您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天做項目時踩到了vue-router傳參的坑(jquery和params),所以決定總結一下二者的區別。
1.jquery方式傳參和接收參數
傳參:
this.$router.push({
path:'/xxx'
query:{
id:id
}
})
接收參數:
this.$route.query.id
注意:傳參是this.$router,接收參數是this.$route,這里千萬要看清了!!!
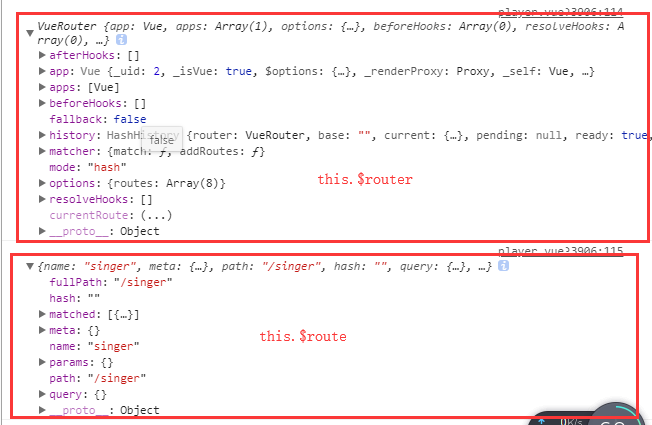
this.$router 和this.$route有何區別?
在控制臺打印兩者可以很明顯的看出兩者的一些區別:

1.$router為VueRouter實例,想要導航到不同URL,則使用$router.push方法
2.$route為當前router跳轉對象,里面可以獲取name、path、query、params等
2.params方式傳參和接收參數
傳參:
this.$router.push({
name:'xxx'
params:{
id:id
}
})
接收參數:
this.$route.params.id
注意:params傳參,push里面只能是 name:'xxxx',不能是path:'/xxx',因為params只能用name來引入路由,如果這里寫成了path,接收參數頁面會是undefined!!!
另外,二者還有點區別,直白的來說query相當于get請求,頁面跳轉的時候,可以在地址欄看到請求參數,而params相當于post請求,參數不會再地址欄中顯示。
總結
以上所述是小編給大家介紹的淺析vue-router jquery和params傳參(接收參數)$router $route的區別,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。