溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關js怎么實現簡單選項卡功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
具體內容如下
首先我們來寫HTML代碼,構建出整體結構
代碼如下:
<!--導航欄部分HTML代碼--> <nav id="nav"> <ul> <li class="act">選卡1</li> <li>選卡2</li> <li>選卡3</li> <li>選卡4</li> </ul> </nav> <!--內容部分HTML代碼--> <div id="container"> <section class="tab" >內容1</section> <section class="tab" >內容2</section> <section class="tab" >內容3</section> <section class="tab" >內容4</section> </div>
注:section 部分添加了style,目的是方便演示,為規范HTML與css的代碼風格,不推薦這樣使用。
接著我們使用css代碼構建出樣式
代碼如下:
*{
text-align: center;
}
nav li{
display: inline;
width: 24%;
text-decoration: none;
padding: 15px;
}
li:hover{
background-color: lightblue;
}
section{
height: 300px;
}最后是js的代碼,實現選項卡功能
代碼如下:
window.onload=function () {
//獲取 li 也就是選項卡選項tab
var nav=document.getElementById('nav');
var oNav=nav.getElementsByTagName('li');
//獲取 包裹在container里面的section(內容)
var container=document.getElementById('container');
var oDiv=container.getElementsByClassName('tab');
//使用 循環依次得到li
for(var i=0;i<oNav.length;i++){
oNav[i].index=i;
//每一次得到li后執行鼠標點擊操作則觸發函數function
oNav[i].onclick=function () { //此處除了可以使用onclick,還可以使用onmouseover
//在li的個數內依次展示內容
for(var i=0;i<oNav.length;i++){
oNav[i].className='';
oDiv[i].style.display="none";
}
this.className='act';
oDiv[this.index].style.display="block"
}
for(var m=1;m<oNav.length;m++){
oNav[m].className='';
oDiv[m].style.display="none";
}
}
};此上就是用js實現簡單選項卡的全部內容,下面是整個代碼,復制粘貼到編譯器即可運行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
text-align: center;
}
nav li{
display: inline;
width: 24%;
text-decoration: none;
padding: 15px;
}
li:hover{
background-color: lightblue;
}
section{
height: 300px;
}
</style>
</head>
<body>
<!--導航欄部分HTML代碼-->
<nav id="nav">
<ul>
<li class="act">選卡1</li>
<li>選卡2</li>
<li>選卡3</li>
<li>選卡4</li>
</ul>
</nav>
<!--內容部分HTML代碼-->
<div id="container">
<section class="tab" >內容1</section>
<section class="tab" >內容2</section>
<section class="tab" >內容3</section>
<section class="tab" >內容4</section>
</div>
<script>
window.onload=function () {
var nav=document.getElementById('nav');
var oNav=nav.getElementsByTagName('li');
var container=document.getElementById('container');
var oDiv=container.getElementsByClassName('tab');
for(var i=0;i<oNav.length;i++){
oNav[i].index=i;
oNav[i].onclick=function () {
for(var i=0;i<oNav.length;i++){
oNav[i].className='';
oDiv[i].style.display="none";
}
this.className='act';
oDiv[this.index].style.display="block"
}
for(var m=1;m<oNav.length;m++){
oNav[m].className='';
oDiv[m].style.display="none";
}
}
};
</script>
</body>
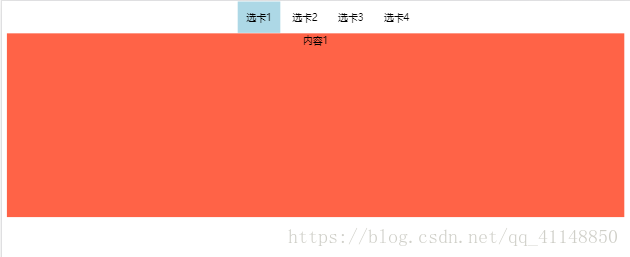
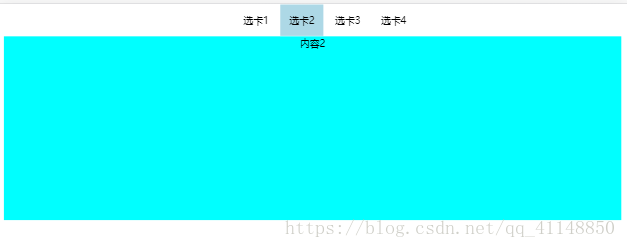
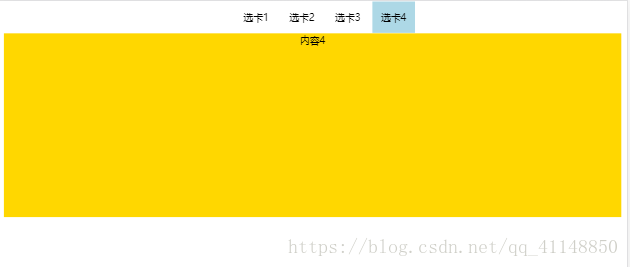
</html>以下是效果圖




注:網上還用很多用jQuery實現選項卡的方法,只需三行,等下次有機會弄懂了再分享。
如果大家還想深入學習,可以點擊兩個精彩的專題:javascript選項卡操作方法匯總 jquery選項卡操作方法匯總
關于“js怎么實現簡單選項卡功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。