溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下select2在bootstrap modal中不能正常使用怎么辦,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
最近用bootstrap做前端框架,遇到select2單選框在bootstrap modal中不能正常使用,輸入框不能獲取焦點智能過濾;如下圖:

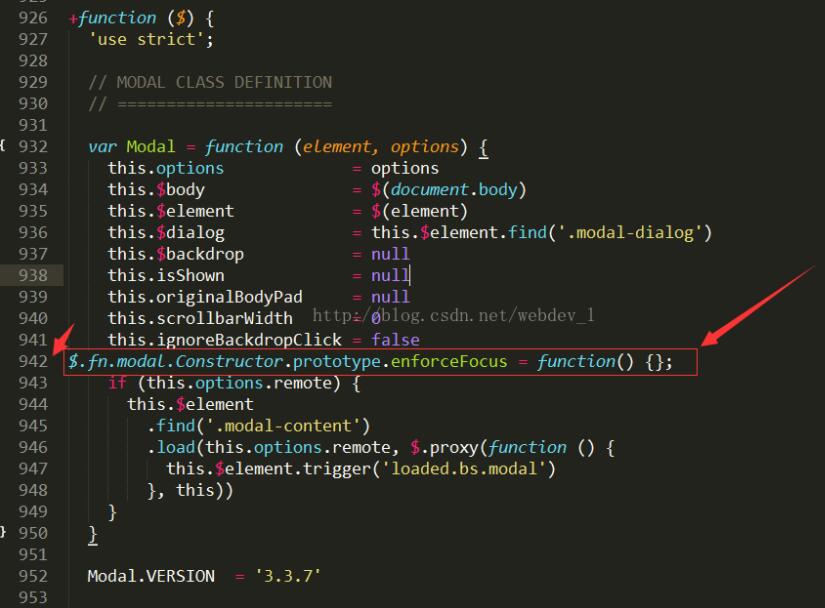
解決方法一:在bootstrap.js的模態框js內加上
$.fn.modal.Constructor.prototype.enforceFocus = function() {};如圖:

第二種情況,網上看到的,不是我的體驗:
他是說:由于 select2和bootstrap模態框一起使用導致select2的input獲取不到焦點問題
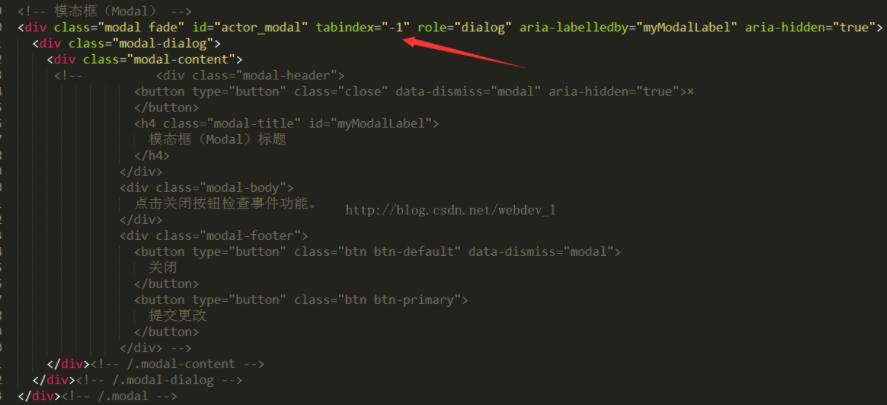
解決辦法:是把頁面中的模態框的屬性 tabindex="-1" 刪掉, 或者值改為1
如圖:

我這樣做了,并沒有解決,所以然并卵。。。。。。只是寫在這里,擔心這樣也是一種情況而已!
以上是“select2在bootstrap modal中不能正常使用怎么辦”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。