您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“vue怎么修改data數據問題并實時顯示”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“vue怎么修改data數據問題并實時顯示”這篇文章吧。
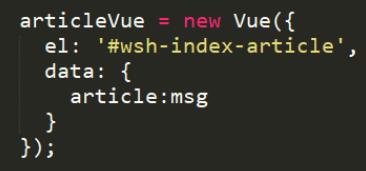
首先,定義一個變量:
(以下以本人寫的為例)
首先定義一個變量:

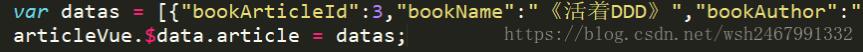
然后,給變量賦值:

如果想要修改數據,主要代碼如下:

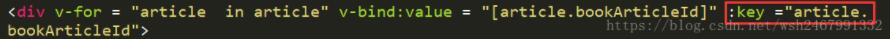
然后界面上要記得綁定數據id:

就Ok了。
拓展知識:Vue刷新修改頁面中的數據方法
因為Vue對象一旦生成之后,如果只是修改Vue對象中的數據,在頁面上是不會自動更新的,得用Vue.set()函數來進行修改,函數格式為Vue.set(data,'para','value'),其中data為Vue創建時傳輸的data對象名,后面兩個參數分別是data對象中的變量名稱與值
頁面初始化代碼:
<script type="text/javascript" charset="utf-8">
mui.init();
var data = {
dx: 1400,
wcyj: 0,
jj: 0,
tcbl: 0,
tcje: 0,
total: 0
};
$(document).ready(function() {
var v = new Vue({
el: '#result',
data: data
})
})
</script>需要用js對Vue模板中的變量進行修改的代碼:
<script type="text/javascript">
function calc() {
$("#result").show();
yj = $("#yeji").val();
Vue.set(data, 'wcyj', yj);
if(yj < 40000) {
Vue.set(data, 'tcbl', 0.04);
Vue.set(data, 'jj', 0);
} else if(yj < 80000) {
Vue.set(data, 'tcbl', 0.05);
Vue.set(data, 'jj', 400);
} else if(yj < 120000) {
Vue.set(data, 'tcbl', 0.06);
Vue.set(data, 'jj', 1000);
} else {
Vue.set(data, 'tcbl', 0.07);
Vue.set(data, 'jj', 1500);
}
data.tcje = (yj * data.tcbl).toFixed(1);
data.total = (parseFloat(data.tcje) + parseFloat(data.dx) + parseFloat(data.jj));
}
</script>以上是“vue怎么修改data數據問題并實時顯示”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
Vue是一套用于構建用戶界面的漸進式JavaScript框架,Vue與其它大型框架的區別是,使用Vue可以自底向上逐層應用,其核心庫只關注視圖層,方便與第三方庫和項目整合,且使用Vue可以采用單文件組件和Vue生態系統支持的庫開發復雜的單頁應用。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。