溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
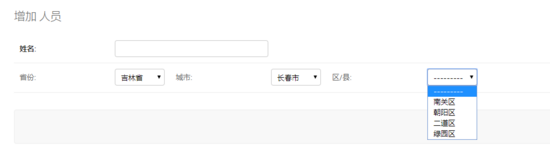
通過自定義Admin的模板文件實現省市區的三級聯動.要求創建記錄時,根據省>市>區的順序選擇依次顯示對應數據.
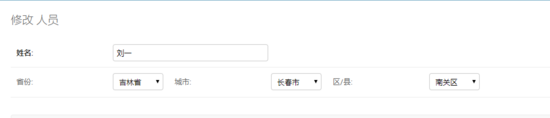
修改記錄時默認顯示已存在的數據.


Model
class Member(models.Model):
name = models.CharField(max_length=100, verbose_name='姓名')
province = models.CharField(max_length=100, null=True, blank=True, verbose_name='省份')
city = models.CharField(max_length=100, null=True, blank=True, verbose_name='城市')
district = models.CharField(max_length=100, null=True, blank=True, verbose_name='區/縣')
class Meta:
verbose_name_plural = verbose_name = '人員'
def __str__(self):
return self.name
View和url
# views
LOCATION = {'吉林省': {'長春市': ['南關區', '朝陽區', '二道區', '綠園區']}}
def choose_province(request):
province = list(LOCATION.keys())
return JsonResponse(province, safe=False)
def choose_city(request):
province = request.GET.get('p')
cities = list(LOCATION[province].keys())
return JsonResponse(cities, safe=False)
def choose_district(request):
province = request.GET.get('p')
city = request.GET.get('c')
districts = LOCATION[province][city]
return JsonResponse(districts, safe=False)
# urls
from person.views import choose_province, choose_city, choose_district
urlpatterns = [
path('province/', choose_province),
path('city/', choose_city),
path('district/', choose_district),
path('admin/', admin.site.urls),
]
Admin
class MemberForm(forms.ModelForm):
class Meta:
widgets = {
'province': forms.Select(),
'city': forms.Select(),
'district': forms.Select()
}
@admin.register(Member)
class MemberAdmin(admin.ModelAdmin):
form = MemberForm
fields = ('name', ('province', 'city', 'district'))
list_display = ('name', 'province', 'city', 'district')
change_form_template = 'area.html'
這里需要寫一個form將省市區這三個字段顯示為單選框.
模板文件
找到django源碼中的change_form.html(django/contrib/admin/templates/admin/)文件,復制到app下templates目錄中.
在admin中指定自定義的模板文件 change_form_template = 'area.html'
{% block admin_change_form_document_ready %}
<script type="text/javascript"
id="django-admin-form-add-constants"
src="{% static 'admin/js/change_form.js' %}"
{% if adminform and add %}
data-model-name="{{ opts.model_name }}"
{% endif %}>
</script>
<script type="text/javascript">
(function($) {
$('#id_city').change(function() {
let p_id = $('#id_province').val();
let c_id = $('#id_city').val();
$.get('/district/', {"p": p_id, "c": c_id }, function(a_info) {
var area_info = $('#id_district').empty().append('<option value>' + '---------' + '</option>');
$.each(a_info, function(i, area) {
area_info.append('<option value="' + area + '">' + area + '</option>')
});
{% if change %}
$("#id_district").find("option:contains({{ original.district }})").attr('selected', true);
{% endif %}
});
});
$('#id_province').change(function() {
let p_id = $('#id_province').val();
$.get('/city/', { 'p': p_id }, function(c_info) {
var city_info = $('#id_city').empty().append('<option value>' + '---------' + '</option>');
$.each(c_info, function(i, city) {
city_info.append('<option value="' + city + '">' + city + '</option>')
});
{% if change %}
$("#id_city").find("option:contains({{ original.city }})").attr('selected', true);
$("#id_city").trigger("change");
{% endif %}
});
});
$.get('/province/', function(p_info) {
var province_info = $('#id_province').empty().append('<option value>' + '---------' + '</option>');
$.each(p_info, function(i, province) {
province_info.append('<option value="' + province + '">' + province + '</option>')
});
{% if change %}
$("#id_province").find("option:contains({{ original.province }})").attr('selected', true);
$("#id_province").trigger("change");
{% endif %}
});
})(django.jQuery);
</script>
參考: https://www.jb51.net/article/142409.htm
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。