溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹vue.js中使用運算符報錯怎么辦,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
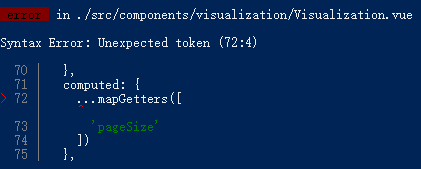
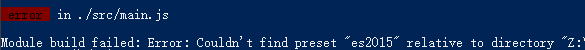
報錯如下

這個錯誤是,項目中不識別es6的擴展運算符, 解決方式很簡單。
// 第一步 cnpm install babel-plugin-transform-object-rest-spread
// 第二步 看一下你的 .babelrc 里面是否有識別es6語法的配置
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"presets": [
["es2015", { "modules": false }]
],
"plugins": ["transform-object-rest-spread"]
}這兩都做完,我發現又報錯了。原因是你只配置了。但是沒有下載es6的依賴項

只需要下載
cnpm install babel-preset-es2015 --save-dev
這樣就ok了!
以上是“vue.js中使用運算符報錯怎么辦”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。