您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關怎么在微信小程序中自定義select下拉選項框組件,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
第一步:創建組件所需的文件
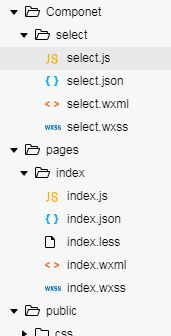
我喜歡把共用的內容都放在和pages文件同級的地方,所以有了下面的目錄結構

(1) 先創建一個自定義名字的文件夾,例如我上面的Componet
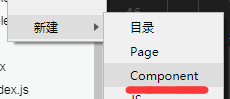
(2) 再創建一個select文件夾,然后:右鍵這個文件夾,新建下面的這個Component。然后輸入需要創建的名稱,我這里為了方便就取了select的名字。然后就會自動創建4個文件,js、json、wxml、wxss。

第二步:開始配置組件
注意:如果通過第一步創建的可直接跳過第二步。
(1) 通過第一步創建的組件的文件夾中,已經自動配置好了。只需在引入組件的時候,在引入組件的頁面的json文件中配置組件的名稱和組件的位置。
(2) 如果自己手動創建組件的js、json、wxml、wxss這個文件,那么需要在json文件中填入 "component": true 表示自定義組件聲明。js文件中也需要寫成這種格式:
Component({
properties: {
// 這里定義了innerText屬性,屬性值可以在組件使用時指定
innerText: {
type: String,
value: 'default value',
}
},
data: {
// 這里是一些組件內部數據
someData: {}
},
methods: {
// 這里是一個自定義方法
customMethod: function(){}
}
})第三步:自定義組件樣式及js。
注意:這里可以在 app.json 的 pages 中把組件所在的頁面放到第一位,這樣就能在組件的頁面編寫代碼了,比如我上面的目錄結構:就需要寫成 "Componet/select/select", 后面再是其它的頁面。這樣方便得多。
1. 組件的wxml
<view class='com-selectBox'>
<view class='com-sContent' bindtap='selectToggle'>
<view class='com-sTxt'>{{nowText}}</view>
<image src='../../public/img/local/down.png' class='com-sImg' animation="{{animationData}}"></image>
</view>
<view class='com-sList' wx:if="{{selectShow}}">
<view wx:for="{{propArray}}" data-index="{{index}}" wx:key='' class='com-sItem' bindtap='setText'>{{item.text}}</view>
</view>
</view>(1) animation="{{animationData}}" 這個是下箭頭的動畫效果
(2) data-index="{{index}}" 這個是當前元素被點擊時的索引
(3) selectToggle是模仿下拉選項框隱藏和顯示的事件。
(4) setText是模仿下拉選項框選擇子項之后,設置內容的事件。
(5) selectShow是表示option選項顯示與否
2. 組件的wxss
.com-selectBox{
width: 200px;
}
.com-sContent{
border: 1px solid #e2e2e2;
background: white;
font-size: 16px;
position: relative;
height: 30px;
line-height: 30px;
}
.com-sImg{
position: absolute;
right: 10px;
top: 11px;
width: 16px;
height: 9px;
transition: all .3s ease;
}
.com-sTxt{
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
padding:0 20px 0 6px;
font-size: 14px;
}
.com-sList{
background: white;
width: inherit;
position: absolute;
border: 1px solid #e2e2e2;
border-top: none;
box-sizing: border-box;
z-index: 3;
max-height: 120px;
overflow: auto;
}
.com-sItem{
height: 30px;
line-height: 30px;
border-top: 1px solid #e2e2e2;
padding: 0 6px;
text-align: left;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
font-size: 14px;
}
.com-sItem:first-child{
border-top: none;
}3. 組件的 js
// Componet/Componet.js
Component({
/**
* 組件的屬性列表
*/
properties: {
propArray:{
type:Array,
}
},
/**
* 組件的初始數據
*/
data: {
selectShow:false,//初始option不顯示
nowText:"請選擇",//初始內容
animationData:{}//右邊箭頭的動畫
},
/**
* 組件的方法列表
*/
methods: {
//option的顯示與否
selectToggle:function(){
var nowShow=this.data.selectShow;//獲取當前option顯示的狀態
//創建動畫
var animation = wx.createAnimation({
timingFunction:"ease"
})
this.animation=animation;
if(nowShow){
animation.rotate(0).step();
this.setData({
animationData: animation.export()
})
}else{
animation.rotate(180).step();
this.setData({
animationData: animation.export()
})
}
this.setData({
selectShow: !nowShow
})
},
//設置內容
setText:function(e){
var nowData = this.properties.propArray;//當前option的數據是引入組件的頁面傳過來的,所以這里獲取數據只有通過this.properties
var nowIdx = e.target.dataset.index;//當前點擊的索引
var nowText = nowData[nowIdx].text;//當前點擊的內容
//再次執行動畫,注意這里一定,一定,一定是this.animation來使用動畫
this.animation.rotate(0).step();
this.setData({
selectShow: false,
nowText:nowText,
animationData: this.animation.export()
})
}
}
})(1) 組件的 properties 屬性是對外屬性,我理解的是可以當做 data 數據來使用,它是一個含有三個屬性的對象,分別是 type 表示屬性類型、 value 表示屬性初始值、 observer 表示屬性值被更改時的響應函數。type 是必填的,其它的可選。如果只有 type,可以寫成:屬性名:type類型。
(2) 組件的 data 和普通頁面的data一樣,是組件的內部數據,和 properties 一同用于組件的模版渲染。
(3) 組件的 method 是專門用于 事件響應函數 和 任意的自定義方法。在這里面獲取數據有兩種方法:一種是獲取data里的數據: this.data.屬性名;一種是獲取 properties 中的屬性值: this.properties.屬性名
(4) 創建animation動畫,作用在通過 true 和 false 切換顯示狀態的內容上沒有過渡、沒有過渡、沒有過渡。
第四步:引入組件,傳入組件所需數據
1. 引入前,需要在引入組件的頁面的json文件中配置,比如我要在 index.wxml 中引入,那么在 index.json 中我就需要配置:
"usingComponents": {
"Select": "/Componet/select/select"
}(1) Select 是你定義的組件的名稱,后面的是組件所在的位置。 / 單斜杠表示根目錄,是絕對路徑。
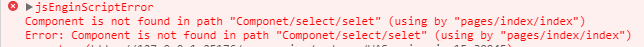
(2) 如果出現下面這種說沒找到路徑的,一定是自己填寫的路徑不對,認真查找。

2. 配置好后,就可以引入組件。
<Select prop-array='{{selectArray}}'></Select>(1) prop-array 是我自定義的屬性名,這個是和組件所在的 js 中properties中的屬性是對應的。在 properties 定義的屬性中,屬性名采用駝峰寫法(例如:propArray);在引入組件的 wxml 中,指定屬性值時則對應使用連字符寫法(例如:prop-array="...")。
3. 最后就是傳入數據了。在引入組件的js的data中,添加:
selectArray: [{
"id": "10",
"text": "會計類"
}, {
"id": "21",
"text": "工程類"
}]最終結果:

如果引入兩個相同的組件,傳入的數據也相同:
<Select prop-array='{{selectArray}}'></Select>
<Select prop-array='{{selectArray}}'></Select>看完上述內容,你們對怎么在微信小程序中自定義select下拉選項框組件有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。