溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關Flask中怎么集成bootstrap,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
1. 下載flask-bootstrap
pip install flask-bootstrap
2. 找到base.html文件
將site-packages\flask_bootstrap\templates文件夾下的bootstrap目錄copy到你的項目\templates目錄下,確保bootstrap目錄下包含base.html文件,因為我們后面要用到。
3. 代碼
user.html :
{% extends "bootstrap/base.html" %}
{% block title %}Flask{% endblock %}
{% block navbar %}
<div class="navbar navbar-inverse" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span><span class="icon-bar"></span>
<span class="icon-bar"></span><span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/" rel="external nofollow" rel="external nofollow" >Flask</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="/" rel="external nofollow" rel="external nofollow" >Home</a></li>
</ul>
</div>
</div>
</div>
{% endblock %}
{% block content %}
<div class="container">
<div class="page-header">
<h2>Hello, {{ name }}</h2>
</div>
</div>
{% endblock %}MyFlask.py :
from flask import Flask, render_template
from flask_bootstrap import Bootstrap
app = Flask(__name__)
bootstrap = Bootstrap(app)
@app.route('/user/<name>')
def user(name):
return render_template('user.html', name=name)
if __name__ == '__main__':
app.run()4. 查看結果
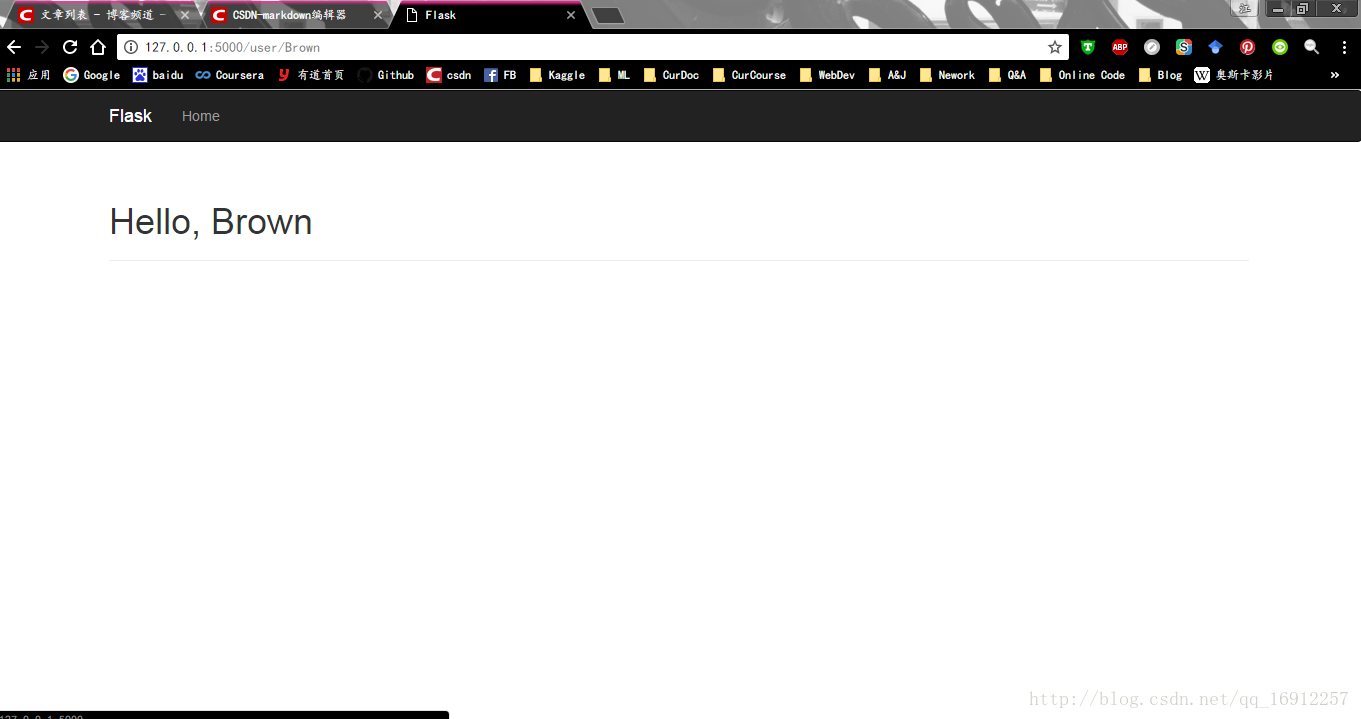
瀏覽器輸入:http://127.0.0.1:5000/user/Brown
結果:

上述就是小編為大家分享的Flask中怎么集成bootstrap了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。