溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
一鍵復制粘貼功能需要用到一個輕量級的JS插件:clipboard.js。
官網地址
下載到本地后,將其放入項目中,直接引用即可。具體實現代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>一鍵復制粘貼</title>
<style>
.transfer {
width: 90%;
margin: 20px auto;
font-size: 18px;
}
.transfer button {
margin-top: -5px;
float: right;
margin-left: 10px;
background-color: rgb(3, 169, 244);
width: 30%;
height: 25px;
font-size: 14px;
color: white;
border: 0;
border-radius: 8%;
}
</style>
</head>
<body>
<div class="transfer">
支付寶:<span id="zfb_account">11111111111</span>
<button onclick="copy1()" data-clipboard-action="copy" data-clipboard-target="#zfb_account" id="copy_zfb">一鍵復制</button>
</div>
<div class="transfer">
微信:<span id="wx_account">2222222</span>
<button onclick="copy2()" data-clipboard-action="copy" data-clipboard-target="#wx_account" id="copy_wx">一鍵復制</button>
</div>
<input type="text" />
</body>
<script type="text/javascript" src="../js/clipboard.min.js"></script>
<script>
function copy1() {
var clipboard = new Clipboard('#copy_zfb');
clipboard.on('success', function(e) {
e.clearSelection(); //選中需要復制的內容
alert("復制成功!");
});
clipboard.on('error', function(e) {
alert("當前瀏覽器不支持此功能,請手動復制。")
});
}
function copy2() {
var clipboard = new Clipboard('#copy_wx');
clipboard.on('success', function(e) {
e.clearSelection(); //選中需要復制的內容
alert("復制成功!");
});
clipboard.on('error', function(e) {
alert("當前瀏覽器不支持此功能,請手動復制。")
});
}
</script>
</html>
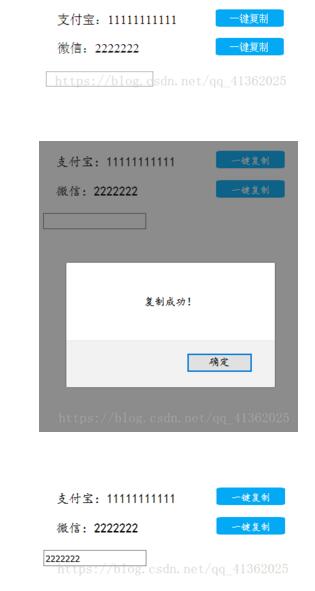
效果圖:

注意:如果你在項目中使用了其他的前端框架或者插件,有可能會與clipboard.js插件產生沖突。解決方法,可以使用<iframe/>標簽,將此部分代碼放在一個新的html文件中,然后在主文件中使用<iframe/>標簽引入。
前端復制粘貼clipBoard.js的使用
<!DOCTYPE html> <html> <head> <title>ClipBoard.js使用:修改HTML</title> <meta charset="utf-8"> <script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.0/clipboard.min.js"></script> </head> <body> <!--案例一:從另一元素復制文本:通過data-clipboard-target在觸發器中添加屬性來實現--> <input type="text" id="input"> <button id="copy" data-clipboard-target="#input">復制input框中的內容</button> <textarea name="" id="" cols="30" rows="10"></textarea> </body> </html> <script type="text/javascript"> var clipboard = new ClipboardJS('#copy') // 顯示用戶反饋/捕獲復制/剪切操作后選擇的內容 clipboard.on('success', function (e) { console.info('Action:', e.action)//觸發的動作/如:copy,cut等 console.info('Text:', e.text);//觸發的文本 console.info('Trigger:', e.trigger);//觸發的DOm元素 e.clearSelection();//清除選中樣式(藍色) }) clipboard.on('error', function (e) { console.error('Action:', e.action); console.error('Trigger:', e.trigger); }); </script>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。