您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
基于vue.js這里寫了一個小列子;涉及到 vue.js動態添加css樣式 ,tab切換 ,touch,表單提交,驗證,toast,數據雙向綁定等。
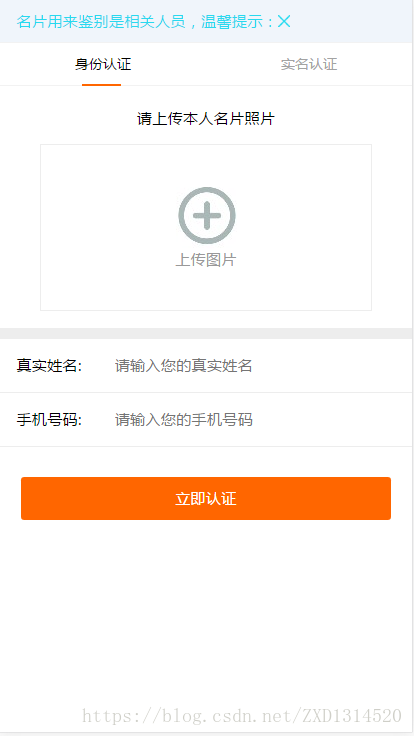
先上效果圖再一一講解:


一、首先用到的是動態修改css

點擊X將隱藏溫馨提示:
1.先給整個div綁定 v-bind
<div class="rz-notice" v-bind:>
<p>名片用來鑒別是相關人員,溫馨提示:<img src="../assets/static/img-icon/lan_cha.png" @click="hiddenwords"></p>
</div>
注釋:圖片地址為你自己的地址
<div class="rz-notice" v-bind:> <p>名片用來鑒別是相關人員,溫馨提示: <img src="../assets/static/imgicon/lan_cha.png" @click="hiddenwords"></p> </div>
2.在data里定義
isno:'block',:
3.寫click事件方法
methods: {
hiddenwords() {
this.isno = 'none'
},
}
一個簡單的點擊設置樣式為none便寫好了。
根據你的業務需求寫你動態添加的樣式;方法都是一樣的。
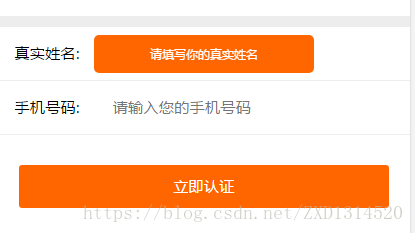
二、下面寫提交時最常見驗證

Toast樣式 我根據自己的主題色進行了修改
Toast引入import { Toast } from 'vant'
2.1 這里涉及到了v-modal 數據雙向綁定
<div class="my-content-list"> <div class="color-black"><span > 真實姓名:</span><input v-model="yoursname" placeholder="請輸入您的真實姓名" /></div> </div> <div class="my-content-list"> <div class="color-black"><span >手機號碼:</span> <input v-model="yoursphone" placeholder="請輸入您的手機號碼" /></div> </div> <div class="yzbtn" @click="submitBtn">立即認證</div>
2.2在data定義 yoursname和yoursphone的初始值
yoursname: ' ', yoursphone: ' ',
2.3寫方法z
submitBtn() {
var reg = /^1[3|4|5|8][0-9]\d{4,8}$/;
if(this.yoursname == '') {
Toast("請填寫你的真實姓名");
return;
}
if(this.yoursphone == '' || this.yoursphone == null) {
Toast("請填寫你的手機號碼");
return;
}
if(!reg.test(this.yoursphone)) {
Toast('手機號碼格式不正確');
return;
}
},
圖片上傳以及預覽圖片將在下一篇文章中講到 每周都會更新一些小列子以及插件方法
最后附上整個代碼
歡迎提出你寶貴的意見 一同進步
<template>
<div class="renzheng">
<div class="rz-notice" v-bind:>
<p>名片用來鑒別是相關人員,溫馨提示:<img src="../assets/static/img-icon/lan_cha.png" @click="hiddenwords"></p>
</div>
<van-tabs v-model="active" swipeable>
<van-tab v-for="(item,index) in navArr" :title="item.name" class="v-tab">
<div v-if="index==0">
<div class="color-black" >請上傳本人名片照片</div>
<div class="rz-picter">
<img src="../assets/jia.jpg" />
<p><input type="file" >上傳圖片</p>
</div>
<div class="cuxian"></div>
<!--
作者:1150801771@qq.com
時間:2018-08-24
描述:form表單
-->
<div class="my-content-list">
<div class="color-black"><span >真實姓名:</span><input v-model="yoursname" placeholder="請輸入您的真實姓名" /></div>
</div>
<div class="my-content-list">
<div class="color-black"><span >手機號碼:</span><input v-model="yoursphone" placeholder="請輸入您的手機號碼" /></div>
</div>
<div class="yzbtn" @click="submitBtn">
立即認證
</div>
</div>
<div v-if="index==1">
<div class="color-black" >請上傳本人身份證照片</div>
<div class="rz-picter">
<img src="../assets/jia.jpg" />
<p>上傳人像頁</p>
</div>
<div class="rz-picter">
<img src="../assets/jia.jpg" />
<p>上傳國輝頁</p>
</div>
<div class="cuxian"></div>
<div class="my-content-list">
<div class="color-black"><span >真實姓名:</span><input placeholder="請輸入您的真實姓名" /></div>
</div>
<div class="my-content-list">
<div class="color-black"><span >手機號碼:</span><input type="number" placeholder="請輸入您的手機號碼" /></div>
</div>
<div class="yzbtn">
立即認證
</div>
</div>
</van-tab>
</van-tabs>
</div>
</template>
<script>
import { Tab, Tabs } from 'vant';
import { Toast } from 'vant'
export default {
name: 'renzheng',
data() {
return {
yoursname: '',
yoursphone: '',
isno:'block',
active: 0,
navArr: [{
name: "身份認證"
},
{
name: "實名認證"
}
],
}
},
methods: {
hiddenwords() {
this.isno = 'none'
},
submitBtn() {
var reg = /^1[3|4|5|8][0-9]\d{4,8}$/;
if(this.yoursname == '') {
Toast("請填寫你的真實姓名");
return;
}
if(this.yoursphone == '' || this.yoursphone == null) {
Toast("請填寫你的手機號碼");
return;
}
if(!reg.test(this.yoursphone)) {
Toast('手機號碼格式不正確');
return;
}
},
}
}
</script>
<style>
.rz-notice {
padding: 0.2rem 0.3rem;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
background: #F0F5FB;
color: #28D9EF;
}
.rz-notice img {
height: 0.22rem;
width: 0.22rem;
}
.rz-picter {
height: 3rem;
width: 6rem;
margin: 0.3rem auto;
border: 0.01rem solid #ededed;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
/*立即驗證*/
.yzbtn {
width: 90%;
height: 0.8rem;
background: #FF6600;
border-radius: 0.06rem;
margin: 30px auto;
text-align: center;
line-height: 0.8rem;
color: #FFFFFF
}
/*修改原有tab樣式*/
.van-tab {
color: #A3A3A3!important;
}
.van-tab--active {
color: #000!important;
}
.van-tabs__line {
background-color: #FF6600!important;
width: 0.7rem!important;
text-align: center!important;
align-items: center;
margin-left: 1.5rem;
}
.van-toast {
background-color: #FF6600;
color: #FFFFFF
}
.my-content-list {
padding: 0.3rem;
display: flex;
flex-direction: row;
justify-content: space-between;
border-bottom: 0.01rem solid #EDEDED;
}
</style>
總結
以上所述是小編給大家介紹的最適應的vue.js的form提交涉及多種插件,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。