您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關怎么在vue中使用自定義指令實現表單校驗,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
demo可見Github:vue-form-param-check
首先關于自定義指令的介紹可以參考官網。
首先,在github上已經有了一些開源組件可以支持表單校驗。但是對于一些小項目而言,引入一個很大的東西實際上并不好。所以這里利用vue的自定義指令對表單校驗進行了簡單的實現。
分析
在平時我們所見的表單中,常見的做法有2種:
- input框輸入時和提交時,立馬進行校驗;
- 提交時,統一校驗。
針對這2種實現,筆者分別進行了實現。分別如下。
input框輸入和提交時,進行校驗
import Vue from 'vue'
const IP_REGEX = '^(1\\d{2}|2[0-4]\\d|25[0-5]|[1-9]\\d|[1-9])\\.' +
'(1\\d{2}|2[0-4]\\d|25[0-5]|[1-9]\\d|\\d)\\.' +
'(1\\d{2}|2[0-4]\\d|25[0-5]|[1-9]\\d|\\d)\\.' +
'(1\\d{2}|2[0-4]\\d|25[0-5]|[1-9]\\d|\\d)$'
// 注冊一個全局自定義指令 `v-checkParam`
Vue.directive('checkParam', {
// 當被綁定的元素插入到 DOM 中時……
inserted: function (el, binding, vNode) {
el.addEventListener('keyup', function (event) {
// 首先去除已有樣式
el.className = el.className.replace('input-error', '').trim()
// if (!event.keyCode) { // 加上這個判斷就是在提交時,才會校驗
// 判斷是否是否必填
let isRequired = binding.value.required
if (isRequired) {
if (!el.value || el.value === '') {
el.className += ' input-error'
}
}
// 判斷正則
// debugger
let regex = binding.value.regex
if (regex === 'IpRegex') {
if (!el.value.match(IP_REGEX)) {
el.className += ' input-error'
}
} else if (!el.value.match(regex)) {
el.className += ' input-error'
}
// }
})
}
})
// 注冊一個全局自定義指令 `v-checkSubmit`
Vue.directive('checkSubmit', {
// 當被綁定的元素插入到 DOM 中時……
inserted: function (el, binding, vNode) {
el.addEventListener('click', function (event) {
let elements = document.getElementsByClassName('v-check')
var evObj = document.createEvent('Event')
evObj.initEvent('keyup', true, true)
for (let element of elements) {
element.dispatchEvent(evObj)
}
let errorInputs = document.getElementsByClassName('input-error');
if(errorInputs.length === 0){
vNode.context.submit();
}
})
}
})提交時,再統一校驗
import Vue from 'vue'
const IP_REGEX = '^(1\\d{2}|2[0-4]\\d|25[0-5]|[1-9]\\d|[1-9])\\.' +
'(1\\d{2}|2[0-4]\\d|25[0-5]|[1-9]\\d|\\d)\\.' +
'(1\\d{2}|2[0-4]\\d|25[0-5]|[1-9]\\d|\\d)\\.' +
'(1\\d{2}|2[0-4]\\d|25[0-5]|[1-9]\\d|\\d)$'
// 注冊一個全局自定義指令 `v-checkParam`
Vue.directive('checkParam', {
// 當被綁定的元素插入到 DOM 中時……
inserted: function (el, binding, vNode) {
el.addEventListener('keyup', function (event) {
// 首先去除已有樣式
el.className = el.className.replace('input-error', '').trim()
if (!event.keyCode) { // 加上這個判斷就是在提交時,才會校驗
// 判斷是否是否必填
let isRequired = binding.value.required
if (isRequired) {
if (!el.value || el.value === '') {
el.className += ' input-error'
}
}
// 判斷正則
let regex = binding.value.regex
if (regex === 'IpRegex') {
if (!el.value.match(IP_REGEX)) {
el.className += ' input-error'
}
}
else if (!el.value.match(regex)) {
el.className += ' input-error'
}
}
})
}
})
// 注冊一個全局自定義指令 `v-checkSubmit`
Vue.directive('checkSubmit', {
// 當被綁定的元素插入到 DOM 中時……
inserted: function (el, binding, vNode) {
el.addEventListener('click', function (event) {
let elements = document.getElementsByClassName('v-check')
var evObj = document.createEvent('Event')
evObj.initEvent('keyup', true, true)
for (let element of elements) {
element.dispatchEvent(evObj)
}
let errorInputs = document.getElementsByClassName('input-error');
if(errorInputs.length === 0){
vNode.context.submit();
}
})
}
})區別
其實大家很容易發現,上面的2種實現只有一個if的區別,這個的含義是:由提交按鈕觸發的keyup,是沒有keycode的,所以在if(!event.keyCode)滿足時,進行校驗(也就是在僅提交時,進行校驗)。
用法說明
下面給出用例。
<template>
<div>
<div>
<label class="star">Name:</label>
<input class='v-check' v-checkParam="{required:true,regex:'^[abcde]*$'}" type="text">
</div>
<div>
<label class="star">IP:</label>
<input class='v-check' v-checkParam="{required:true,regex:'IpRegex'}"
type="text">
</div>
<div>
<button v-checkSubmit>提交</button>
</div>
</div>
</template>
<script>
export default {
name: 'demo',
methods: {
submit () {
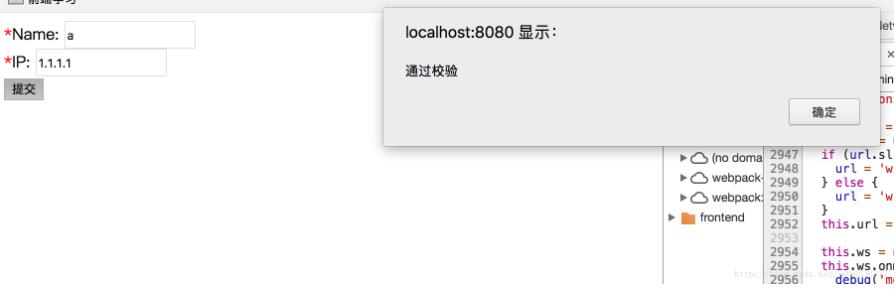
alert('通過校驗')
}
}
}
</script>
<style scoped>
input{
height: 22px;
}
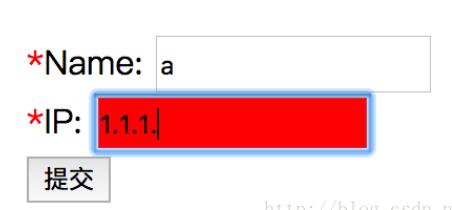
.input-error{
background-color: red;
}
.star:before
{
content:"*";
color:red;
}
</style>所有綁定了class=”v-check”的input,都會在v-checkSubmit被click時進行校驗,而其校驗規則是v-checkParam對應的規則。
全部校驗通過后,會回調到submit方法。進行觸發接下來的事務。
效果截圖


Vue是一套用于構建用戶界面的漸進式JavaScript框架,Vue與其它大型框架的區別是,使用Vue可以自底向上逐層應用,其核心庫只關注視圖層,方便與第三方庫和項目整合,且使用Vue可以采用單文件組件和Vue生態系統支持的庫開發復雜的單頁應用。
看完上述內容,你們對怎么在vue中使用自定義指令實現表單校驗有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。