有主流瀏覽器都支持 overflow 屬性。可以取下面幾個值:
•visible: 默認值。內容不會被修剪,會呈現在元素框之外。
•hidden: 內容會被修剪,并且其余內容是不可見的。
•scroll: 內容會被修剪,但是瀏覽器會顯示滾動條以便查看其余的內容。
•auto: 如果內容被修剪,則瀏覽器會顯示滾動條以便查看其余的內容。
•inherit: 規定應該從父元素繼承 overflow 屬性的值。
word-break
規定自動換行的處理方法。可以取下面的值:
•normal 使用瀏覽器默認的換行規則。
•break-all 允許在單詞內換行。
•keep-all 只能在半角空格或連字符處換行。
text-overflow
規定當文本溢出包含元素時發生的事情。取值如下:
•clip:修剪文本。
•ellipsis: 顯示省略符號來代表被修剪的文本。
•string: 使用給定的字符串來代表被修剪的文本。(ps:試過,小程序里面咋沒有效果???)
white-space
另外額外介紹下該元素,文本不進行換行(也就是只有一行),可以這么操作:
p{
white-space: nowrap
}
總結
以上所述是小編給大家介紹的微信小程序實現指定顯示行數多余文字去掉用省略號代替,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。