您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
下拉列表的簡單使用
ng-option指令使用很簡單,只需要綁定兩個屬性:
一個是ng-model用于獲取選定的值;
另一個是ng-options用于確定下拉列表的元素數組。
<select ng-model="engineer.currentActivity" class="form-control" ng-options="act for act in activities"></select>
上面這條語句就是把選擇的值與engineer.currentActivity進行雙向數據綁定,然后列表中的選項是activities中的每一個值。數據如下:
$scope.engineer = {
name: "Dani",
currentActivity: "Fixing bugs"
};
$scope.activities =
[
"Writing code",
"Testing code",
"Fixing bugs",
"Dancing"
];
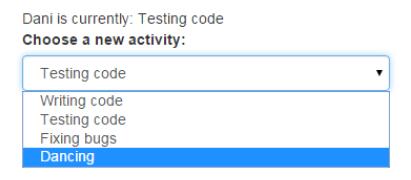
運行結果如:

為了美觀一點,這里引用了bootstrap。
<html ng-app="myApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
<link rel="stylesheet" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</head>
<body>
<div ng-controller="EngineeringController" class="container">
<div class="col-md-12">
{{engineer.name}} is currently: {{ engineer.currentActivity}}
</div>
<div class="col-md-4">
<label for="name">Choose a new activity:</label>
<select ng-model="engineer.currentActivity" class="form-control"
ng-options="act for act in activities">
</select>
</div>
</div>
<script type="text/javascript">
var myAppModule = angular.module("myApp",[]);
myAppModule.controller("EngineeringController",["$scope",function($scope){
$scope.engineer = {
name: "Dani",
currentActivity: "Fixing bugs"
};
$scope.activities =
[
"Writing code",
"Testing code",
"Fixing bugs",
"Dancing"
];
}]);
</script>
</body>
</html>
復雜對象,自定義列表名稱
有的時候下拉列表并不是單純的字符串數組,可能是json對象,例如:
$scope.activities =
[
{ id: 1, type: "Work" , name: "Writing code" },
{ id: 2, type: "Work" , name: "Testing code" },
{ id: 3, type: "Work" , name: "Fixing bugs" },
{ id: 4, type: "Play" , name: "Dancing" }
];
這個時候,綁定的數據就必須是與這里面的格式相同的數據,比如直接復制其中一條:
$scope.engineer = {
name: "Dani" ,
currentActivity: {
id: 3,
type: "Work" ,
name: "Fixing bugs"
}
};
當然也可以直接指定成:
$scope.engineer = {currentActivity:activities[3]}
然后在指令中可以循環列表拼接處下拉框的名稱
<select
ng-model = "engineer.currentActivity"
class="form-control"
ng-options = "a.name +' (' + a.type + ')' for a in activities" >
</select >
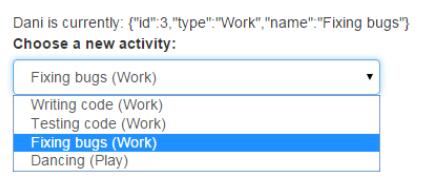
運行效果如:

全部的代碼如下:
<html ng-app="myApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
<link rel="stylesheet" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</head>
<body>
<div ng-controller="EngineeringController" class="container">
<div class="col-md-12">
{{engineer.name}} is currently: {{ engineer.currentActivity}}
</div>
<div class="col-md-4">
<label for="name">Choose a new activity:</label>
<select
ng-model = "engineer.currentActivity"
class="form-control"
ng-options = "a.name +' (' + a.type + ')' for a in activities" >
</select >
</div>
</div>
<script type="text/javascript">
var myAppModule = angular.module("myApp",[]);
myAppModule.controller("EngineeringController",["$scope",function($scope){
$scope.engineer = {
name: "Dani" ,
currentActivity: {
id: 3,
type: "Work" ,
name: "Fixing bugs"
}
};
$scope.activities =
[
{ id: 1, type: "Work" , name: "Writing code" },
{ id: 2, type: "Work" , name: "Testing code" },
{ id: 3, type: "Work" , name: "Fixing bugs" },
{ id: 4, type: "Play" , name: "Dancing" }
];
}]);
</script>
</body>
</html>
實現下拉列表的分組
其實分組與前面的例子很像,只要把空間中的ng-options的值換成下面:
<select ng-model = "engineer.currentActivity" class="form-control" ng-options = "a.name group by a.type for a in activities" > </select >
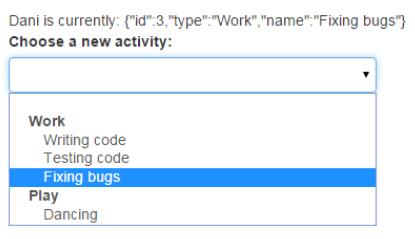
添加 group by 就會按照后面的值進行分組

全部代碼:
<html ng-app="myApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
<link rel="stylesheet" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</head>
<body>
<div ng-controller="EngineeringController" class="container">
<div class="col-md-12">
{{engineer.name}} is currently: {{ engineer.currentActivity}}
</div>
<div class="col-md-4">
<label for="name">Choose a new activity:</label>
<!-- <select
ng-model = "engineer.currentActivity"
class="form-control"
ng-options = "a.name +' (' + a.type + ')' for a in activities" >
</select > -->
<select ng-model = "engineer.currentActivity"
class="form-control"
ng-options = "a.name group by a.type for a in activities" >
</select >
</div>
</div>
<script type="text/javascript">
var myAppModule = angular.module("myApp",[]);
myAppModule.controller("EngineeringController",["$scope",function($scope){
$scope.engineer = {
name: "Dani" ,
currentActivity: {
id: 3,
type: "Work" ,
name: "Fixing bugs"
}
};
$scope.activities =
[
{ id: 1, type: "Work" , name: "Writing code" },
{ id: 2, type: "Work" , name: "Testing code" },
{ id: 3, type: "Work" , name: "Fixing bugs" },
{ id: 4, type: "Play" , name: "Dancing" }
];
}]);
</script>
</body>
</html>
按照id進行標識
由于之前的ng-model相當于初始的時候給設定了一個值。當你選擇一個下拉列表選項的時候,就會覆蓋掉這個初始值。
所以更多的時候會使用一個id進行標識,這樣在初始化賦值的時候,只需要設定一個id就可以了。
$scope.engineer = {
currentActivityId: 3
};
$scope.activities =
[
{ id: 1, type: "Work" , name: "Writing code" },
{ id: 2, type: "Work" , name: "Testing code" },
{ id: 3, type: "Work" , name: "Fixing bugs" },
{ id: 4, type: "Play" , name: "Dancing" }
];
指令可以寫成下面的格式
<select ng-model = "engineer.currentActivityId" class="form-control" ng-options = "a.id as a.name group by a.type for a in activities" > </select >
通過 as 前面的值,就可以確定唯一的一個選項

全部代碼如下:
<html ng-app="myApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
<link rel="stylesheet" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</head>
<body>
<div ng-controller="EngineeringController" class="container">
<div class="col-md-12">
current is: {{ engineer.currentActivityId}}
</div>
<div class="col-md-4">
<label for="name">Choose a new activity:</label>
<select
ng-model = "engineer.currentActivityId"
class="form-control"
ng-options = "a.id as a.name group by a.type for a in activities" >
</select >
</div>
</div>
<script type="text/javascript">
var myAppModule = angular.module("myApp",[]);
myAppModule.controller("EngineeringController",["$scope",function($scope){
$scope.engineer = {
currentActivityId: 3
};
$scope.activities =
[
{ id: 1, type: "Work" , name: "Writing code" },
{ id: 2, type: "Work" , name: "Testing code" },
{ id: 3, type: "Work" , name: "Fixing bugs" },
{ id: 4, type: "Play" , name: "Dancing" }
];
}]);
</script>
</body>
</html>
以上這篇AngularJS中ng-options實現下拉列表的數據綁定方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。