溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Vue中怎么利用Router去掉url中默認的錨點,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
hash模式url

vue-router默認hash模式——使用URL的hash來模擬一個完整的URL,于是當URL改變時,頁面不會重新加載。
如果不想要這種默認的hash模式,可以用路由的history模式,這種模式充分的利用history.pushState API來完成URL跳轉而無需重新加載頁面。
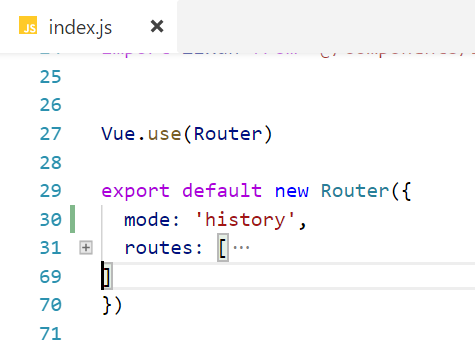
index.js
Vue.use(Router)
export default new Router({
mode: 'history',
routes: [
{
path:"/xxx",
name:"xxx",
component: Xxx,
}
]
})
history模式
修改之后url就變成了正常的url

看完上述內容,你們掌握Vue中怎么利用Router去掉url中默認的錨點的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。