您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
冒泡的表現
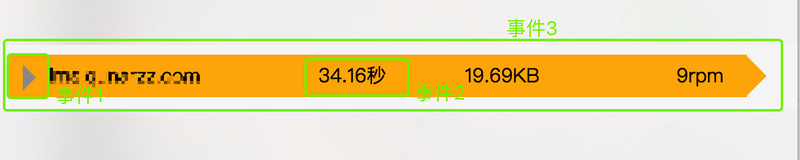
近期用vue做了一個需求,大概是同一個區域,點擊不同位置有不同的響應函數,還有個總的響應函數,好吧,如下圖所示:

他們的DOM結構如下:
<div v-for="(item, index) in listData" @click="handleClick3">
<el-col :span="grid">
<div @click="handleClick1"></div>
</el-col>
<el-col @click="handleClick2">
</el-col>
</div>
冒泡在這里的表現就是當用戶點擊圖中事件1或事件2區域時,事件3也會執行。這是因為時間冒泡機制,導致點擊'handleClick1'時'handleClick3' 也會響應。在大部分的時候這都是不希望的, 同樣我這里也不希望。
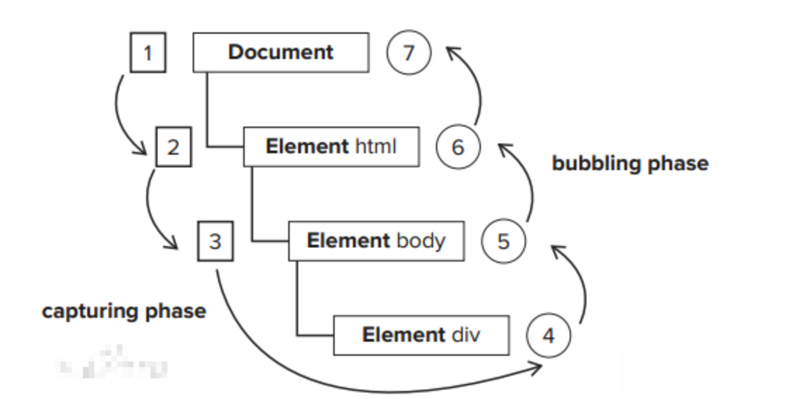
看下冒泡的經典描述吧還是

圖中4,5,6,7步驟就是冒泡階段。
通用解決辦法
事件冒泡了嘛,那就阻止事件冒泡唄。 鑒于不同瀏覽器阻止事件冒泡方法不一樣,建議手寫一個事件阻止冒泡方法.
function stopPropagation(event){
var e=arguments.callee.caller.arguments[0] || event;//這里是因為除了IE有event其他瀏覽器沒有所以要做兼容
if(window.event){ //這是IE瀏覽器
e.cancelBubble=true;
}else if(e && e.stopPropagation){ //這是其他瀏覽器
e.stopPropagation();//阻止冒泡事件
}
}
<button onclick="stopPropagation(event)"> 按鈕 </button> // 使用
vue中解決辦法
上述兼容方法,針對 event 和 停止冒泡方法均做了兼容。 但是在vue中需要在內聯語句處理器中訪問原始的 DOM 事件。可以用特殊變量 $event 把它傳入方法。如:
<button v-on:click="warn('Form cannot be submitted yet.', $event)">
Submit
</button>
// ...
methods: {
warn: function (message, event) {
// 現在我們可以訪問原生事件對象
if (event) event.preventDefault()
alert(message)
}
}
因此這里我們可以簡化一下上述停止冒泡方法:
function stopPropagation(event) {
if(event) {
event.stopPropagation ? event.stopPropagation(): event.cancelBubble = true;
}
}
evnet 為 $event
vue中處理冒泡標準姿勢
事件修飾符
Vue.js 為 v-on 提供了事件修飾符,修飾符是由點開頭的指令后綴來表示的。這些事件修飾符主要有以下幾個:
看到沒有,第一個'stop'就是我們想要的!
這些修飾符正是為了解決這些問題而生的。也就說我們只需要在模板中這樣寫就搞定停止冒泡了。
<div v-for="(item, index) in listData" @click="handleClick3">
<el-col :span="grid">
<div @click.stop="handleClick1"></div>
</el-col>
<el-col @click.stop="handleClick2">
</el-col>
</div>
很完美有沒有,這就不用在事件響應邏輯中去處理dom事件細節了。
除 冒泡之外,vue提供的修飾符還有這些功能。
<!-- 阻止單擊事件繼續傳播 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重載頁面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修飾符可以串聯 --> <a v-on:click.stop.prevent="doThat"></a> <!-- 只有修飾符 --> <form v-on:submit.prevent></form> <!-- 添加事件監聽器時使用事件捕獲模式 --> <!-- 即元素自身觸發的事件先在此處處理,然后才交由內部元素進行處理 --> <div v-on:click.capture="doThis">...</div> <!-- 只當在 event.target 是當前元素自身時觸發處理函數 --> <!-- 即事件不是從內部元素觸發的 --> <div v-on:click.self="doThat">...</div>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。